jQuery中的动画效果介绍
2018/3/31 11:41:01
jQuery中的动画效果show() 显示 display:block/inline-block;hide() 隐藏 display:none;实现原理:在元素内部将display...
jQuery中的动画效果show() 显示 display:block/inline-block;hide() 隐藏 display:none;实现原理:在元素内部将display...
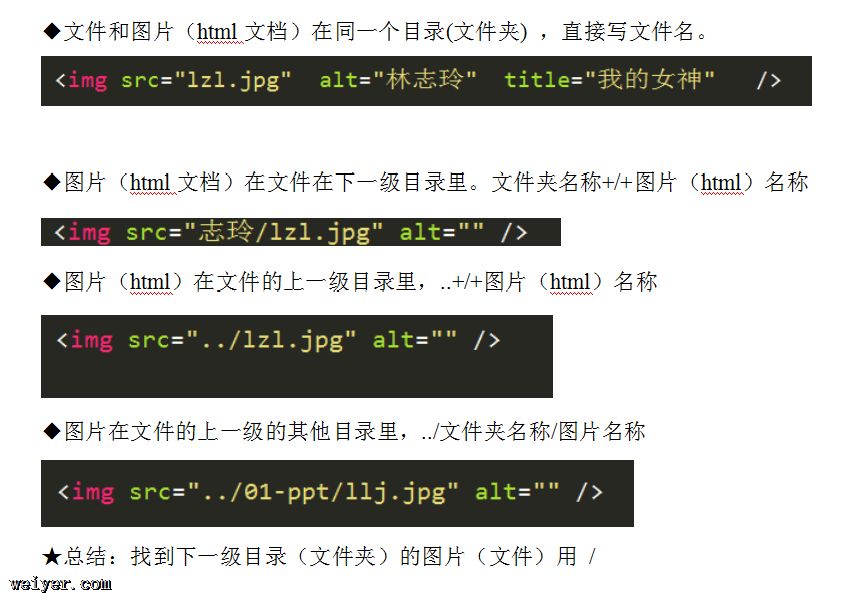
前端HTML标签总结
2018/3/31 11:27:39
1. 标题标签 H1---H6(取值到 H6)是标注当前页面最重要核心文本内容的标签,一个页面有且只能有一个h1 标签(影响网站的SEO性能优化),h2--h6可以多用但不可滥用;...
1. 标题标签 H1---H6(取值到 H6)是标注当前页面最重要核心文本内容的标签,一个页面有且只能有一个h1 标签(影响网站的SEO性能优化),h2--h6可以多用但不可滥用;...
Vue2.0缓存介绍
2018/3/31 11:27:35
最近在做一个手机端的网站,遇到页面的缓存问题,自己由于经验不足,走了弯路。由于有些页面需要缓存,有些页面不需要。所以用全局缓存是不行的,必须要使用单页面的缓存。单页面缓存本案列适用...
最近在做一个手机端的网站,遇到页面的缓存问题,自己由于经验不足,走了弯路。由于有些页面需要缓存,有些页面不需要。所以用全局缓存是不行的,必须要使用单页面的缓存。单页面缓存本案列适用...
web前端性能优化的方法教程
2018/3/31 11:27:27
我自己总结的几个大方向上的前端性能优化的方法:1.减少HTTP请求数量2.尽可能减少Repaint和Reflow3.减少对DOM的操作4.可以的话,尽量使用Json格式进行数据交换...
我自己总结的几个大方向上的前端性能优化的方法:1.减少HTTP请求数量2.尽可能减少Repaint和Reflow3.减少对DOM的操作4.可以的话,尽量使用Json格式进行数据交换...
点击出现弹窗遮罩层的小示例(代码实现)
2018/3/31 11:27:23
点击出现弹窗遮罩层的小示例(代码实现)!DOCTYPE htmlhtmlheadmeta charset=utf-8title鼠标拖拽/titlestyle type=text/c...
点击出现弹窗遮罩层的小示例(代码实现)!DOCTYPE htmlhtmlheadmeta charset=utf-8title鼠标拖拽/titlestyle type=text/c...
WordPress提示“在裁剪您的图像时发生了错误”的问题解决方法
2018/3/31 11:27:16
问题:在WordPress中使用裁剪图片功能时,出现:在裁剪您的图像时发生了错误。或者There has been an error cropping your image.原因:...
问题:在WordPress中使用裁剪图片功能时,出现:在裁剪您的图像时发生了错误。或者There has been an error cropping your image.原因:...
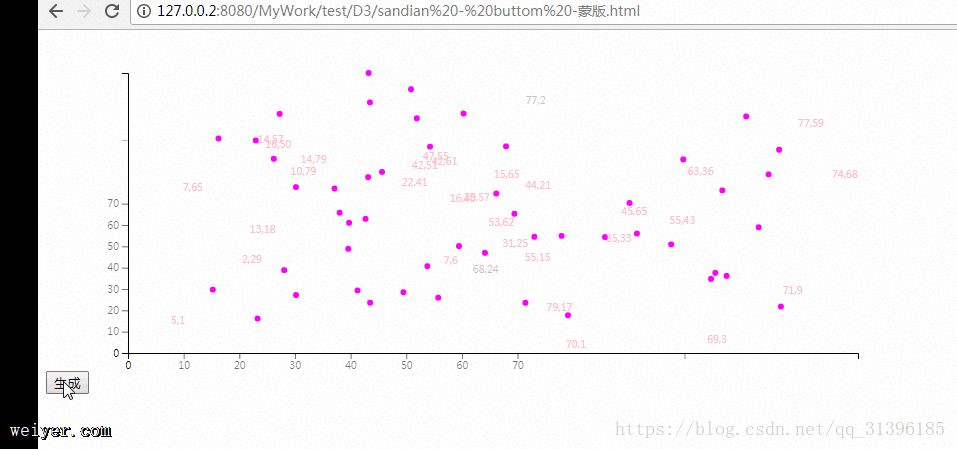
代码实现散点图
2018/3/31 11:27:09
代码实现散点图script type=text/dataset=[];for (i=0;i50;i++){x=Math.round(Math.random()*1000);y=Ma...
