ES6-promise对象的使用(代码实例)
2018/2/6 14:36:21
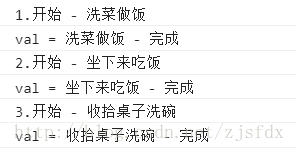
ES6-promise对象的使用(代码实例)// promise可以解决回调地狱的问题// 1.洗菜做饭 2.坐下来吃饭 3.收拾桌子洗碗let state = 1;functio...
ES6-promise对象的使用(代码实例)// promise可以解决回调地狱的问题// 1.洗菜做饭 2.坐下来吃饭 3.收拾桌子洗碗let state = 1;functio...
ES6用Proxy进行预处理(代码教程)
2018/2/6 14:36:17
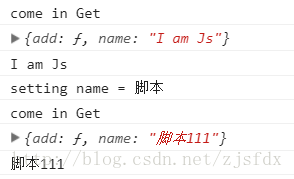
代理的意思1.// proxy 代理 增强对象和函数(方法) 生命周期(钩子函数) 预处理let obj = {add:function(val){return val + 100...
代理的意思1.// proxy 代理 增强对象和函数(方法) 生命周期(钩子函数) 预处理let obj = {add:function(val){return val + 100...
OpenGL坐标变换教程
2018/2/6 14:36:13
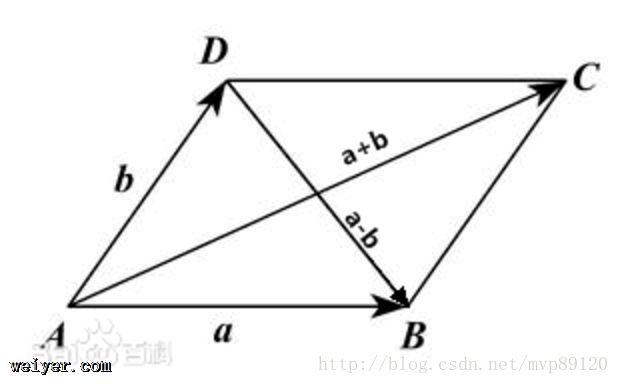
1.向量加减 2.向量点积 也称为数量积,其结果为一个标量,其定义为 几何意义: 用于计算两个向量之间的夹角 ab0 方向基本相同,夹角在0到90之间? ab=0 正交(垂直) a...
1.向量加减 2.向量点积 也称为数量积,其结果为一个标量,其定义为 几何意义: 用于计算两个向量之间的夹角 ab0 方向基本相同,夹角在0到90之间? ab=0 正交(垂直) a...
ES6模块化操作实例教程
2018/2/6 14:31:01
案例1:temp.jsvar a = js;var b = 脚本;var c = web;export {a,b,c}export function add(a,b){return...
案例1:temp.jsvar a = js;var b = 脚本;var c = web;export {a,b,c}export function add(a,b){return...
相对地址与绝对地址的区别讲解
2018/2/6 14:30:55
举一个例子,比如做PPT,有时候我们需要在ppt中插入一段音乐或者一段视频,通常我们的做法是直接将自己电脑中的音乐文件或者视频文件选择插入,如果我们只在自己电脑播放,这种做法就没有...
举一个例子,比如做PPT,有时候我们需要在ppt中插入一段音乐或者一段视频,通常我们的做法是直接将自己电脑中的音乐文件或者视频文件选择插入,如果我们只在自己电脑播放,这种做法就没有...
把docx里面的文字,公式和图片转成html(方法教程)
2018/2/6 14:30:46
把docx里面的文字,公式和图片转成html大体需要如下的方式把docx的文字转成poi的XWPFDocumentjavaInputStream is=new FileInputS...
把docx里面的文字,公式和图片转成html大体需要如下的方式把docx的文字转成poi的XWPFDocumentjavaInputStream is=new FileInputS...
关于绝对禁止页面缓存的Cache-Control之no-store的使用
2018/2/6 14:08:06
对于提交的订单,为了防止浏览器回退重新提交,我们可以使用Cache-Control之no-store绝对禁止缓存,即便浏览器回退依然请求的是服务器,进而判断订单的状态给出相应的提示...
对于提交的订单,为了防止浏览器回退重新提交,我们可以使用Cache-Control之no-store绝对禁止缓存,即便浏览器回退依然请求的是服务器,进而判断订单的状态给出相应的提示...
ios9以下flex兼容问题解决
2018/2/6 14:08:01
ios9 以下 flex 兼容问题详情描述ios9 以下,display:flex 元素的第一级子元素必须是block,否则 flex 布局是不会生效的 ...
ios9 以下 flex 兼容问题详情描述ios9 以下,display:flex 元素的第一级子元素必须是block,否则 flex 布局是不会生效的 ...
ios9中登录注册多出一条黑线(问题解决)
2018/2/6 14:07:55
ios9 中登录注册多出一条黑线问题描述ios9中,登录注册页面 input 框左右多一条黑线,border显示不正常解决方案ios9中,登录注册页面 pinput,input 应...
ios9 中登录注册多出一条黑线问题描述ios9中,登录注册页面 input 框左右多一条黑线,border显示不正常解决方案ios9中,登录注册页面 pinput,input 应...
FileReader对象的方法及处理事件实例讲解
2018/2/6 14:07:51
FileReader 对象详情描述HTML5文件操作的api,FileReader接口提供了读取文件的方法和包含读取结果的事件模型。FileReader对象的方法:1. readA...
FileReader 对象详情描述HTML5文件操作的api,FileReader接口提供了读取文件的方法和包含读取结果的事件模型。FileReader对象的方法:1. readA...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1