核心提示:1、 文档介绍 采用node端http-server作为服务端,引用第三方插件Echarts2、阅读对象 本篇文章要求开发者熟悉 HTML、JavaScript、CSS、Echarts、Nodejs等...
1、 文档介绍
采用node端http-server作为服务端,引用第三方插件Echarts
2、阅读对象
3、开发环境
node v6.11.0 (win下载、Mac下载)
WebStorm 2017.3 (WebStorm )
4、开发实战
1、 安装http-server,http-server是一个基于Node.js的简单零配置命令行HTTP服务器,可以访问本地文件夹里面的内容
npm config get registry //查看自己使用的源 npm config set registry https://registry.npm.taobao.org //切换为国内淘宝镜像源 # 假设不想做切换,可忽略以上操作 npm install -g http-server
启动http-server命令就是在cmd下直接输入http-server,之后就可以浏览器访问http://localhost:8080.
默认web目录是当前目录,想改变web目录的话,在命令后面加上本地路径,例如:
# 参数-a是监听地址,而参数-p是修改监听端口。 http-server-a 0.0.0.0 -p 8080
2、引入依赖包Echarts.min.js
Echarts.js(Echarts.js下载),根据个人所需自行下载。本文引入Echarts版本号为3.x
3、安装WebStorm编辑器
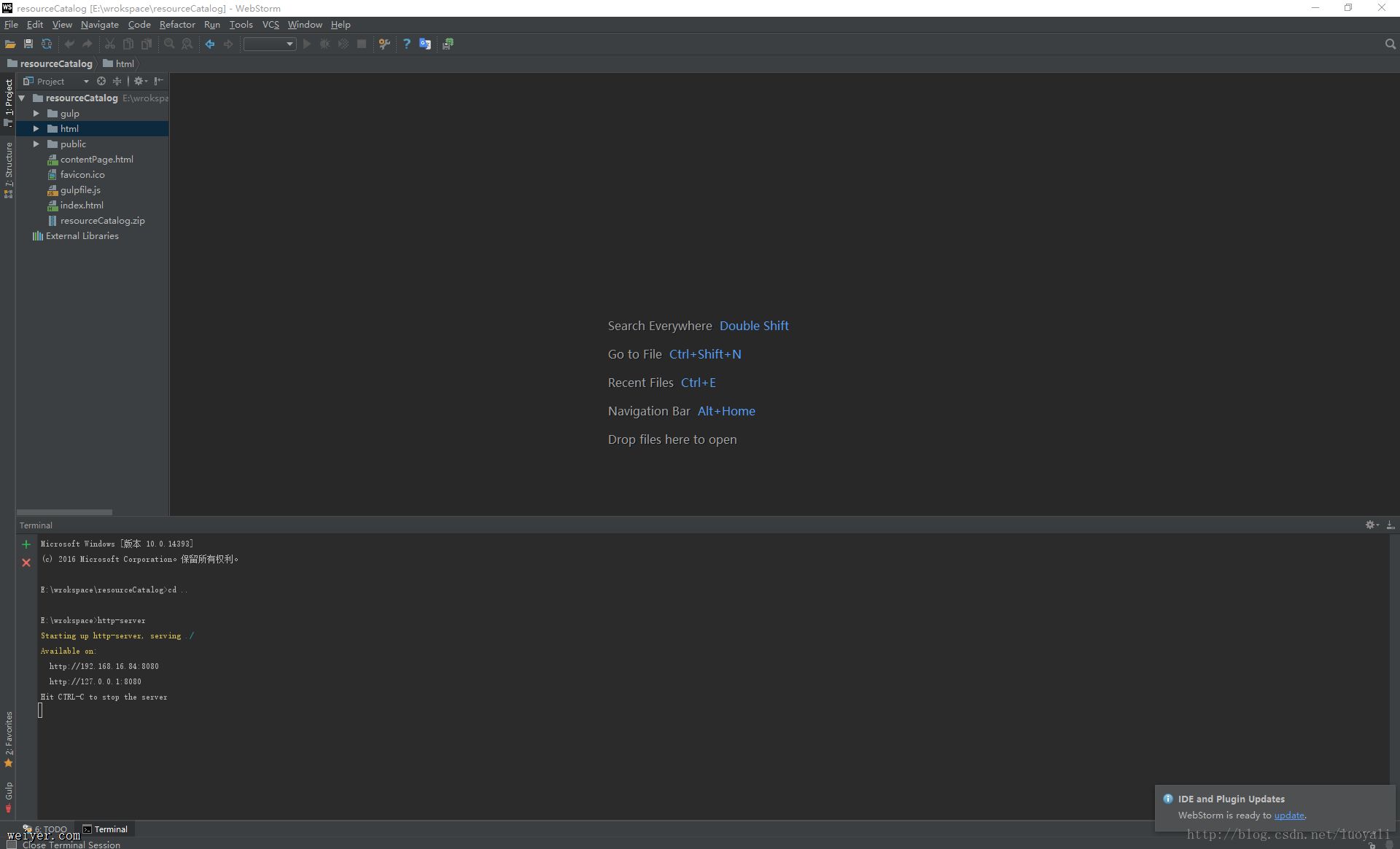
打开项目所在文件夹,点击最底部Terminal,去到项目名所在的目录,以我当前这个项目为例,
项目名为resourceCatalog,项目所在文件夹为workspace,即在Terminal中输入
E:\wrokspace\resourceCatalog>cd ..
E:\wrokspace>http-server
如果还有疑问,可看下图指导

