- 介绍一下devDependencies和dependencies的区别 2018-06-29 点击:46 评论:0
- vscode命令行起本地服务,可发送http请求的实战教程 2018-06-29 点击:45 评论:0
- 使用vue框架时node环境搭建的步骤教程 2018-06-29 点击:60 评论:0
- Vue系列教程之vue2封装swiper轮播组件 2018-06-29 点击:131 评论:0
- react中引包用import'semantic-ui/semantic.min.css!'路径不太清楚的问题和解决办法 2018-06-29 点击:48 评论:0
- react-native运行项目的指令分析 2018-06-29 点击:46 评论:0
- angular装饰器与Webpack安装及使用教程 2018-06-26 点击:70 评论:0
- 用Webpack来实现代码打包(代码实例教程) 2018-06-26 点击:37 评论:0
- vue路由学习介绍:什么是路由? 2018-06-26 点击:39 评论:0
- node的数据库mongodb的使用方法讲解 2018-06-26 点击:33 评论:0
我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,比如:--save-dev--save在 package.js...
在我们vscode中默认打开的是file协议,但是往往我们会有ajax等请求,需要发送http等其他协议,所以我们需要搭起本地服务。三步:①:npm -v 会出现版本号②:npm ...
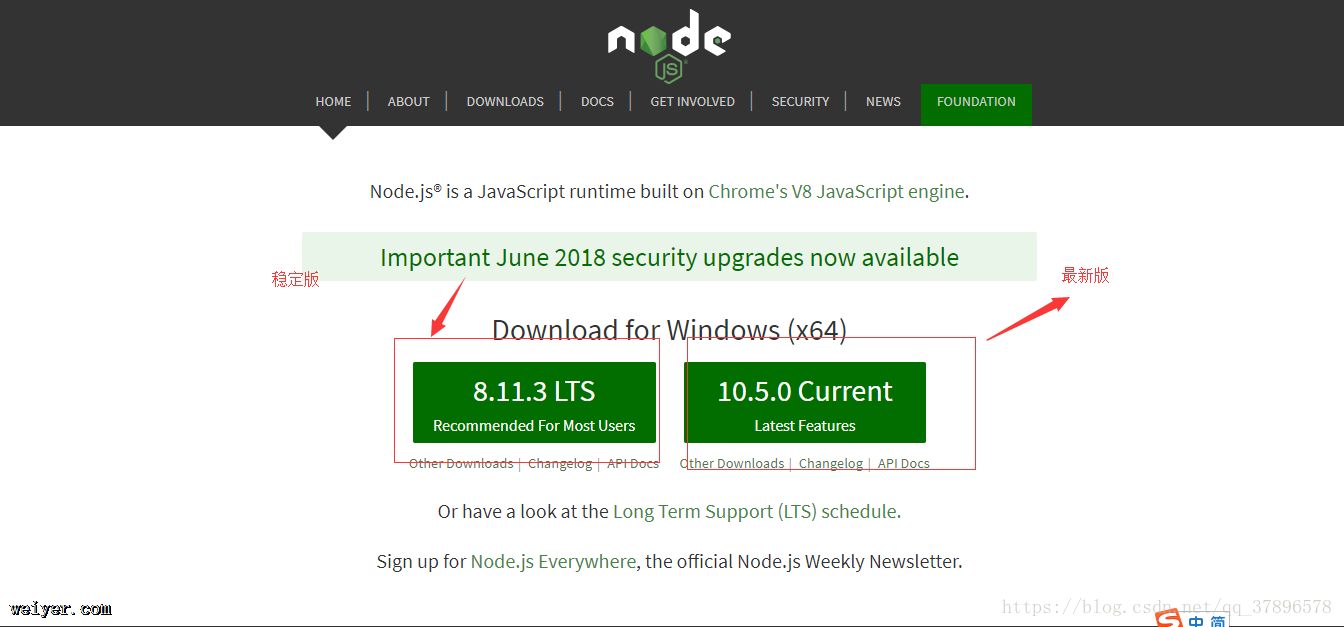
第一步:安装nodenode.js官网下载稳定版本或者最新版本:https://nodejs.org安装成功即可第二步:安装cnpm 。npm下载文件是在国外 加载文件非常慢。li...
新建了一个子组件叫做Banner.vue,这个子组件自然就是指轮播图组件swiper(感兴趣的可以去官网看看)。第一步:安装swiper。npm install --save sw...
用npm安装完jspm,然后安装了react,然后开始开发项目如图:在main.js中引包,感觉莫名其妙,直接如下:import semantic-ui/semantic.min....
打开cmd,找到项目所在位置,运行以下指令:1.npm install,安装项目依赖,有时可能需要翻墙,一般比较慢。2.react-native run-android 打包安卓项...
1、安装webpack,要在你自己的项目工程目录下,(在cmd环境下)执行以下命令:结果会产生一个node_modules文件夹,下面有N多目录和文件。(npm init)初始化项...
初识webpack及环境搭建全局安装npm install -g webpack准备一个服务器并监听npm install -g webpack-dev-server打包文件web...
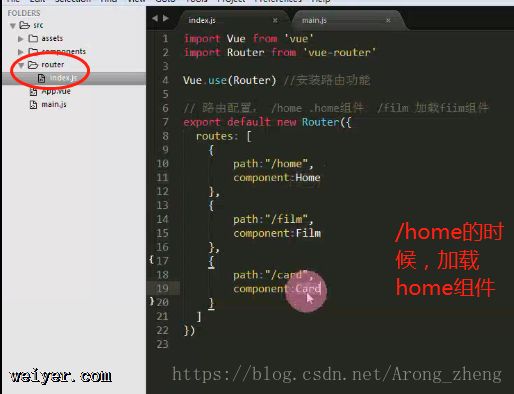
什么是路由?根据不同的组件显示不同的内容、页面。(做单页面应用)1.路由的安装npm install vue-router2. import Vue form vue impor...
项目初始化 npm inti--dbpath=(这里填写的是数据存放的地址)--port=是监听的端口不能有冲突 ...