- vue插件开发之使用pdf.jS实现手机端在线预览pdf文档 2018-03-13 点击:71 评论:0
- echartS实现折线图的代码(附图) 2018-03-07 点击:55 评论:0
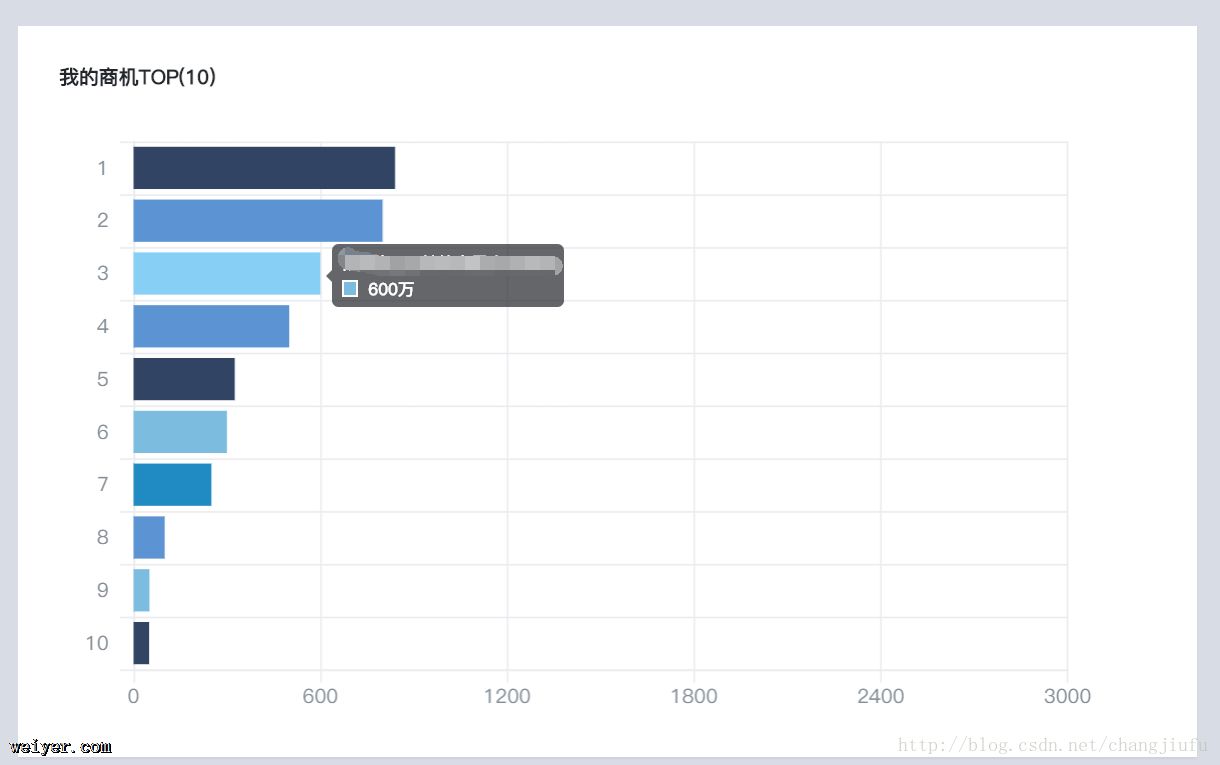
- echartS实现柱状图之附图option配置教程 2018-03-07 点击:63 评论:0
- highchartS实现饼图的代码教程 2018-03-07 点击:56 评论:0
- html前端页面开发之CSS实现图像获取鼠标焦点逐渐变大动画效果 2018-03-06 点击:51 评论:0
- 怎么使用css代码实现一个直角箭头? 2018-03-06 点击:72 评论:0
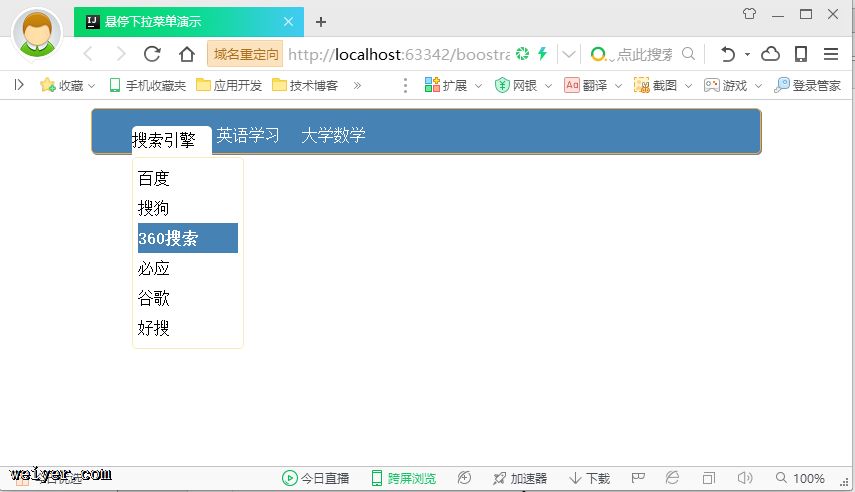
- 利用CSS实现悬停下拉菜单(代码教程) 2018-02-24 点击:40 评论:0
- 关于CSS实现水平对齐的方法讲解 2018-02-21 点击:52 评论:0
- React下style和clasS实例讲解 2018-02-13 点击:45 评论:0
- html+csS实现下拉导航栏 2018-02-01 点击:60 评论:0
目前大多数PC浏览器支持在线预览pdf文件,但大多数手机浏览器还未支持,尝试用手机浏览器打开一个pdf文件会弹出是否下载的提示框。网上查了一些资料,在实现的过程中,还是走了比较多的...
echarts实现折线图的代码(附图)var option={ //标题 title : { text: 上周销量情况(万), subtext: 2017年...
echarts实现柱状图之附图option配置教程option = { title : { text: 我的商机TOP(10), textStyle:{ ...
highcharts实现饼图的代码教程//highcharts绘制饼状图 var chart = null; $(function () { $(#accountRep...
用CSS实现非常简单只需要在style样式里添加transition过度样式即可在hover状态里使用transform变换样式即可transform:scale//比例img{c...
在网页中 我们经常会用到 箭头 如:css代码实现:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleCSS实现箭头/titl...
利用CSS实现悬停下拉菜单1、效果鼠标移到【搜索引擎】,自动弹出其下拉菜单,在下拉菜单里移动,光条随之移动。 2、代码!DOCTYPE htmlhtml lang=enheadme...
水平对齐在一个块级容器中,当一行中的行内级框的总宽度,小于容器的宽度时,通过 text-align属性来指定这些行内级框在行中的水平分布。事实上,text-align属性是通过指定...
20、style 写法JSX里,写 style 属性,有几点需要注意:以 k-v (对象)形式来写 style 属性(如果直接写在 html 标签里,容易以为是双大括号,事实上还是...
一、html+css1.利用css中的display属性 值 描述 none 此元素不会被显示。 block 此元素将显示为块级元素,此元素前后会带有换行符。 源...