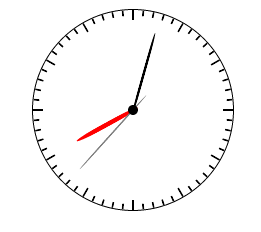
- JS实现简易刻度时钟 2017-03-16 点击:36 评论:0
- AngularJS实现定时刷新 2017-03-14 点击:38 评论:0
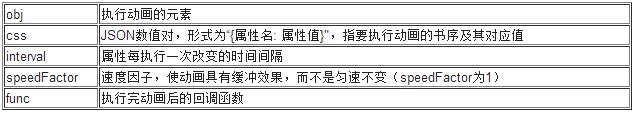
- 浅谈原生JS实现jQuery的animate()动画 2017-03-10 点击:36 评论:0
- CSS实现网页背景半透明 2017-03-02 点击:47 评论:0
- echartS实时数据的加载 2017-02-17 点击:25 评论:0
- CSS实战(4) 2017-02-15 点击:32 评论:0
- (3)javascript实现模块化 2016-12-30 点击:38 评论:0
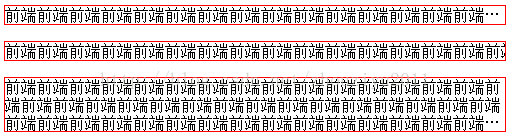
- CSS实现单、多行文本溢出时显示省略号 2016-12-19 点击:39 评论:0
- canvaS实现雪花效果 2016-12-10 点击:35 评论:0
- csS实现水平居中和垂直居中的常见方式 2016-11-28 点击:31 评论:0
如图所示,利用JS实现简易的刻度时钟;原理如下:利用60等份的li进行布局,li两两之间的间隔为6deg,把基点定在圆心上,使得li圆形分布。然后另外设置三条针线的样式的位置,基点...
有时我们在前端可能会有这样的需求:1、每隔一段时间刷新一下页面中的数据 2、根据需要可以暂停和启用刷新接下来我们就来看下AngularJS的实现方法:首先我们了解到AngularJ...
浅谈原生JS实现jQuery的animate()动画参数介绍见下表:注意:必须为每一个元素分别添加一个定时器,否则会互相影响。cur != css[arr]判断是否每一个属性已经达...
CSS实现网页背景半透明使用DIV+CSS实现层与背景半透明效果。说明:1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对...
直接上代码:myChart7.setOption(option7);var lastData7 = 11;var axisData7;//alert(每隔1秒循环执行过程函数!);...
banner部分 start因为不属于公共部分,所以样式我们写在index.css 中。html部分!--大banner--p class=banner604a href=#/a/...
引言 js实现模块化编程 1利用function来创建模块无返回值 2利用function来创建模块有返回值 3利用function来创建模块可传参 4动态添加模块方法 总结1.引...
1、单行文本溢出:(1)截断溢出文本:---同时设置以下属性:width:*px;overflow: hidden;text-overflow:clip;whitewhite-sp...
function SnowAnimate(config){this.defaultConfig = {canvasId:mycanvas,//canvas idsnowCount:...
水平居中:行内元素:text-align:center;//这个比较简单块状元素:定宽的块状元素通过设置左右margin为auto实现,例如margin:10px auto;不定宽...