- ES6-promise对象的使用(代码实例) 2018-02-06 点击:34 评论:0
- ES6用Proxy进行预处理(代码教程) 2018-02-06 点击:28 评论:0
- ES6模块化操作实例教程 2018-02-06 点击:34 评论:0
- 关于ES6函数和数组补漏的代码实例 2018-02-05 点击:32 评论:0
- ES6对象代码实例讲解 2018-02-05 点击:38 评论:0
- ES6 Symbol在对象中的作用实例讲解 2018-02-05 点击:29 评论:0
- eS6 export命令实例讲解 2018-02-05 点击:73 评论:0
- eS6 import命令实例讲解 2018-02-05 点击:62 评论:0
- eS6模块的整体加载方法 2018-02-05 点击:47 评论:0
- eS6 export default命令实例讲解 2018-02-05 点击:47 评论:0
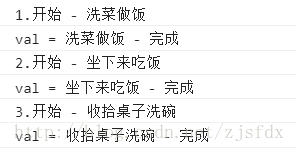
ES6-promise对象的使用(代码实例)// promise可以解决回调地狱的问题// 1.洗菜做饭 2.坐下来吃饭 3.收拾桌子洗碗let state = 1;functio...
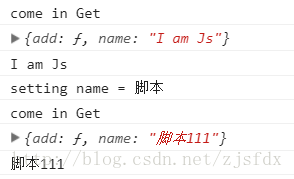
代理的意思1.// proxy 代理 增强对象和函数(方法) 生命周期(钩子函数) 预处理let obj = {add:function(val){return val + 100...
案例1:temp.jsvar a = js;var b = 脚本;var c = web;export {a,b,c}export function add(a,b){return...
案例1:// 对象的函数结构let = json = {a:js,b:脚本}function fun({a,b = web}){console.log(a,b);}fun(json...
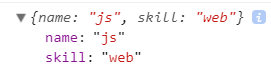
1.// 赋值let name = js;let skill = web;let obj = {name,skill};console.log(obj);2.// key值的构建l...
1.// Symbol,相当于全局的原始数据类型let f= Symbol();console.log(typeof(f));let js = Symbol(脚本);console...
export 命令ES6的模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。一个模块就是一...
import 命令使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块。// main.jsimport {firstName, l...
模块的整体加载除了指定加载某个输出值,还可以使用整体加载,即用星号(*)指定一个对象,所有输出值都加载在这个对象上面。下面是一个circle.js文件,它输出两个方法area和ci...
export default命令从前面的例子可以看出,使用import命令的时候,用户需要知道所要加载的变量名或函数名,否则无法加载。但是,用户肯定希望快速上手,未必愿意阅读文档,...