核心提示:小程序图片排列扭曲问题解决可以看到上面两排图片不对齐,后来发现是因为每个图片外面的view设置了padding:.sec3_imagesviewviewview{display: flex;flex-...
小程序图片排列扭曲问题解决

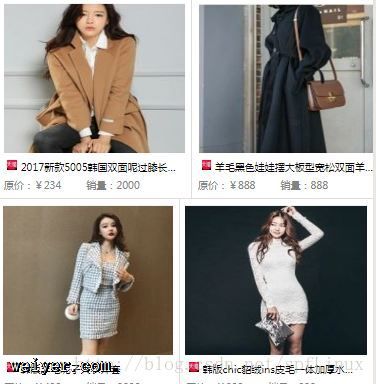
可以看到上面两排图片不对齐,后来发现是因为每个图片外面的view设置了padding:
.sec3_images>view>view>view{
display: flex;
flex-direction:column;
width: 49.5%;
padding:1%;
}
把padding去掉就ok。
































