- CSS实现水平垂直居中小结 2016-04-01 点击:33 评论:0
- Web前端开发实战6:CSS实现导航菜单结合二级下拉式菜单的简单变换 2016-01-09 点击:34 评论:0
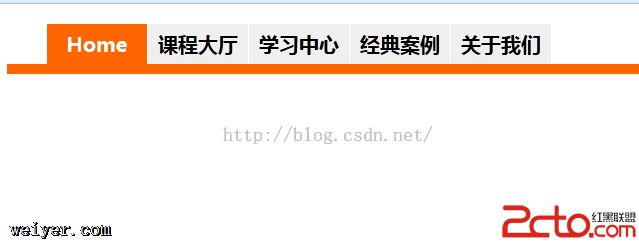
- Web前端开发实战1:二级下拉式菜单之CSS实现 2015-12-31 点击:38 评论:0
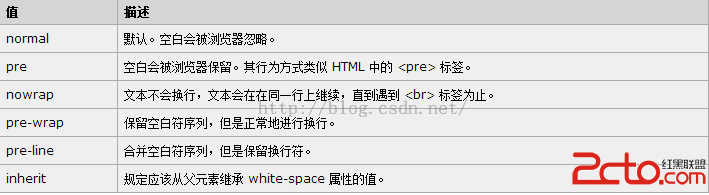
- DIV+CSS实操七:中文系内容模块控制文本不换行和超出指定宽度后用省略号代替 2015-12-21 点击:33 评论:0
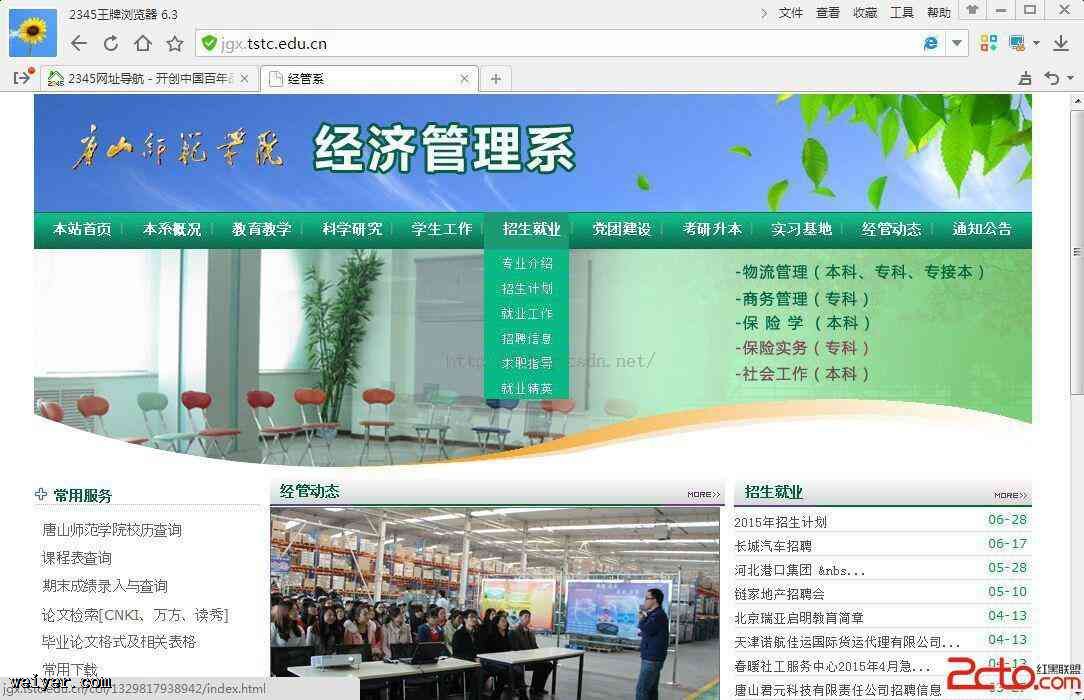
- DIV+CSS实操一:经管系网页总体模块布局 2015-11-20 点击:49 评论:0
- CSS实现onMouseOver、onMouseOut效果和层套菜单 2015-10-20 点击:52 评论:0
- csS实现一个写信的格式 2015-09-24 点击:17 评论:0
- 纯csS实现苹果表盘动画 2015-07-08 点击:55 评论:0
- 图片折叠效果CSS实现 2015-05-13 点击:39 评论:0
- html+csS实现手机缩放,频幕转换 2015-02-26 点击:24 评论:0
水平居中水平居中实现只要设置margin:0 auto;就可以实现html lang=enheadmeta charset=utf-8title水平居中titlestyle typ...
前面几篇博文都在讲导航菜单和二级下拉式菜单,其实有很多方法都可以实现的,具体的情况还要视情况而定。在后面学习到jQuery框架之后,会有更丰富的动画效果,由于在学习Ajax和jQu...
二级下拉式菜单在各大学校网站,电商类网站,新闻类网站等大型?网站很常见,那么它的实现原理是什么呢?学习了Web前端开发的知识后,我们是可以实现这样的功能的。复杂的都是从基础效果上添...
在做经管系主网页的同时也在进行着中文系主网页的构建,果然是只有自己去实践了,才能遇到各种各样的问题,然后再去寻找解决这些问题的方法,最后进行修改和不断的调试,最后达到自己想要的效果...
首先我们先来打开经管系网页,看看网页效果是怎么样的。通过所学Web前端开发的知识,我们一步一步模仿出标准的网页。我们知道DIV+CSS可以实现网页模块的总体布局,这基本取代了HTM...
在IE中 a 标签的。而实际上 WEB 标准里面, 应该对所有元素都支持。如果使用 Mozilla 或者 Opera, 那么可以看到不需要这个 htc 都可以正常运行的。 因为 h...
1、分析这个效果看起来很简单,实际上可能并不那么容易实现。首先是全部东西都居中显示,除了亲爱的starof这个称呼的地方。这也是难点,也是本文要重点说的地方。开始我尝试将 亲爱的s...
随着苹果表的大量生产,我想,用CSS来实现拨号动画的时候到了。在这篇文章中,我们将使用keyframe动画和一点小技巧来实现苹果标表盘进度条动画。Demo这是最终效果如下:See ...
觉得这个效果不错,就随便写了一下。效果:https://output.jsbin.com/gerogawiqi/1思路很简单,添加一个空伪元素,然后进行边框设置,实现折叠的效果。不...
MyHtml.html--> *{margin:0px;padding:0px;} body{background:url('imgs/img/bj.jpg')no-repe...