- jspm的使用、eS6模块开发教程 2018-05-09 点击:49 评论:0
- ESLint检测vue的ES6字符串模板(代码) 2018-05-09 点击:44 评论:0
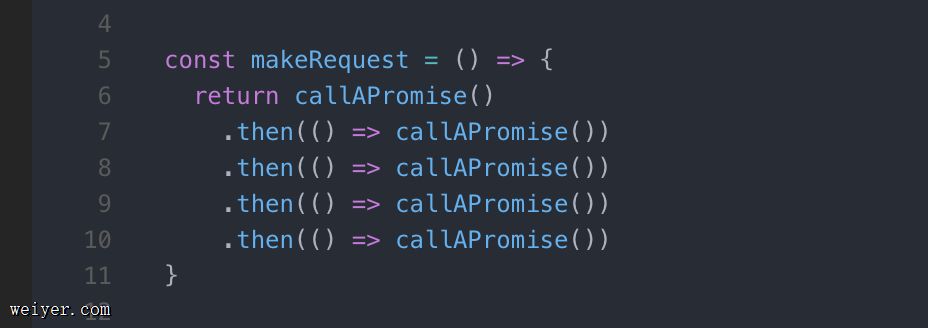
- ES6中promise处理回调函数的方法以及Async/Await替代promise的理由 2018-04-25 点击:33 评论:0
- ES6下let、const和block作用域的使用介绍 2018-04-24 点击:37 评论:0
- ES6中的箭头函数实例讲解 2018-04-24 点击:51 评论:0
- ES6中关于Class的使用介绍 2018-04-16 点击:38 评论:0
- eS6学习之字符串的改进 2018-04-14 点击:67 评论:0
- ES6 promise对象的使用讲解 2018-04-11 点击:49 评论:0
- ES6中模块化的操作讲解 2018-04-11 点击:52 评论:0
- ES6 class类的使用介绍 2018-04-11 点击:42 评论:0
1、简介JavaScript 模块的写法有几种,比如 AMD,CommonJS .. 还有标准化的 ES6 的写法 .. jspm 支持加载所有的用这些方法写的 javas...
ESLint检测vue的ES6字符串模板(代码)//错误代码app.$watch(text, (newText, oldText) = {console.log(${newText...
简要介绍:ES6中,可以通过promise来处理回调函数,回调函数经常用于异步操作中,间接来说,可以通过promise优化异步操作。1.什么是JS中的回调函数?回调函数是作为参数传...
let 允许创建块级作用域,ES6 推荐在函数中使用 let 定义变量,而非 varvar a = 2;{let a = 3;console.log(a); // 3}consol...
ES6 中,箭头函数就是函数的一种简写形式,使用括号包裹数,跟随一个 =,紧接着是函数体:var getPrice = function(){return 9.15;}// 箭头函...
ES6引入Class(类)作为对象的模板,通过class关键字可以定义类,基本上ES6的class可以看作只是一个语法糖,它的绝大部分功能ES5都能做到,新的class写法只是让对...
字符串的改进es5 trim() 去除空格const str_1 =a ;// 未改变const str_2 = str_1.trim();// alet str_3 = b;//...
ES6中的promise的出现给我们很好的解决了回调地狱的问题,在使用ES5的时候,在多层嵌套回调时,写完的代码层次过多,很难进行维护和二次开发,ES6认识到了这点问题,现在pro...
在ES5中我们要进行模块华操作需要引入第三方类库,随着前后端分离,前端的业务日渐复杂,ES6为我们增加了模块话操作。模块化操作主要包括两个方面。export :负责进行模块化,也是...
我们在ES5中经常使用方法或者对象去模拟类的使用,虽然可以实现功能,但是代码并不优雅,ES6为我们提供了类的使用。需要注意的是我们在写类的时候和ES5中的对象和构造函数要区分开来,...