核心提示:1.最近在学习kotlin的使用顺便自定义一个View做一下练习,废话不多说比较简单,直接上代码。class DialPlateView :View {var str= listOf(300,600,...
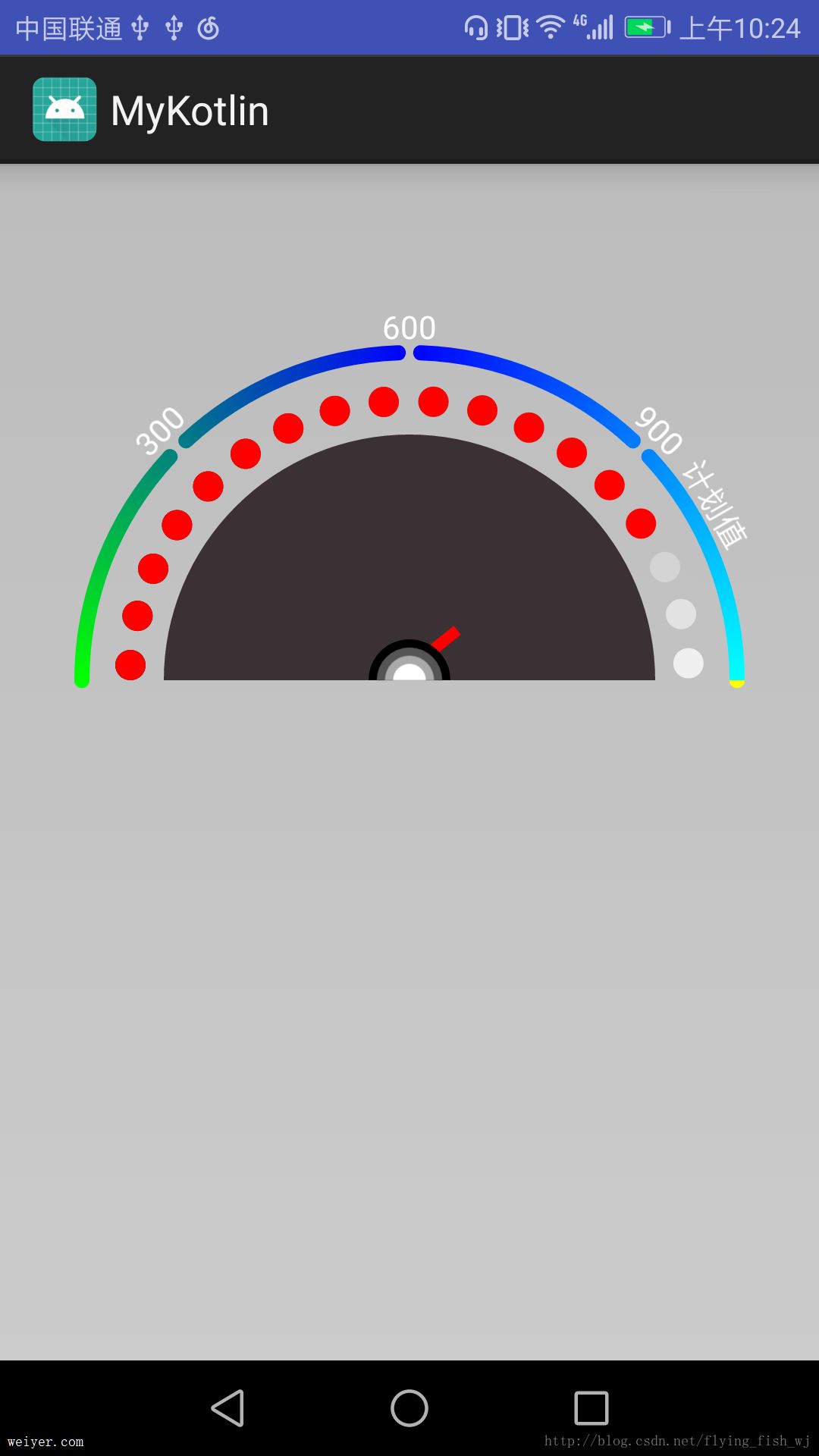
1.最近在学习kotlin的使用顺便自定义一个View做一下练习,废话不多说比较简单,直接上代码。
class DialPlateView :View {
var str= listOf("300","600","900","计划值")
var degree = 10f
var h = object :Handler(){
override fun handleMessage(msg: Message?) {
var what = msg?.what
if (what ==1) {
degree++
postInvalidateDelayed(50)
if(degree>=90){
degree =-90f
}
}
}
}
var colors = intArrayOf(Color.YELLOW,Color.GRAY,Color.GREEN,Color.BLUE,Color.CYAN)
constructor(context:Context?) : this(context,null)
constructor(context: Context?, attrs: AttributeSet?) : this(context, attrs, 0)
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(context, attrs, defStyleAttr) {
}
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
var width = MeasureSpec.getSize(widthMeasureSpec)
var height = MeasureSpec.getSize(heightMeasureSpec)
var min = Math.min(width,height)
setMeasuredDimension(min,min)
}
override fun onDraw(canvas: Canvas?) {
var paint = Paint()
paint.isAntiAlias = true
drawBlackArc(canvas,paint)
drawPoint(canvas,paint)
drawRealArc(canvas,paint)
drawRemindText(canvas,paint)
drawSmallCircle(canvas,paint)
drawSelectCircle(canvas,paint)
drawVainArc(canvas,paint)
}
// 画虚线的圆弧
fun drawVainArc(canvas: Canvas?,paint: Paint){
paint.color=Color.RED
paint.strokeWidth= ConvertUtils.dp2px(6.5f).toFloat()
paint.style=Paint.Style.STROKE
paint.strokeCap =Paint.Cap.ROUND
var sweegrand = SweepGradient(measuredWidth/2f,measuredWidth/2f,colors,null)
paint.shader = sweegrand
var r = RectF(measuredWidth/10f,measuredHeight*1/10f,measuredWidth.toFloat()-measuredWidth/10,measuredHeight.toFloat()-measuredHeight/10)
for (i in 0..3){
when(i){
0 -> canvas?.drawArc(r,180f,43f,false,paint)
1 -> canvas?.drawArc(r,227f,41f,false,paint)
2 -> canvas?.drawArc(r,272f,41f,false,paint)
3 -> canvas?.drawArc(r,317f,43f,false,paint)
}
}
}
// 画指针的实心弧
fun drawRealArc(canvas: Canvas?,paint: Paint){
paint.color=Color.RED
paint.strokeWidth=1f
paint.isAntiAlias = true
paint.style=Paint.Style.FILL
var pre = 0.45f
for (i in 0..3){
paint.color = Color.rgb(255*i/3,255*i/3,255*i/3)
var r1 = RectF(measuredWidth*pre,measuredHeight*pre,measuredWidth.toFloat()-measuredWidth*pre,measuredHeight.toFloat()-measuredHeight*pre)
canvas?.drawArc(r1,180f,180f,false,paint)
pre +=0.01f
}
}
// 画指针
fun drawPoint(canvas: Canvas?,paint: Paint){
paint.strokeWidth=ConvertUtils.dp2px(5f).toFloat()
paint.color = Color.RED
var Raduis = measuredWidth/2
if (0<=degree&& degree<=90){
var dx= Raduis*Math.cos((90 -degree)/180.0*Math.PI)
