核心提示:代码实现柱状图(1)style type=text/cssrect:hover {fill: orange;}rect {transition: all 0.2s;-moz-transition:al...
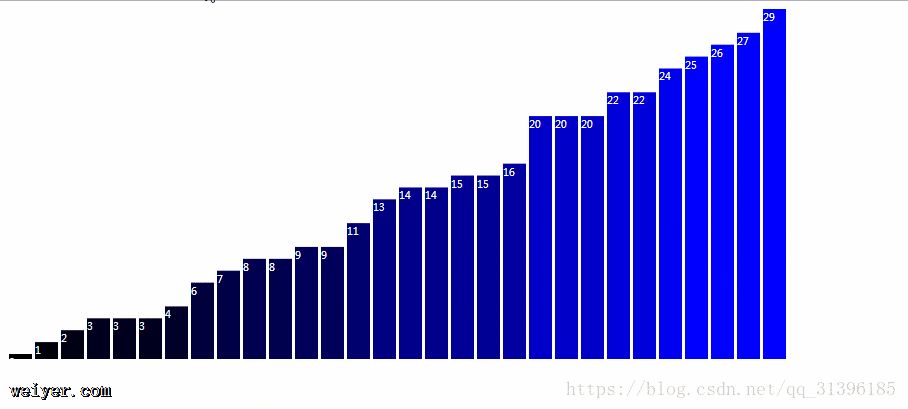
代码实现柱状图(1)
<style type="text/css">
rect:hover {
fill: orange;
}
rect {
transition: all 0.2s;
-moz-transition:all 0.3s;
-webkit- transition:all 0.3s;
-moz-transition:all 0.3s;
}
#tooltip{
position: absolute;
width: 200px;
height: auto;
padding: 10px;
background-color: white;
pointer-events: none;
}
#tooltip.hidden{
display: none;
}
#tooltip p{
margin: 0;
font-family: sans-serif;
font-size: 16px;
line-height: 20px;
}
</style>
<body>
<p id="tooltip" class="hidden">
<p><strong> the value is </strong></p>
<p><span id="value"></span>%</p>
</p>
</body>
<script type="text/javascript">
var dataset=[];
for (var i=0;i<30;i++){
var num=Math.round(Math.random()*30);
dataset.push(num);
}
// var dataset=[5,15,25,35,45,12,12,23,65,43,78,33,33,43,12,12,23,65,43,78,33,65,43,78,33,33,43,12];
h=350;
w=800;
var svg=d3.select("body").append("svg");
svg.attr("height",h)
.attr("width",w);
/*根据数据个数映射到w,平均分配宽度,间距是0.5,*/
var xscale=d3.scale.ordinal()
.domain(d3.range(dataset.length))
.rangeRoundBands([0,w],0.1);//ordinal是一个序数比例尺,会根据数据集数量来平均分段,且保存了每段的宽度,
/*将y值映射到0-100*/
var yscale=d3.scale.linear()//当数据类型不是点集的形式,max()下不用嵌套匿名函数
.domain([0,d3.max(dataset,function(d){
return d;
})])
.range([5,h]);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x",function(d,i){
return xscale(i);
})
.attr("y",function(d){
return (h-yscale(d));
})
.attr("height",function(d){
return yscale(d);
})
.attr("width",xscale.rangeBand())
.attr("fill",function(d){
return "rgb(0, 0, " + Math.round(d * 10) + ")";
})
.on("click",function(d){
console.log(d);
})
.on("mouseover",function(d){
var xposition=parseFloat(d3.select(this).attr("x")+xscale.rangeBand/2);
var yposition=parseFloat(d3.select(this).attr("y")/2+h/2);
d3.select("#tooltip")
.transition()
.duration(500)
.style("left",xposition+"px")
.style("top",yposition+"px")
.select("#value")
.text(d)
d3.select("#tooltip").classed("hidden",false);
})
.on("mouseout",function(){
d3.select("#tooltip").classed("hidden",true);
})
.on("click",function(){
sortBar();
})
// .append("title")
// .text(function(d,i){
// return "value:"+d;
// })
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.text(function(d){
return d;
})
.attr("x",function(d,i){
return xscale(i);
})
.attr("y",function(d){
return (h-yscale(d)+12);
})
.attr("font-size","10px")
.attr("fill","white")
.style("pointer-events","none")
/*排序函数*/
var sortorder=true;
var sortBar=function(){
/*重写sort函数*/
sortorder=!sortorder
// var sort=function(a,b){
// if (sortorder){
// return d3.ascending(a,b);
// }
// else{
// return d3.descending(a,b);
// }
// }
d3.selectAll("rect")
.sort(function(a,b){
if (sortorder){
return d3.ascending(a,b);
}
else{
return d3.descending(a,b);
}
})
.transition()
.delay(function(d,i){
return i*50;
})
.duration(1000)
.attr("x",function(d,i){
return xscale(i);
})
d3.selectAll("text")
.sort(function(a,b){
if (sortorder){
return d3.ascending(a,b);
}
else{
return d3.descending(a,b);
}
})
.transition()
.delay(function(d,i){
return i*50;
})
.duration(1000)
.attr("x",function(d,i){
return xscale(i);
})
}
</script>