- eS6 super关键字实例讲解 2018-02-03 点击:45 评论:0
- eS6 Class的静态属性和实例属性实例讲解 2018-02-03 点击:42 评论:0
- moment.js使用(代码实例) 2018-02-03 点击:19 评论:0
- eS6中prototype属性和__proto__属性实例讲解 2018-02-03 点击:42 评论:0
- ES6箭头函数和扩展的代码实例讲解 2018-02-02 点击:38 评论:0
- ES6新增的数组实例介绍 2018-02-02 点击:38 评论:0
- eS6 Class的实例对象实例讲解 2018-02-02 点击:28 评论:0
- eS6 Class表达式实例讲解 2018-02-02 点击:29 评论:0
- eS6 Class不存在变量提升的实例讲解 2018-02-02 点击:34 评论:0
- eS6 Class的私有方法实例讲解 2018-02-02 点击:39 评论:0
super关键字super这个关键字,既可以当作函数使用,也可以当作对象使用。在这两种情况下,它的用法完全不同。第一种情况,super作为函数调用时,代表父类的构造函数。ES6要求...
Class 的静态属性和实例属性静态属性指的是 Class 本身的属性,即Class.propName,而不是定义在实例对象(this)上的属性。class Foo {}Foo.p...
moment.jsES6import moment from moment;moment(Date.now()).format(HH:mm:ss); ...
prototype 属性和__proto__属性大多数浏览器的 ES5 实现之中,每一个对象都有__proto__属性,指向对应的构造函数的prototype属性。ES6Class...
ES6箭头函数和扩展代码实例讲解// 主动抛出异常function add(a,b = 1){if(a == 0){throw new Error(A is Error);}ret...
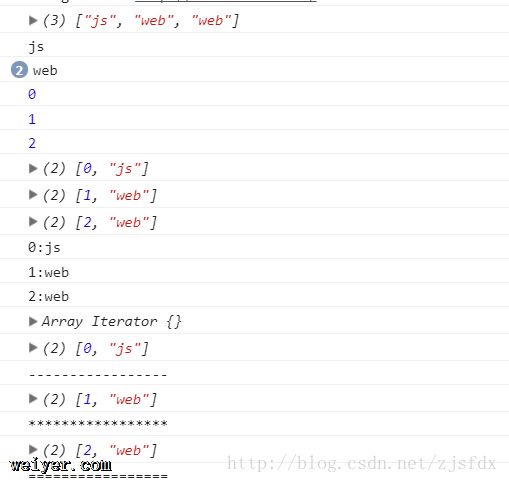
ES6新增的数组实例介绍// fill数组填充let arr = [js,脚本,js脚本];arr.fill(web,1,3);console.log(arr);// 数组循环fo...
Class 的实例对象ES6 生成类的实例对象的写法,与 ES5 完全一样,也是使用new命令。前面说过,如果忘记加上new,像函数那样调用Class,将会报错。class Poi...
Class 表达式与函数一样,ES6 类也可以使用表达式的形式定义。const MyClass = class Me { getClassName() {return Me.nam...
Class 不存在变量提升类不存在变量提升(hoist),这一点与 ES5 完全不同。new Foo(); // ReferenceErrorclass Foo {}上面代码中,E...
Class 的私有方法私有方法是常见需求,但ES6 不提供,只能通过变通方法模拟实现。一种做法是在命名上加以区别。class Widget { // 公有方法 foo (baz) ...