var dy = Raduis *Math.sin((90 - degree)/180.0*Math.PI)
var X = Raduis +0.15*dx
var Y = Raduis -0.15*dy - paint.strokeWidth
canvas?.drawLine(measuredWidth/2f,measuredWidth/2f-paint.strokeWidth,X.toFloat(),Y.toFloat(),paint)
}
if (degree<0 && degree>=-90){
var dx = Raduis *Math.cos((90+degree)/180.0*Math.PI)
var dy = Raduis *Math.sin((90+degree)/180.0*Math.PI)
var X= Raduis - 0.15*dx
var Y = Raduis - 0.15*dy -paint.strokeWidth
canvas?.drawLine(measuredWidth/2f,measuredWidth/2f-paint.strokeWidth,X.toFloat(),Y.toFloat(),paint)
}
h.sendEmptyMessage(1)
}
fun drawBlackArc(canvas: Canvas?,paint: Paint){
var innR = RectF(measuredWidth/5f,measuredWidth/5f,measuredWidth.toFloat() -measuredWidth/5,measuredWidth.toFloat() - measuredWidth/5f)
paint.color= 0xFF393134.toInt()
paint.style = Paint.Style.FILL
canvas?.drawArc(innR,180f,180f,false,paint)
}
/*
* 画文本
* */
fun drawRemindText(canvas: Canvas?,paint: Paint){
paint.color = Color.WHITE
paint.isAntiAlias = true
paint.textSize =ConvertUtils.dp2px(14f).toFloat()
paint.strokeWidth = ConvertUtils.dp2px(6f).toFloat()
canvas?.save()
for (i in 0..3){
var width = paint.measureText(str[i])
when(i){
0-> canvas?.rotate(-45f,measuredWidth/2f,measuredWidth/2f)
1,2-> canvas?.rotate(45f,measuredWidth/2f,measuredWidth/2f)
3 -> canvas?.rotate(15f,measuredWidth/2f,measuredWidth/2f)
}
canvas?.drawText(str[i],measuredWidth/2f-width/2f,measuredWidth/2f-5*measuredWidth/12f,paint)
}
canvas?.restore()
}
/*
* 绘制小圆球
* */
fun drawSmallCircle(canvas: Canvas?,paint: Paint){
paint.strokeWidth = ConvertUtils.dp2px(10f).toFloat()
paint.isAntiAlias = true
paint.style=Paint.Style.FILL
canvas?.save()
for (i in 0..17){
if (i==0){
canvas?.rotate(0f,measuredWidth/2f,measuredWidth/2f)
}else{
canvas?.rotate(10.2f,measuredWidth/2f,measuredWidth/2f)
}
paint.color = Color.rgb(255*i/18,255*i/18,255*i/18)
canvas?.drawCircle(measuredWidth*3/20f + ConvertUtils.dp2px(6.5f)/2,measuredWidth/2f-ConvertUtils.dp2px(6.5f),ConvertUtils.dp2px(6.5f).toFloat(),paint)
}
canvas?.restore()
}
/*
* 绘制指针指向的小球
* */
fun drawSelectCircle(canvas: Canvas?,paint: Paint){
paint.strokeWidth = ConvertUtils.dp2px(10f).toFloat()
paint.isAntiAlias = true
paint.style=Paint.Style.FILL
canvas?.save()
var num = (degree + 90) / 10
for (i in 0..num.toInt()){
if (i==0){
canvas?.rotate(0f,measuredWidth/2f,measuredWidth/2f)
}else{
canvas?.rotate(10.2f,measuredWidth/2f,measuredWidth/2f)
}
paint.color = Color.RED
canvas?.drawCircle(measuredWidth*3/20f + ConvertUtils.dp2px(6.5f)/2,measuredWidth/2f-ConvertUtils.dp2px(6.5f),ConvertUtils.dp2px(6.5f).toFloat(),paint)
}
canvas?.restore()
}
}