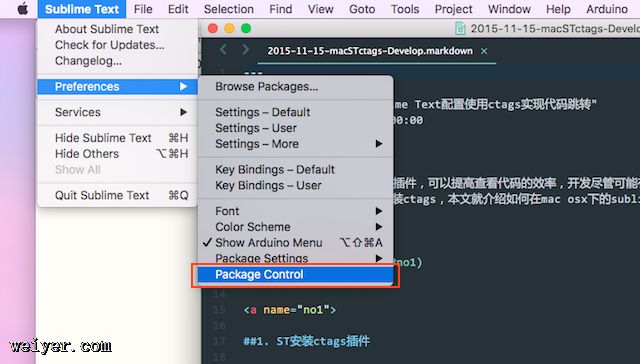
- MacOSX下SublimeText配置使用CtagS实现代码跳转的教程 2017-11-21 点击:50 评论:0
- csS实现水平(横向)滚动条效果 2017-11-06 点击:40 评论:0
- html+csS实现页面介绍文章效果 2017-11-06 点击:36 评论:0
- CSS实现单行、多行文本溢出显示省略号的方法 2017-10-26 点击:34 评论:0
- jQuery原生jS实现trim 2017-10-08 点击:21 评论:0
- 通过csS实现对不同的分辨率屏幕显示不同的属性值 2017-09-22 点击:26 评论:0
- 运用CSS3实现简单的时钟效果 2017-09-12 点击:27 评论:0
- csS实现宽高比 2017-09-09 点击:40 评论:0
- HTML5+js的两种轮播图(静态获取图片方法和动态获取图片) 2017-09-07 点击:42 评论:0
- Html日记——实现全平台覆盖的复制到粘贴板 2017-09-05 点击:18 评论:0
如何实现ctags跳转:ctags是一款实现代码跳转的插件,可以提高查看代码的效率,开发尽管可能有IDE,IDE中有代码跳转,但有的时候还是不想打开IDE的或者本身就没IDE,所以...
css实现水平(横向)滚动条效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle.p1...
html+css实现页面介绍文章效果!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www....
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。实现方法:overflow: hi...
中秋节快乐!今天有点空闲,特意找下简单的jQuery方法,但还算是实用的方法,jQuery静态方法trim。该方法能够清楚字符串首尾空格,一般用于输入框,表单等地方。相信有点正则或...
通过css可以实现对不同的分辨率屏幕显示不同的属性值如:.abc{width:100px}/*屏幕分辨率的宽度在992px到1199之间时*/@media (min-width: ...
目的:利用html5,css实现钟摆效果知识点:1) 利用position/left/top和calc()实现元素的水平和垂直居中;2) 利用CSS3的animation/tran...
头条一面就死在了这个问题上,于是在此好好研究一下。要求:实现一个p,宽度是body的一半,宽高比满足4:3方法一:利用将padding-top或padding-bottom设置成百...
第一种:静态获取图片写法,给定图片的个数,用js实现轮播图自动转换。!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocu...
我们这次会利用的神器有clipboard.js,但它对ios设备支持不太友好,所以我们ios部分用纯js实现兼容这次我实现的效果的是直接点击文字复制,你们也可以根据自己的需求和cl...