浏览器兼容问题及解决方案分享
2018/2/9 11:15:05
没有ie就没有伤害,在做网站的时候,必不可少的要做兼容。话不多说,下面是一些兼容性的整理笔记1.解决不同浏览器的默认样式存在差异* { margin: 0; padding: 0;...
没有ie就没有伤害,在做网站的时候,必不可少的要做兼容。话不多说,下面是一些兼容性的整理笔记1.解决不同浏览器的默认样式存在差异* { margin: 0; padding: 0;...
Stylus插件开发教程(实例)
2018/2/8 14:08:15
由于Stylus的强大,它支持SCSS LESS 灵活的书写方式,然后它不用像SCSS安装Ruby,不是特别出名,流行的工具没有使用它,只是在小的圈子里面挺火滴。它的强大不用赘述了...
由于Stylus的强大,它支持SCSS LESS 灵活的书写方式,然后它不用像SCSS安装Ruby,不是特别出名,流行的工具没有使用它,只是在小的圈子里面挺火滴。它的强大不用赘述了...
kotlin自定义表盘实现教程
2018/2/7 15:50:59
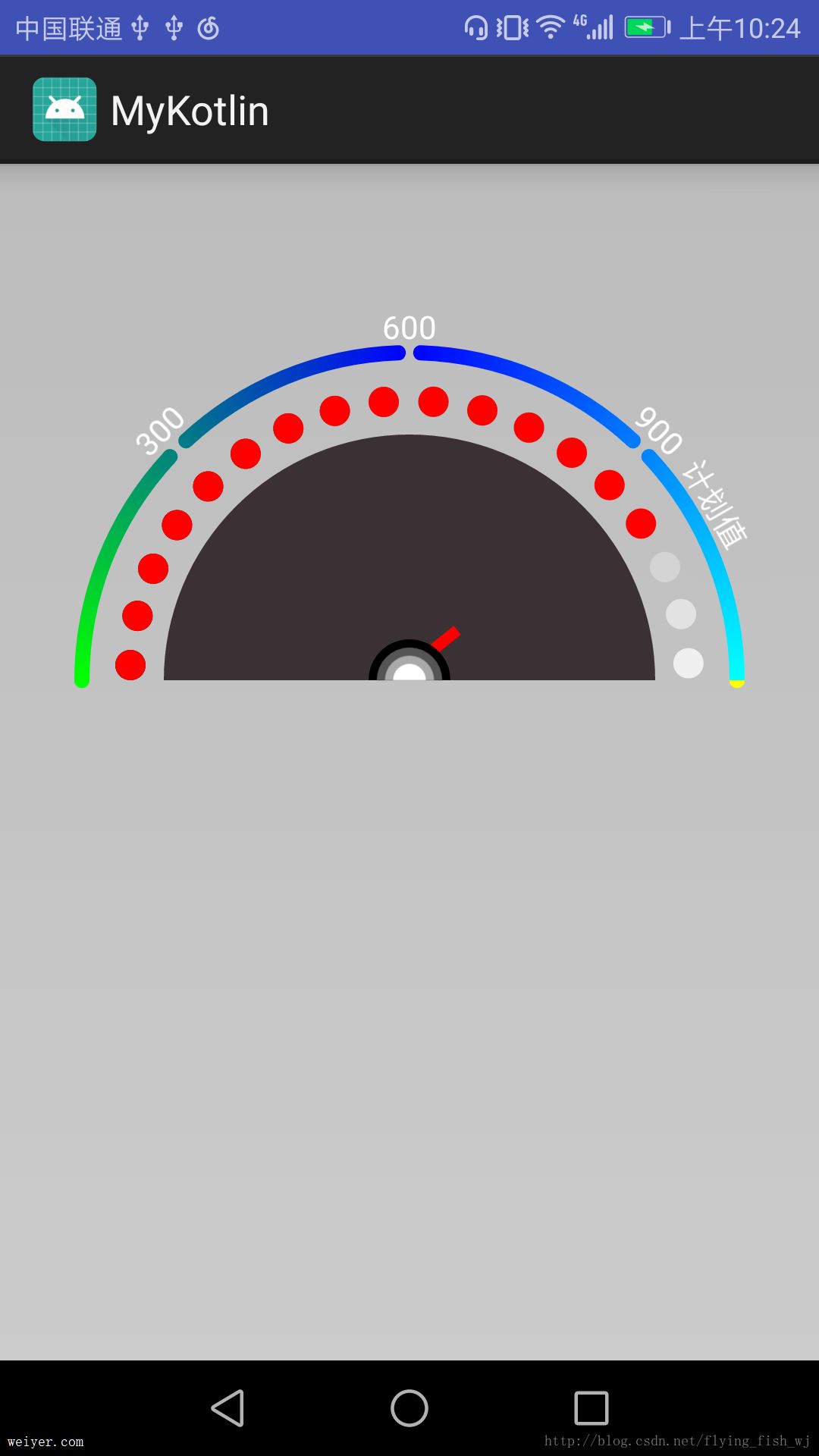
1.最近在学习kotlin的使用顺便自定义一个View做一下练习,废话不多说比较简单,直接上代码。class DialPlateView :View {var str= listO...
