- 英国BBC: 茶叶大国的咖啡战争_科技_环球网 2018-09-03 点击:89 评论:0
- 前端下拉选择框html、ts或jS实例讲解 2018-07-11 点击:91 评论:0
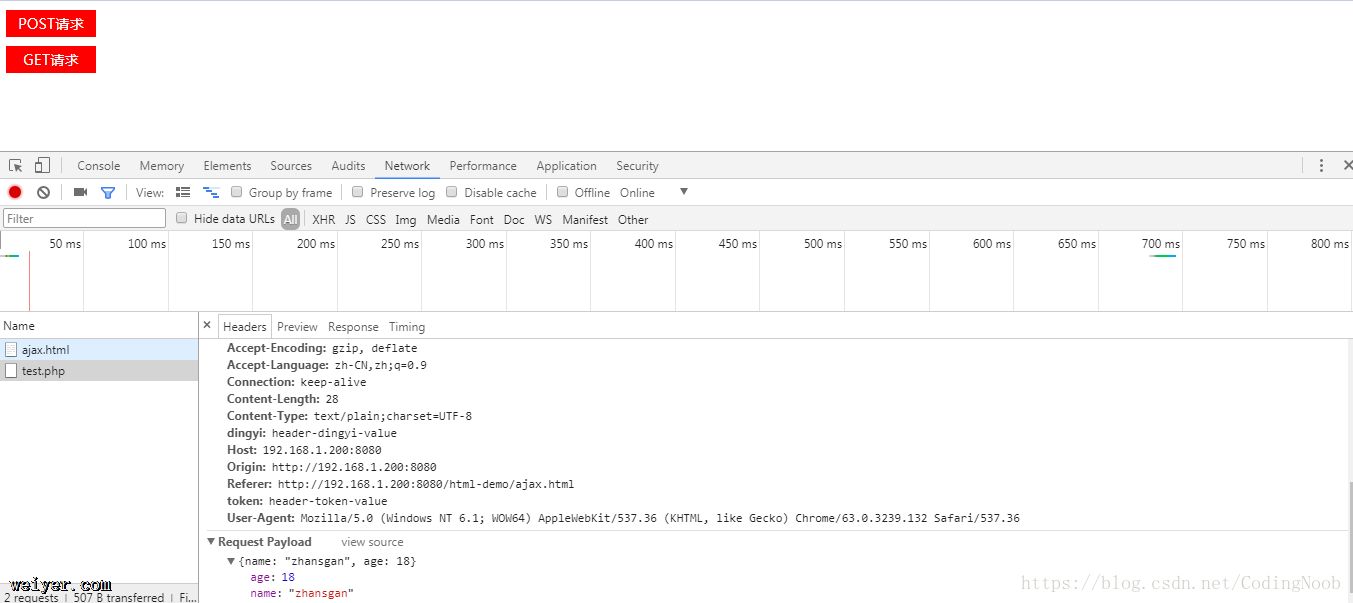
- 原生jS实现ajax请求(带请求头header)和数据传参过程代码 2018-07-05 点击:73 评论:0
- 通过jquery.cookie.jS实现记住用户名、密码登录等功能的代码教程 2018-06-29 点击:30 评论:0
- 教你如何用CSS实现与父元素的高度宽度比成比例的效果 2018-06-26 点击:96 评论:0
- 用HTML5+CSS+JS实现一个简单的移动端左右滑动翻页+点击下标翻页 2018-06-21 点击:39 评论:0
- Vue-cli3项目配置Vue.config.jS实例教程 2018-06-15 点击:52 评论:0
- html页面用script引入vue和echarts(雷达图)后只能同时显示一个的效果静态页面数据动态化的问题解决办法 2018-06-14 点击:36 评论:0
- 纯CSS实现瀑布流布局(代码教程) 2018-06-12 点击:44 评论:0
- bbs.css:分享一个csS实例 2018-06-01 点击:41 评论:0
【环球网科技综合报道 记者 李文瑶】8月30日,英国BBC News实地探访luckin coffee。在中国这样一个传统茶叶大国,由于新的移动支付和订货方式,咖啡市场的竞争也悄然...
html:!--label--!--select class=form-control style=width: 164px;height:34px;ng-model=errorT...
一、Ajax 概述Ajax 是 Asynchronous Javascript And XML 的简写Ajax是一门技术,并不是一门语言使用XHTML+CSS来标准化呈现使用XML...
通过jquery.cookie.js实现记住用户名、密码登录等功能的代码教程!doctype htmlhtml xmlns=https://www.w3.org/1999/xhtm...
教你如何用CSS实现与父元素的高度宽度比成比例的效果item 元素的 CSS 定义如下:.item {float: left;margin: 10px 2%;width: 21%;...
用HTML5+CSS+Js实现一个简单的移动端左右滑动翻页+点击下标翻页//【如何做一个简单的手机端页面的翻页】//第一步:创建移动端页面内HTML + CSS【注】可用弹性布局 ...
Vue-cli3 搭建的项目 界面想对之前较为简洁之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那只需要在项目的根目录下新建 vue.conf...
问题:在写好的静态hmtl页面中通过引入vue实现动态数据加载,引入echarts实现雷达图,但发现引入的这两个只有一个能实现,要么vue加载数据成功雷达图失效,要么雷达图加载成功...
首先一个页面的布局p id=container-prop class=waterfall p class=itemimg src=img/1.jpg/p p class=itemi...
bbs.css:分享一个css实例*{margin: 0; padding: 0; font-family: Arial, 微软雅黑;} /* 所有:无内外边框*/ul,li{li...