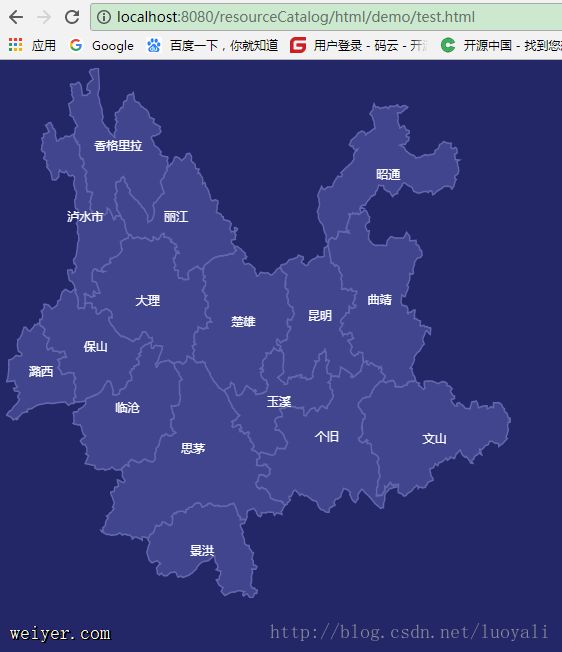
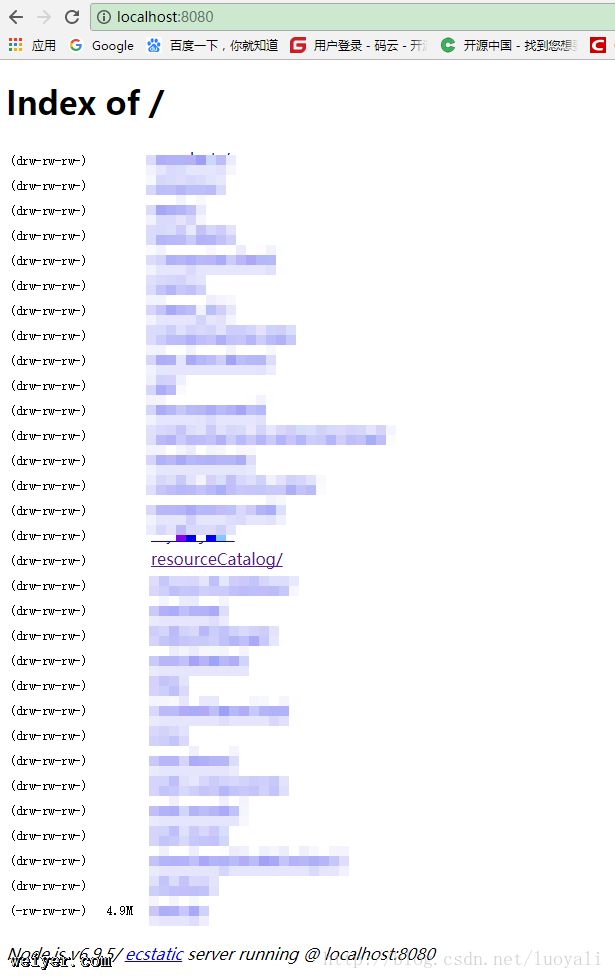
4、 浏览器输入localhost:8080 ,查看结果

这里就是你的项目文件了,里面会有一个文件夹单独存放HTML 页面,这时候你的项目也就已经是以服务的状态启动了。
5、 代码块
这里为了方便,没有将js和html分离,echarts.js自行引入,代码如下:
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../public/plugins/H+/js/jquery.min.js"></script>
<script src="./echarts/echarts.min.js"></script>
</head>
<body style="background:#232767">
<p id="main" style="width: 505px;height: 530px;"></p>
<script>
$(function () {
var myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.get('530000.json', function (geoJson) {
myChart.hideLoading();
echarts.registerMap('云南', geoJson);
myChart.setOption(option = {
visualMap: {
min: 0,
max: 500,
show: false,
splitNumber: 5,
inRange: {
color: ['#d94e5d', '#eac736', '#50a3ba'].reverse()
},
textStyle: {
color: '#fff'
}
},
geo: {
map: '云南',
label: {
normal: {
show: true,
color: '#fff'
},
emphasis: {
show: true,
color: '#fff'
}
},
roam: false,
itemStyle: {
normal: {
areaColor: '#40458e',
borderColor: '#6367ad',
borderWidth: 1.5
},
emphasis: {
areaColor: '#40458e'
}
},
"left": 0,
"right": 0,
"top": 0,
"bottom": 0
},
series: [{
name: '活跃人数分布',
type: 'heatmap',
coordinateSystem: 'geo',
blurSize: 30,
data: []
}]
});
});
})
</script>
</body>
</html>
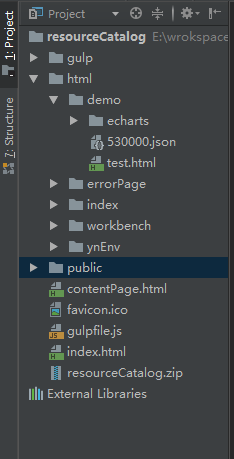
附:项目目录

5、总结
这里只是针对云南省单独提取,其他省份各自选择不同的省份json低阈值,既可以绘制出来,原理都是一样,最后运行效果图如下: