- gulp的简单使用(代码分析) 2018-05-28 点击:30 评论:0
- 使用vue-cli构建一个项目(搭建教程) 2018-05-28 点击:55 评论:0
- vue-cli构建的项目目录结构实例分享 2018-05-28 点击:34 评论:0
- cordova项目安装全局环境和创建工程讲解 2018-05-28 点击:26 评论:0
- 使用react脚手架create-react-app遇到的问题和解决办法 2018-05-25 点击:57 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:50 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:44 评论:0
- vue的环境搭建教程 2018-05-24 点击:40 评论:0
- nPM安装包常用命令介绍及dependencies与devDependencies区别讲解 2018-05-22 点击:48 评论:0
- node环境安装教程 2018-05-17 点击:63 评论:0
1、安装node.js2、全局安装 gulp npm install --global gulp 3、进入文件 局部安装 gulpnpm install gulp --save-d...
一.搭建环境vue-cli是Vue的脚手架工具,在使用vue-cli创建项目之前需要先下载好各种工具,建议使用命令行全局安装(-g)1. node.js2. npm建议安装一个淘宝...
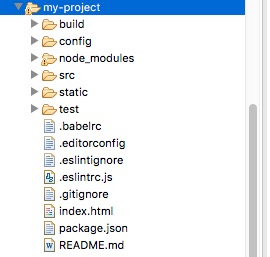
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:目录解析 目录/文件 说明 build 项目构建(w...
cordova项目安装全局环境和创建工程讲解npm install -g cordova---安装全局环境cordova create hello com.example.hell...
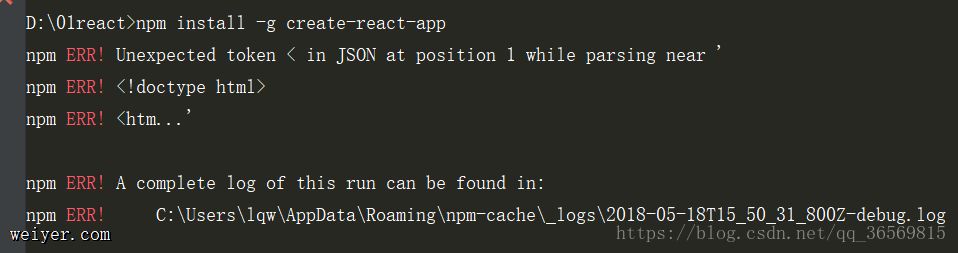
1.使用 npm install -g create-react-app 时,页面报错:如下:此时查看错误日志:大概意思猜测是npm的问题 就把命令改成cnpm install -...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
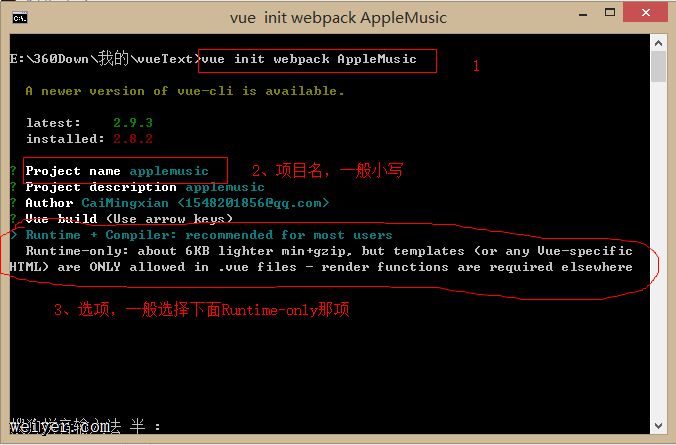
1.npm命令行:vue init webpack 文件夹名字2.再写项目名,一般小写3.上下键控制选择,选择下面6KB轻量级那项,回车4.接下来的步骤如下图操作:这样项目初步的脚...
dependencies与devDependencies有什么区别呢?devDependencies 里面的插件只用于开发环境,不用于生产环境dependencies 是需要发布到...
NPM 和调试工具的使用主要介绍一下几方面NPM nodemon pm2 node-inspector安装npm$ brew install npm因为npm是托管在国外的,这里需...