ES6解构赋值实例讲解
2018/2/1 15:02:50
1.数组的解构赋值之前我们的赋值:let a = 1,let b = 2;现在利用解构赋值,按照对应位置对应变量赋值(解构赋值不成功的返回undefined),可写为:let [a...
1.数组的解构赋值之前我们的赋值:let a = 1,let b = 2;现在利用解构赋值,按照对应位置对应变量赋值(解构赋值不成功的返回undefined),可写为:let [a...
谷歌浏览器中安装JsonView扩展程序的步骤
2018/2/1 15:02:44
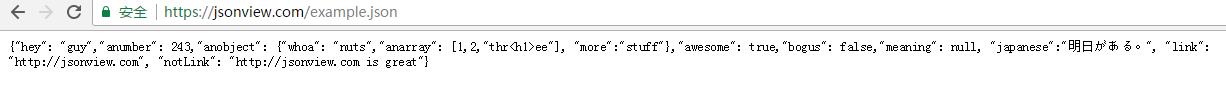
实际开发工作中经常用到json数据,那么就会有这样一个需求:在谷歌浏览器中访问URL地址返回的json数据能否按照json格式展现出来。比如,在谷歌浏览器中访问:https://j...
实际开发工作中经常用到json数据,那么就会有这样一个需求:在谷歌浏览器中访问URL地址返回的json数据能否按照json格式展现出来。比如,在谷歌浏览器中访问:https://j...
如何用dos命令查看文件?
2018/2/1 15:02:39
如何用dos命令查看文件?首先通过cd进入文件所在目录,然后执行start命令即可。【start fileName】:打开文件 ...
如何用dos命令查看文件?首先通过cd进入文件所在目录,然后执行start命令即可。【start fileName】:打开文件 ...
es6 async函数与其他异步处理方法的比较和说明
2018/2/1 15:02:35
es6 async函数与其他异步处理方法的比较和说明我们通过一个例子,来看 async函数与 Promise、Generator函数的比较。假定某个 DOM 元素上面,部署了一系列...
es6 async函数与其他异步处理方法的比较和说明我们通过一个例子,来看 async函数与 Promise、Generator函数的比较。假定某个 DOM 元素上面,部署了一系列...
forin,forof,foreachin,forEach使用实例
2018/2/1 14:53:14
1. for each in该方法已经不被推荐使用,所以,尽量避免使用该方法。同时,该方法只能用于objecy,不能用于数组。var sum = 0;var obj = {prop...
1. for each in该方法已经不被推荐使用,所以,尽量避免使用该方法。同时,该方法只能用于objecy,不能用于数组。var sum = 0;var obj = {prop...
es6 async函数实例:按顺序即可完成异步操作
2018/2/1 14:53:01
async函数实例:按顺序完成异步操作实际开发中,经常遇到一组异步操作,需要按照顺序完成。比如,依次远程读取一组 URL,然后按照读取的顺序输出结果。ES6 Promise 的写法...
async函数实例:按顺序完成异步操作实际开发中,经常遇到一组异步操作,需要按照顺序完成。比如,依次远程读取一组 URL,然后按照读取的顺序输出结果。ES6 Promise 的写法...
在es6中,async函数是什么?
2018/2/1 14:52:48
什么是async函数ES2017 标准引入了 async函数,使得异步操作变得更加方便。async函数是什么?一句话,它就是 Generator函数的语法糖。前文有一个 Gener...
什么是async函数ES2017 标准引入了 async函数,使得异步操作变得更加方便。async函数是什么?一句话,它就是 Generator函数的语法糖。前文有一个 Gener...
webpack3:CSS文件打包配置教程
2018/2/1 14:52:38
1、css 打包简单配置css 打包要依赖 style-loader 和 css-loader 来解析。首先安装这两个loadernpm install style-loader ...
1、css 打包简单配置css 打包要依赖 style-loader 和 css-loader 来解析。首先安装这两个loadernpm install style-loader ...
es6 async函数的基本用法实例讲解
2018/2/1 14:52:32
async函数的基本用法async函数返回一个 Promise 对象,可以使用then方法添加回调函数。当函数执行的时候,一旦遇到await就会先返回,等到异步操作完成,再接着执行...
async函数的基本用法async函数返回一个 Promise 对象,可以使用then方法添加回调函数。当函数执行的时候,一旦遇到await就会先返回,等到异步操作完成,再接着执行...
es6 async函数异步迭代器实例讲解
2018/2/1 14:46:39
async函数的异步迭代器《迭代器》一章说过,Iterator 接口是一种数据遍历的协议,只要调用迭代器对象的next方法,就会得到一个对象,表示当前遍历指针所在的那个位置的信息。...
async函数的异步迭代器《迭代器》一章说过,Iterator 接口是一种数据遍历的协议,只要调用迭代器对象的next方法,就会得到一个对象,表示当前遍历指针所在的那个位置的信息。...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1