1.最近在学习kotlin的使用顺便自定义一个View做一下练习,废话不多说比较简单,直接上代码。class DialPlateView :View {var str= listO...
Echarts绘制单独省份地图(代码教程)
2018/2/7 15:50:52
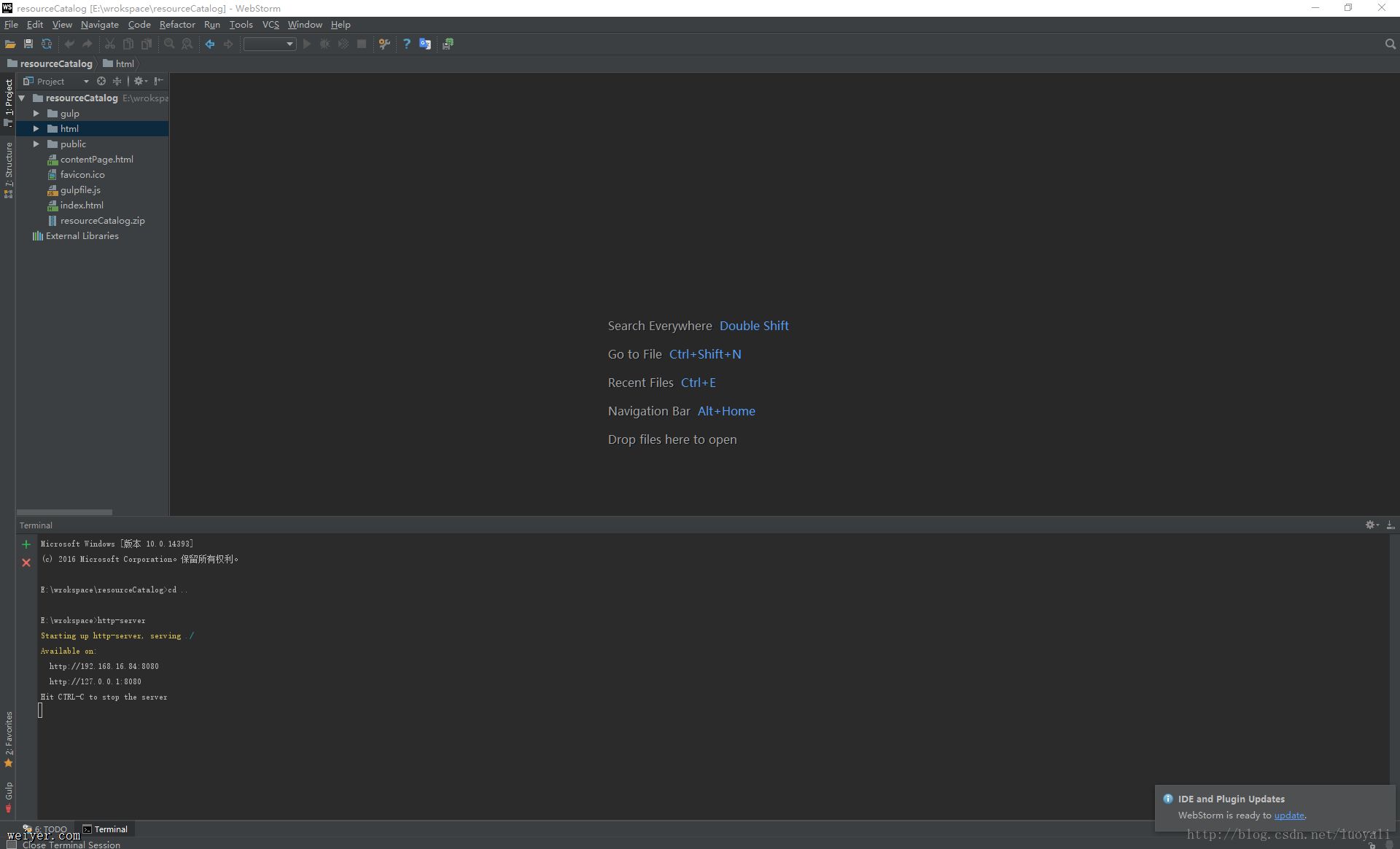
1、 文档介绍 采用node端http-server作为服务端,引用第三方插件Echarts2、阅读对象 本篇文章要求开发者熟悉 HTML、JavaScript、CSS、Echar...
