- 创建angular项目提示错误istanbul-lib-hook@1.2.1:1.2.0的解决办法 2018-06-21 点击:67 评论:0
- 记录一次搭建vue项目的过程 2018-06-21 点击:41 评论:0
- Vue×Docker服务器在部署Vue时遇到的问题分析 2018-06-14 点击:43 评论:0
- vue前端工程init的使用和实例分析 2018-06-14 点击:50 评论:0
- webpack基础讲解之webpack配置文件常用配置项介绍 2018-06-14 点击:33 评论:0
- ionic的安装和运行介绍 2018-06-11 点击:70 评论:0
- nPM install安装某个指定的版本的方法 2018-06-07 点击:41 评论:0
- Vue项目中像素边框的问题和某些浏览器上 click 点击事件 300ms 毫秒延迟的问题解决 2018-06-04 点击:33 评论:0
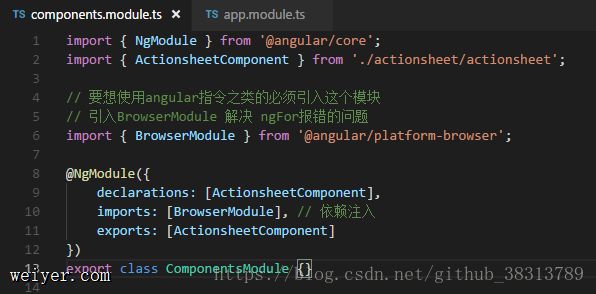
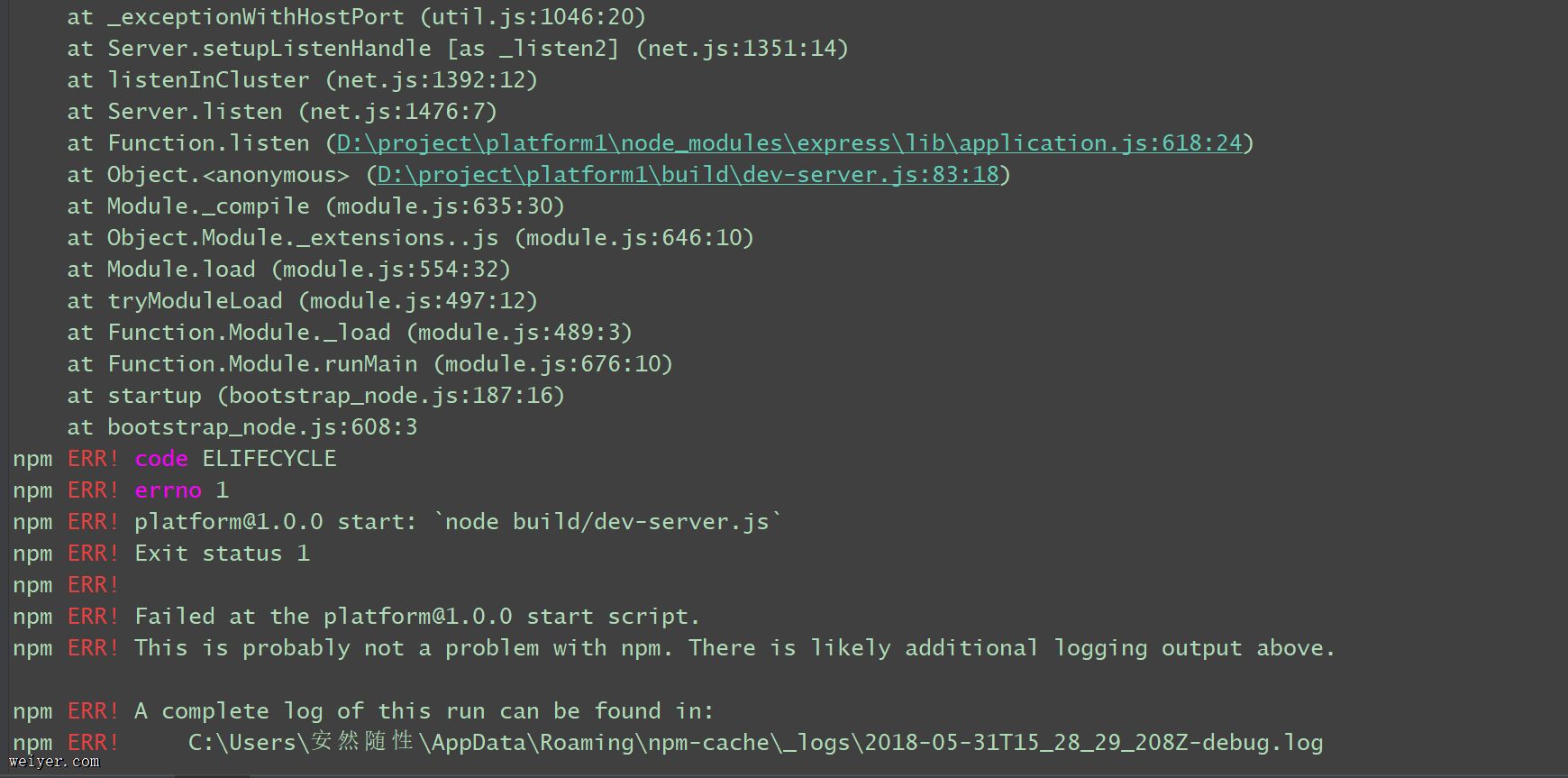
- nPMERR!codeELIFECYCLEnPMERR!errno1nPMERR!platform@1.0.0start:`nodebuild/dev-server.js`错误的解决办法 2018-06-04 点击:96 评论:0
- webpack4的配置详细教程及报错问题分析 2018-05-31 点击:114 评论:0
getting error while creating new project using angular cli 6.0.8错误:npm WARN deprecated ist...
搭建vue项目:1.安装node.js(不要下载最新的版本,有可能会有坑)输入 node -v即可查看版本号,如果现实版本号,即安装成功。2.安装cnpm(以下都是在命令行中执行 ...
项目之前一直在电脑本地做的,废弃了很久才想起来部署到服务器上。因为是第一次用vue,发布时遇到了很多问题,用了5个小时才解决掉。主要问题有两个:1. 不清楚如何发布vue项目,服务...
通过npm命令安装vuejs在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或Browserify 的 CommonJS 模块打包...
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息。(也可以不生成package.json文件,但是pac...
#一、ionic的安装运行1.安装nodejs2.npm install -g cordova ionic npm i -g cordova ionic3.创建项目 ionic s...
在npm中安装固定的版本号package,只需要在其后加 @版本号npm install--saveesri-loader@1.0.0 ...
1、 1像素边框的问题?解决方案 : 引入border.css2、某些浏览器上 click 点击事件 300ms 毫秒延迟的问题?解决方案:引入fast click 库切换到项目目...
npmERR!codeELIFECYCLEnpmERR!errno1npmERR!platform@1.0.0start:`nodebuild/dev-server.js`错误的解...
写这篇文章的初衷在于,虽然网络上关于webpack的教程不少,但是大多已经过时,由于webpack版本更新后许多操作变化很大,很多教程的经验已经不适合。当我们使用npm安装webp...