代码实现散点图script type=text/dataset=[];for (i=0;i50;i++){x=Math.round(Math.random()*1000);y=Ma...
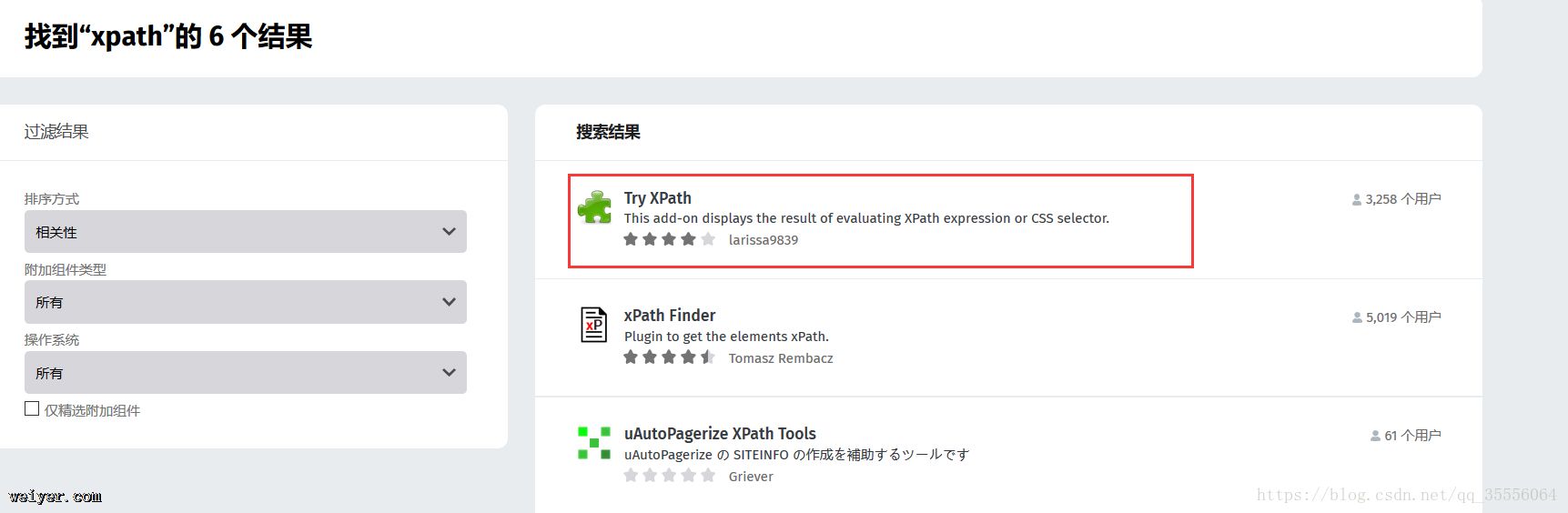
新版火狐浏览器如何使用Xpath语法来解析网页元素?
2018/3/31 11:27:03
最近在学习Xpath语法,想使用火狐浏览器试试有没有专门的工具,搜了一下,发现网上都是什么FireBug和FireXpath什么的。但是新版火狐浏览器(58版)之后都不支持这些工具...
最近在学习Xpath语法,想使用火狐浏览器试试有没有专门的工具,搜了一下,发现网上都是什么FireBug和FireXpath什么的。但是新版火狐浏览器(58版)之后都不支持这些工具...
代码实现柱状图(1)
2018/3/31 11:26:58
代码实现柱状图(1)style type=text/cssrect:hover {fill: orange;}rect {transition: all 0.2s;-moz-tra...
代码实现柱状图(1)style type=text/cssrect:hover {fill: orange;}rect {transition: all 0.2s;-moz-tra...
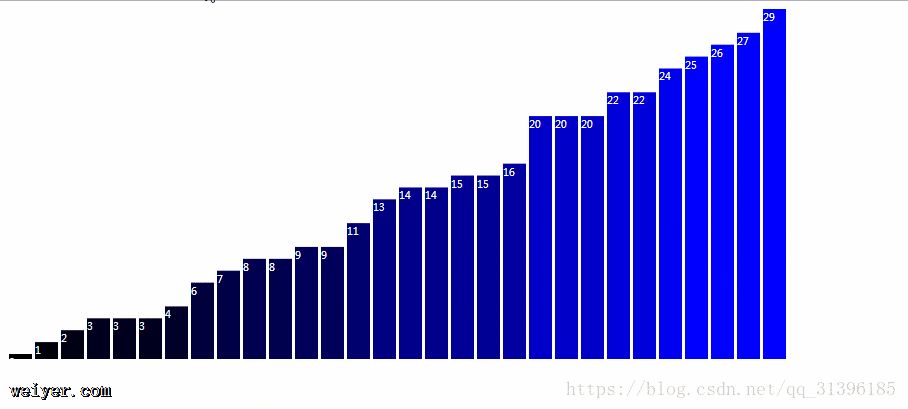
代码实现柱状图(2)
2018/3/31 11:26:54
代码实现柱状图(2)script type=text/var dataset=[];for (var i=0;i30;i++){var num=Math.round(Math.ra...
代码实现柱状图(2)script type=text/var dataset=[];for (var i=0;i30;i++){var num=Math.round(Math.ra...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1