- 常见的几种ES6的简写分享 2018-03-07 点击:60 评论:0
- ES6中数组的用法及代码实例 2018-03-07 点击:34 评论:0
- promise实现公共弹框组件(异步回调)的代码教程 2018-03-06 点击:111 评论:0
- ES6新标准:Arrow Function(箭头函数)介绍 2018-03-01 点击:48 评论:0
- ES6 Promise对象如何解决异步回调? 2018-02-28 点击:74 评论:0
- ES6 理解ES2015(ES6)的Module 2018-02-26 点击:42 评论:0
- Type of the default value for 'data' prop must be a function错误解决 2018-02-23 点击:21 评论:0
- 类数组转为数组的方法 2018-02-21 点击:50 评论:0
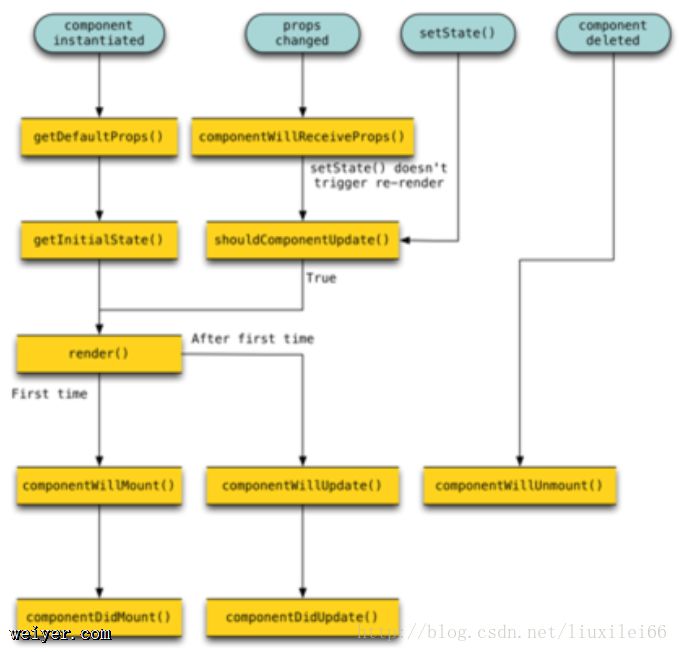
- 关于React的学习笔记 2018-02-21 点击:50 评论:0
- ES6 class类的使用(代码教程) 2018-02-06 点击:30 评论:0
对象字面量对象字面量是指以{}形式直接表示的对象,如下面这样:var book = { name: ES6,}ES6 为对象字面量的语法带来了一些改进:包括属性/方法的简洁表示,可...
数组//json数组格式let json={0:jspang,1:jishu,2:技术胖,length:3//json的数组格式必须由length}let arr=Array.fo...
情景再现:1、用户点击按钮,弹出确认窗体2、用户确认和取消有不同的处理解决方案:1、采用ES6的promise语法,实现异步回调(jquery3.0以后支持)2、案例样式采用boo...
ES6新标准:Arrow Function(箭头函数):x = x * x 等价于 function (x) {return x * x;}箭头函数相当于匿名函数,并且简化了函数定...
文章目录关于ES6中Promise的文章网上太多了,英文词义:承诺、允诺。Promise对象是一个构造函数,用来生成Promise实例。Promise构造函数接受一个函数作为参数,...
语法注意:import命令具有提升效果,不管写在哪一行都会提到模块头部首先执行import import 模块名 from 路径// 引入变量 默认名称import {firstN...
错误出现情况:prop的默认值必须是一个函数解决方法一:解决方法二(ES6语法):vue的github也有这个issues ...
在es6提出之后,这个已经变得非常简单了,直接调用Array.from就可以了,如果具备Iterator接口的话,我们还可以用(扩展运算符)1.Array.fromes6提出的,非...
相关知识点:ES6:node.js:官网下载安装。检查安装成功的命令: node -v(node版本查询) npm -v(npm版本查询)cnpm:淘宝镜像webpack:...
1.// classclass Coder{name(val){console.log(`val = ${val}`);return val;}skill(val){console...