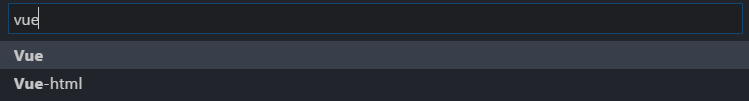
使用vscode,根据vue基础模板文件生成代码(教程)
2018/2/1 14:33:50
目标:我们希望每次新建.vue文件后,VSCODE能够根据配置,自动生成我们想要的内容。方法:打开VSCODE编辑器,依次选择文件 - 首选项 - 用户代码片段,此时,会弹出一个搜...
目标:我们希望每次新建.vue文件后,VSCODE能够根据配置,自动生成我们想要的内容。方法:打开VSCODE编辑器,依次选择文件 - 首选项 - 用户代码片段,此时,会弹出一个搜...
webpack环境下开发Vue的详细教程
2018/2/1 14:33:42
webpack是前端开发必用的打包工具,在webpack下开发前端会省很多事,变得很简单.新建项目和webpack起始简单配置第一步,新建npm项目mkdir web-projec...
webpack是前端开发必用的打包工具,在webpack下开发前端会省很多事,变得很简单.新建项目和webpack起始简单配置第一步,新建npm项目mkdir web-projec...
小程序图片排列扭曲问题解决
2018/2/1 14:33:35
小程序图片排列扭曲问题解决可以看到上面两排图片不对齐,后来发现是因为每个图片外面的view设置了padding:.sec3_imagesviewviewview{display: ...
小程序图片排列扭曲问题解决可以看到上面两排图片不对齐,后来发现是因为每个图片外面的view设置了padding:.sec3_imagesviewviewview{display: ...
CSS垂直水平居中多种实现教程
2018/2/1 14:33:31
方案一缺点:嵌套层级深将父级元素设置为display:table;内层元素设置为display:table-cell;!DOCTYPE htmlhtml lang=zh-CNhea...
方案一缺点:嵌套层级深将父级元素设置为display:table;内层元素设置为display:table-cell;!DOCTYPE htmlhtml lang=zh-CNhea...
关于ES6的常用方法总结
2018/2/1 14:22:23
1.新增的变量命名1.不存在变量提升2.暂时性死区var a = 40;if(true){a = 30;let a = 10;console.log(a)}3.不允许重复声明,同一...
1.新增的变量命名1.不存在变量提升2.暂时性死区var a = 40;if(true){a = 30;let a = 10;console.log(a)}3.不允许重复声明,同一...
DOM中的属性操作、节点的操作讲解
2018/2/1 14:22:17
DOM中的选择器/获取元和对象的集合:1.var obox = document.getElementById(box) /获取指定元素的ID,ID选择的特性眼瞎行为:只能选择第一...
DOM中的选择器/获取元和对象的集合:1.var obox = document.getElementById(box) /获取指定元素的ID,ID选择的特性眼瞎行为:只能选择第一...
html+css实现下拉导航栏
2018/2/1 14:22:11
一、html+css1.利用css中的display属性 值 描述 none 此元素不会被显示。 block 此元素将显示为块级元素,此元素前后会带有换行符。 源...
一、html+css1.利用css中的display属性 值 描述 none 此元素不会被显示。 block 此元素将显示为块级元素,此元素前后会带有换行符。 源...
点击弹出一个div弹框的代码实现教程
2018/2/1 14:22:02
点击弹出一个p弹框的代码实现教程!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN html head titl...
点击弹出一个p弹框的代码实现教程!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN html head titl...
表单的提交与校验讲解
2018/2/1 14:21:56
表单的提交与校验表单提交校验:1.在页面中进行表单校验,使用在点击提交按钮,进行提交数据到服务器前进行校验的(注意:在servlet层,可直接通过标签名name获取用户输入的值,如...
表单的提交与校验表单提交校验:1.在页面中进行表单校验,使用在点击提交按钮,进行提交数据到服务器前进行校验的(注意:在servlet层,可直接通过标签名name获取用户输入的值,如...
es6 Generator函数的含义(实例分析)
2018/1/31 14:27:29
Generator函数的含义Generator 与状态机Generator 是实现状态机的最佳结构。比如,下面的clock函数就是一个状态机。var ticking = true;...
Generator函数的含义Generator 与状态机Generator 是实现状态机的最佳结构。比如,下面的clock函数就是一个状态机。var ticking = true;...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1