核心提示:关于v-forkey报错问题解决的讲解先说为什么会报这样的错,因为vue想更好,更快的编译,所以报了一个不算错误的错误,解决,,找数组,唯一id,例如router-link :to={path:/co...
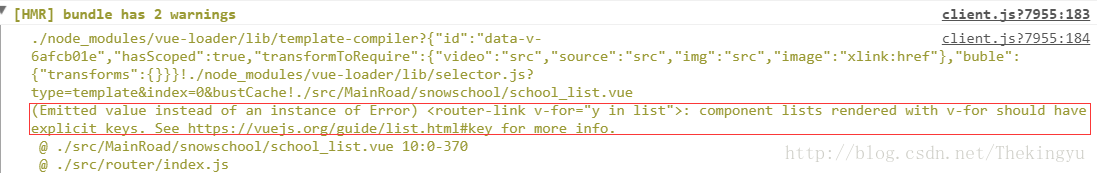
关于v-forkey报错问题解决的讲解

先说为什么会报这样的错,因为vue想更好,更快的编译,所以报了一个不算错误的错误,解决,,找数组,唯一id,
例如
<router-link :to="{path:'/coach_detail',query: {id:y.id}}" v-for="y in list" :key="y.id">
在例如
<router-link :to="{path:'/coach_detail',query: {id:y.id}}" v-for="y in 100" :key="y">
































