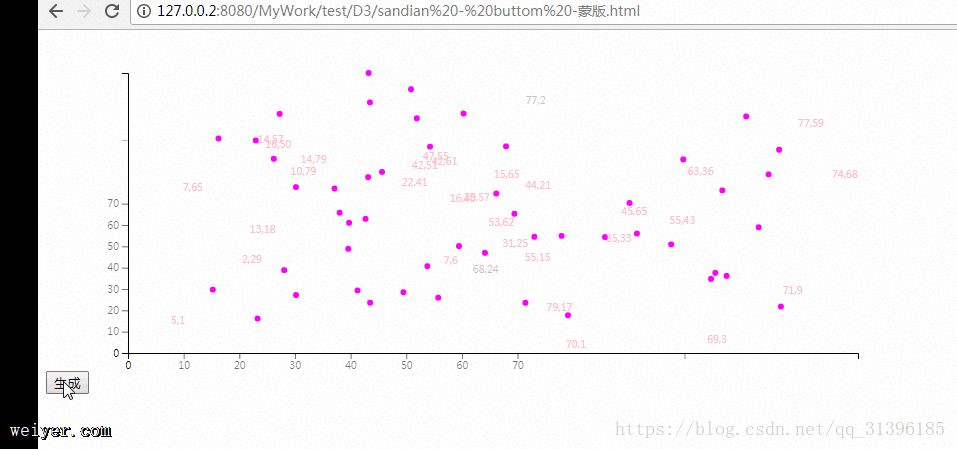
核心提示:代码实现散点图script type=text/dataset=[];for (i=0;i50;i++){x=Math.round(Math.random()*1000);y=Math.round(M...
代码实现散点图
<script type="text/javascript">
dataset=[];
for (i=0;i<50;i++){
x=Math.round(Math.random()*1000);
y=Math.round(Math.random()*1000);
dataset.push([x,y]);
}
var formator=d3.format(".1%") //刻度样式自定义,也可以通过formator(10)测试。
/*
var dataset=[[ 5, 20 ],
}
[ 480, 90 ],
[ 250, 50 ],
[ 100, 33 ],
[ 330, 95 ],
[ 410, 12 ],
[ 475, 44 ],
[ 25, 67 ],
[ 85, 21 ],
[ 220, 88 ]];*/
var h=350;
var w=800;
var svg=d3.select("body").append("svg");
svg.attr("height",h)
.attr("width",w);
/*设置比例尺*/
padding=35;
var xscale=d3.scaleLinear()
.domain([0,d3.max(dataset,function(d){
return d[0];
})])
.range([0+padding,w-padding]);
var yscale=d3.scaleLinear()
.domain([0,d3.max(dataset,function(d){
return d[1];
})])
.range([h-padding,0+padding]);//改变下y坐标的延伸方向
var rscale=d3.scaleLinear()
.domain([0,d3.max(dataset,function(d){
return d[1];
})])
.range([2,5]);//将半径映射到2-5,y越大,r越大,但视觉上不合理
/*坐标轴声生成*/
var xaxis=d3.axisBottom()
.scale(xscale)
.ticks(10)
// .tickFormat(formator);
var yaxis=d3.axisLeft()
.scale(yscale)
.ticks(10);
/*g是group的意思,跟html中p作用一样*/
svg.append("g")
.attr("class","xaxis")
.attr("transform", "translate(0," + (h - padding) + ")")
.call(xaxis);
svg.append("g")
.attr("class","yaxis")
.attr("transform","translate("+(padding)+",0)")
.call(yaxis);
/*定义蒙版*/
svg.append("clipPath")
.attr("id","chartarea")
.append("rect")
.attr("x",padding)
.attr("y",0)
.attr("width",w-padding)
.attr("height",h-padding);
svg.append("g") //将所有的circle添加到g元素中,并设置id以后方便引用
.attr("id","circles")
.attr("clip-path","url(#chartarea)")//引用蒙版
.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx",function(d){
return xscale(d[0]);
})
.attr("cy",function(d){
return yscale(d[1]);
})
.attr("r",function(d){
return rscale(d[1]);
})
.attr("fill","red");
/*没有比例尺生成的散点图*/
/*svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx",function(d){
return d[0];
})
.attr("cy",function(d){
return d[1];
})
.attr("r",function(){
return "5px";
})
*/
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.text(function(d){
return d;
})
.attr("x",function(d){
return xscale(d[0]);
})
.attr("y",function(d){
return yscale(d[1]);
})
.attr("font-size","15px")
.attr("fill","pink")
d3.select("button")
.on("click",function(){
dataset=[];
var maxvalue=Math.round(Math.random()*1000);
for (i=0;i<50;i++){
x=Math.round(Math.random()*maxvalue);
y=Math.round(Math.random()*maxvalue);
dataset.push([x,y]);
};
// var xscale=d3.scale.linear()
xscale.domain([0,d3.max(dataset,function(d){
return d[0];
})])
.range([0+padding,w-padding]);
// var yscale=d3.scale.linear()
yscale.domain([0,d3.max(dataset,function(d){
return d[1];
})])
.range([h-padding,0+padding]);//改变下y坐标的延伸方向
// var rscale=d3.scale.linear()
rscale.domain([0,d3.max(dataset,function(d){
return d[1];
})])
.range([2,5]);//将半径映射到2-5,y越大,r越大,但视觉上不合理
/*选中g元素*/
svg.selectAll("circle")
.data(dataset)
.transition()
.duration(1000)
.on("start",function(){
d3.select(this)
// .transition()
// .duration(200) //在on方法中不能再有新的过度效果,只能执行立即变换的,否则会覆盖掉前边的
.attr("fill","magenta")
.attr("r",3)
})
.attr("cx",function(d){
return xscale(d[0]);
})
.attr("cy",function(d){
return yscale(d[1]);
})
// .attr("r",function(d){
// return rscale(d[1]);
// })
// .attr("fill","red")
.on("end",function(){
d3.select(this)
.transition()
.duration(1000)
.attr("fill","red")
.attr("r",8)
});
svg.selectAll("text")
.data(dataset)
.transition()
.duration(1000)
.text(function(d){
return d;
})
.attr("x",function(d){
return xscale(d[0]);
})
.attr("y",function(d){
return yscale(d[1]);
})
.attr("font-size","10px")
.attr("fill","pink");
/*坐标轴要最后生成才可以,且坐标轴在外部已经和比例尺绑定过了,这里只需再调用一次就好*/
svg.select(".xaxis")
.transition()
.duration(1000)
.call(xaxis);
svg.select(".yaxis")
.transition()
.duration(1000)
.call(yaxis);
})
</script>