- 文字超过一行的时候隐藏并用...替代(csS实现) 2017-08-26 点击:55 评论:0
- HTML初级,用基本CSS+JS实现表单验证 2017-08-11 点击:26 评论:0
- layui源码详细分析系列之富文本编辑器模块 2017-08-04 点击:53 评论:0
- 使用javascript实现表单校验 2017-08-04 点击:29 评论:0
- ArcGISAPI+EchartS实现动态雷达图 2017-07-27 点击:115 评论:0
- csS实战之css画图 2017-06-29 点击:49 评论:0
- 纯csS实现多级折叠菜单,折叠树 2017-06-29 点击:52 评论:0
- csS实现图片动态效果 2017-05-26 点击:50 评论:0
- 返回顶部jQuery+csS实现 2017-04-10 点击:43 评论:0
- CSS制作首字下沉 2017-03-18 点击:48 评论:0
今天在项目中碰到了个问题,当文字超过一行的时候隐藏文字并用...代替,刚开始想着是用文字的字数进行限制的,想着用过滤器实现。后来又想到元素所包含的文字字数是不确定的,这种方法行不通...
--------------------这是HTML代码--------------------------------------------------------------...
所谓的富文本编辑器就是内嵌在浏览器上、所见即所得的文本编辑器,它的形式如下: layui框架中内置了layedit模块,该模块就是富文本编辑器模块,在最近两天中我自己使用原生js实...
使用JavaScript实现表单验证最近在学习javascript,因此想到使用js实现表单校验。上网查询了很多的方法和遇到的问题,现在问题都一一解决,特此陈述案例实现步骤...
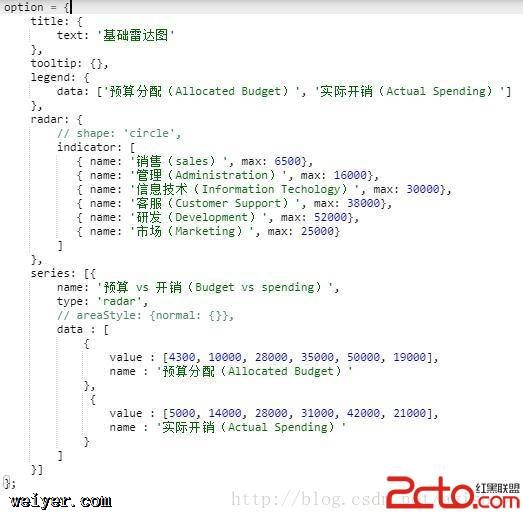
雷达图(Radar Chart),又可称为戴布拉图、蜘蛛网图(Spider Chart),常用语财务报表中,但不限于财务报表。使用雷达图能让使用者能一目了然的了解各项指标的变动情形...
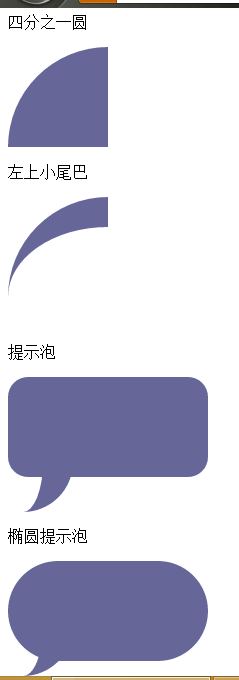
css实战之css画图实际效果图css3知识储备transform为css3的属性,其主要有四种类型进行变形处理(这边暂时不考虑3d效果):1.旋转rotatetransform:...
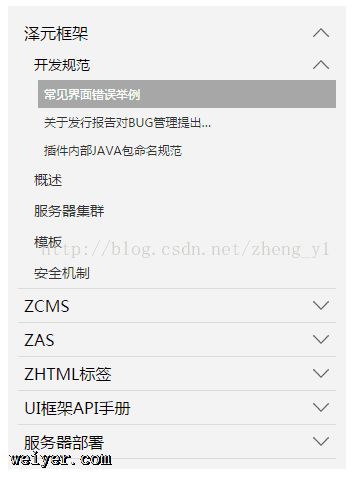
1、参考自csdn,(https://blog.csdn.net/woshisap/article/details/6679977)为了适应项目,精简其样式并稍作修改,记录在博客里...
css实现图片动态效果。使用方法 利用hover伪类操作流程 首先确定要实现的效果 设置初始表示状态动画用到的css属性transition 属性transition-proper...
返回顶部jQuery+css实现:1、在需要添加返回顶部功能的页面的head标签中添加。2、添加js$(document).ready(function($) {if($(meta...
CSS制作首字下沉,在杂志排版中,常常能看到首字下沉的效果。 在Web的排版中,也常常能看到上图这样的效果。并且常常看到的是首段首字下沉。那么今天这篇文章咱们来聊聊如何使用CSS实...