核心提示:css实战之css画图实际效果图css3知识储备transform为css3的属性,其主要有四种类型进行变形处理(这边暂时不考虑3d效果):1.旋转rotatetransform:rotate(45d...
css实战之css画图
实际效果图

css3知识储备
transform为css3的属性,其主要有四种类型进行变形处理(这边暂时不考虑3d效果):
1.旋转rotate
transform:rotate(45deg)
只有一个参数,正数表示顺时针旋转相应的度数,反之则为逆时针
2.缩放scale
transform:scale(0.5[,2])
当只有一个参数时表示:水平和垂直同时缩放的倍率
当有二个参数时表示:水平与垂直对应的缩放倍率
3.倾斜skew
transform:skew(20deg[,20deg])
当只有一个参数时表示:水平方向的倾斜角度
当有二个参数时表示:水平与垂直方向对应的倾斜角度
4.移动translate
transform:tanslate(45px[,45px])
当只有一个参数时表示:水平方向的移动距离
当有二个参数时表示:水平与垂直方向对应的移动距离
tansform可以多个方法组合进行变形
正方形
长方形
梯形
平行四边形
菱形
向上三角形
向左三角形
左上三角形
上下三角形
四巧板
圆形
同心圆
上半圆
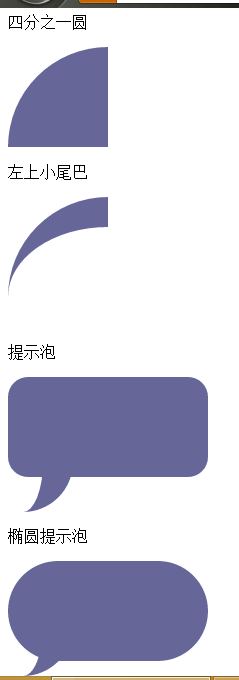
四分之一圆
左上小尾巴
提示泡
椭圆提示泡
































