synchronized对象监视器为Class时的使用讲解
2018/3/30 14:39:26
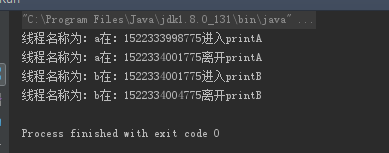
synchronized加到静态方法上或者synchronized(class)代码块是给Class类上锁。Class锁对类的所有对象都其作用。例如:1、创建一个Service类p...
synchronized加到静态方法上或者synchronized(class)代码块是给Class类上锁。Class锁对类的所有对象都其作用。例如:1、创建一个Service类p...
前端页面文字对齐小技巧
2018/3/30 14:32:30
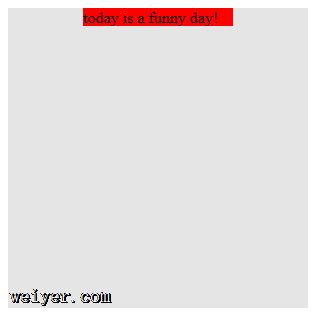
前端页面文字对齐小技巧!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/title/headbody用 户 ...
前端页面文字对齐小技巧!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/title/headbody用 户 ...
用oncontextmenu事件单禁用右键菜单的方法步骤
2018/3/30 14:31:17
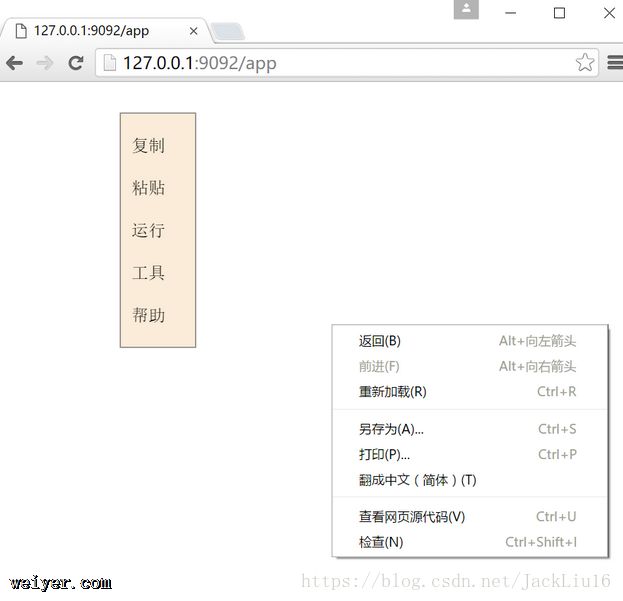
在html页面中添加如下代码,利用oncontextmenu 事件可以取消鼠标右键功能:oncontextmenu 事件在元素中用户右击鼠标时触发并打开上下文菜单。注意:所有浏览器...
在html页面中添加如下代码,利用oncontextmenu 事件可以取消鼠标右键功能:oncontextmenu 事件在元素中用户右击鼠标时触发并打开上下文菜单。注意:所有浏览器...
Three.js使用第一视角控制器FirstPersonControls控制相机(代码教程)
2018/3/30 14:29:29
简介顾名思义,通过第一视角控制器你可以像第一视角射击游戏那样控制摄像机。鼠标用于控制视角,键盘用于控制移动角色。本人感觉最类似的效果就是cs游戏死亡后,能够随意漂浮的感觉。案例实现...
简介顾名思义,通过第一视角控制器你可以像第一视角射击游戏那样控制摄像机。鼠标用于控制视角,键盘用于控制移动角色。本人感觉最类似的效果就是cs游戏死亡后,能够随意漂浮的感觉。案例实现...
简易聊天对话框功能代码实现
2018/3/30 14:29:24
今天看了几个JS的视频,老师布置了一个编写一个简易聊天对话框的任务,没有涉及到Ajax.主要实现了切换头像模拟两方的聊天情况,样式比较简单,后期可以进行美化。需要注意的地方是我是用...
今天看了几个JS的视频,老师布置了一个编写一个简易聊天对话框的任务,没有涉及到Ajax.主要实现了切换头像模拟两方的聊天情况,样式比较简单,后期可以进行美化。需要注意的地方是我是用...
友情链接logo图进行自动轮播代码实现教程
2018/3/30 14:29:20
HTML页面:p id=list class=picutre_many style=overflow: hidden; width: 100%; margin: 0 autotab...
HTML页面:p id=list class=picutre_many style=overflow: hidden; width: 100%; margin: 0 autotab...
EasyUI中的combobox下拉框如何自适应高度?
2018/3/30 14:29:07
EasyUI中的combobox下拉框如何自适应高度?只需添加属性:panelHeight=auto ...
EasyUI中的combobox下拉框如何自适应高度?只需添加属性:panelHeight=auto ...
块级元素在父级元素中水平居中、垂直居中的代码实现教程
2018/3/30 14:29:01
1.水平居中:style#parent{width:300px;height:300px;background:#e5e5e5;}.child{width:150px;margin...
1.水平居中:style#parent{width:300px;height:300px;background:#e5e5e5;}.child{width:150px;margin...
css实现元素居中的方法介绍
2018/3/30 14:28:54
简要介绍一下水平居中:被居中元素的宽度固定:1. margin:0 auto2. display:inline-block配合text-align:center3.display:...
简要介绍一下水平居中:被居中元素的宽度固定:1. margin:0 auto2. display:inline-block配合text-align:center3.display:...
antdpro的使用教程
2018/3/30 14:28:37
1.使用集成化的命令行工具 ant-design-pro-cli。npm install ant-design-pro-cli -gmkdir my-projectcd my-pr...
1.使用集成化的命令行工具 ant-design-pro-cli。npm install ant-design-pro-cli -gmkdir my-projectcd my-pr...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1