1、 文档介绍 采用node端http-server作为服务端,引用第三方插件Echarts2、阅读对象 本篇文章要求开发者熟悉 HTML、JavaScript、CSS、Echar...
如何实现textarea中输入@在右下方出现一个提示框?
2018/2/7 15:50:42
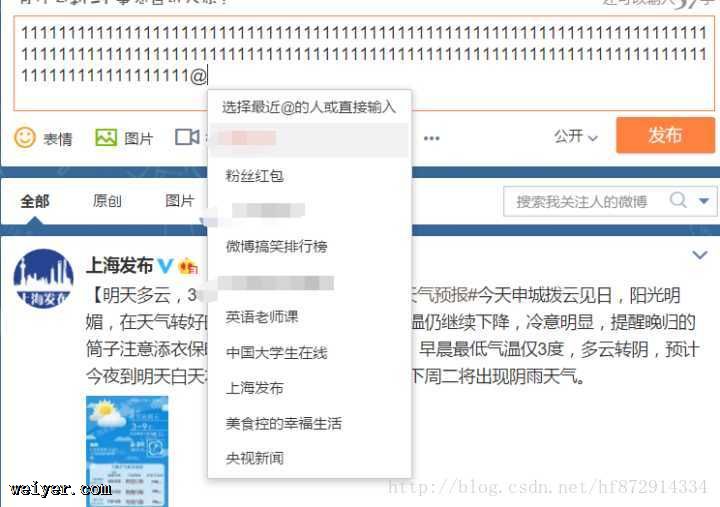
最近在csdn问答板块看到了一个问题:如何实现textarea中输入@在右下方出现一个提示框?主要难点是光标所在的位置,网上找了下,大多是获取光标所在的字符位数,而不是距离开头的宽...
最近在csdn问答板块看到了一个问题:如何实现textarea中输入@在右下方出现一个提示框?主要难点是光标所在的位置,网上找了下,大多是获取光标所在的字符位数,而不是距离开头的宽...
html中如何设置浏览器中标题前的logo?
2018/2/7 15:07:32
问题:html中如何设置浏览器中标题前的logo方法:在标签之间输入 ...
问题:html中如何设置浏览器中标题前的logo方法:在标签之间输入 ...
ionic修改启动命令的教程
2018/2/7 15:07:20
初始时命令是:ionic serve -l可以在package.json文件中scripts属性下加下面一条:start:ionic serve -l这样就可以用npm start...
初始时命令是:ionic serve -l可以在package.json文件中scripts属性下加下面一条:start:ionic serve -l这样就可以用npm start...
Axios常用的请求方法别名讲解
2018/2/7 15:07:14
Axios是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。常用的请求方法别名一般有: Get/post/http协议请求执行Get请求funct...
Axios是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。常用的请求方法别名一般有: Get/post/http协议请求执行Get请求funct...
koa-static中间件安装及使用讲解
2018/2/7 15:07:07
安装koa-static是静态资源请求中间件,静态资源例如js、css、jpg、png等等。原生koa2也可以实现,但是比较麻烦,使用中间件十分方便。npm install --s...
安装koa-static是静态资源请求中间件,静态资源例如js、css、jpg、png等等。原生koa2也可以实现,但是比较麻烦,使用中间件十分方便。npm install --s...
vue组件缓存keep-alive缓存列表分析
2018/2/7 15:04:10
1.在路由渲染出口做如下设置://需要缓存的组件在这里渲染//不需要缓存的组件在这里渲染2.router.js路由组件配置:{path:/hello,component:Hello...
1.在路由渲染出口做如下设置://需要缓存的组件在这里渲染//不需要缓存的组件在这里渲染2.router.js路由组件配置:{path:/hello,component:Hello...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1