koa-router中间件安装步骤
2018/2/5 15:14:59
虽然我们可以使用原生路由,但是中间件的使用更为方便和普遍。简介先安装koa-router中间件。npm install --save koa-router新建文件demo06.js...
虽然我们可以使用原生路由,但是中间件的使用更为方便和普遍。简介先安装koa-router中间件。npm install --save koa-router新建文件demo06.js...
关于ES6函数和数组补漏的代码实例
2018/2/5 15:03:57
案例1:// 对象的函数结构let = json = {a:js,b:脚本}function fun({a,b = web}){console.log(a,b);}fun(json...
案例1:// 对象的函数结构let = json = {a:js,b:脚本}function fun({a,b = web}){console.log(a,b);}fun(json...
ES6对象代码实例讲解
2018/2/5 15:03:46
1.// 赋值let name = js;let skill = web;let obj = {name,skill};console.log(obj);2.// key值的构建l...
1.// 赋值let name = js;let skill = web;let obj = {name,skill};console.log(obj);2.// key值的构建l...
移动端基础知识学习之像素+1px边框+css长度值实例讲解
2018/2/5 15:03:42
一、css长度值vm 和vh的区别视区(视窗)所指为浏览器内部的可视区域大小 ,即window.innerWidth/window.innerHeight大小 ,不包含任务栏标题栏...
一、css长度值vm 和vh的区别视区(视窗)所指为浏览器内部的可视区域大小 ,即window.innerWidth/window.innerHeight大小 ,不包含任务栏标题栏...
ES6 Symbol在对象中的作用实例讲解
2018/2/5 14:58:49
1.// Symbol,相当于全局的原始数据类型let f= Symbol();console.log(typeof(f));let js = Symbol(脚本);console...
1.// Symbol,相当于全局的原始数据类型let f= Symbol();console.log(typeof(f));let js = Symbol(脚本);console...
CSS属性分类扫描之关于列的CSS相关属性介绍
2018/2/5 14:58:42
目的本博文旨在总结CSS的属性,对CSS属性进行分类的讲解,以便更好的记忆CSS,可以在学习工作中快速地运用。本博文并未全部列举所有属性,旨在作为一个指导,并不会特别详细的讲解每个...
目的本博文旨在总结CSS的属性,对CSS属性进行分类的讲解,以便更好的记忆CSS,可以在学习工作中快速地运用。本博文并未全部列举所有属性,旨在作为一个指导,并不会特别详细的讲解每个...
vue、react等单页面项目部署到服务器的例子
2018/2/5 14:58:30
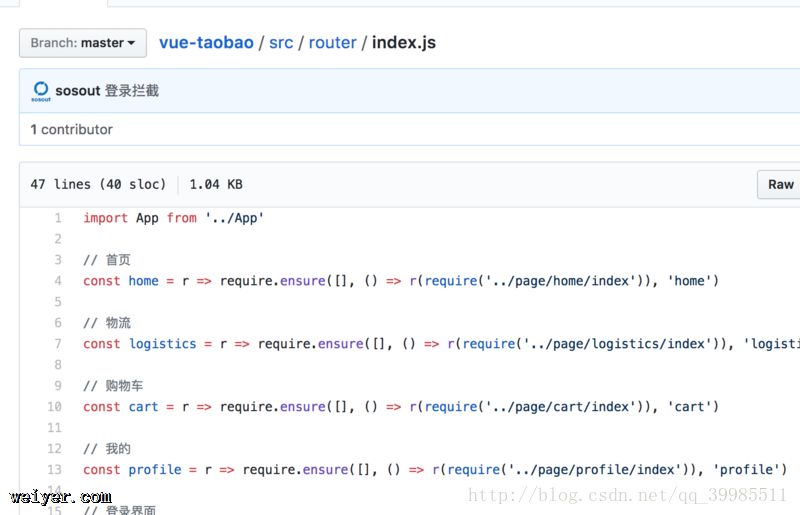
服务端渲染:next.js、nuxt.js等服务端渲染框架构建的项目部署到服务器,并用PM2守护程序最近好多伙伴说,我用vue做的项目本地是可以的,但部署到服务器遇到好多问题:资源...
服务端渲染:next.js、nuxt.js等服务端渲染框架构建的项目部署到服务器,并用PM2守护程序最近好多伙伴说,我用vue做的项目本地是可以的,但部署到服务器遇到好多问题:资源...
GET和POST请求数据获取的使用方法
2018/2/5 11:51:34
GET请求使用方法在koa中,获取GET请求数据源头是koa中request对象中的query方法或querystring方法,query返回是格式化好的参数对象,querystr...
GET请求使用方法在koa中,获取GET请求数据源头是koa中request对象中的query方法或querystring方法,query返回是格式化好的参数对象,querystr...
es6 export命令实例讲解
2018/2/5 11:51:21
export 命令ES6的模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。一个模块就是一...
export 命令ES6的模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。一个模块就是一...
es6 import命令实例讲解
2018/2/5 11:51:16
import 命令使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块。// main.jsimport {firstName, l...
import 命令使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块。// main.jsimport {firstName, l...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1