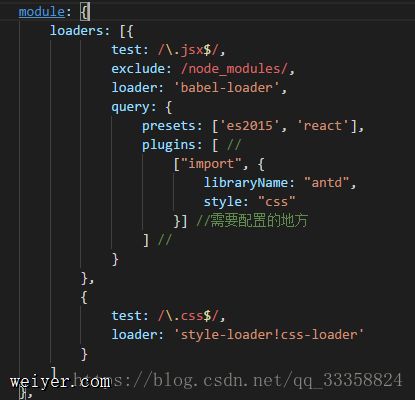
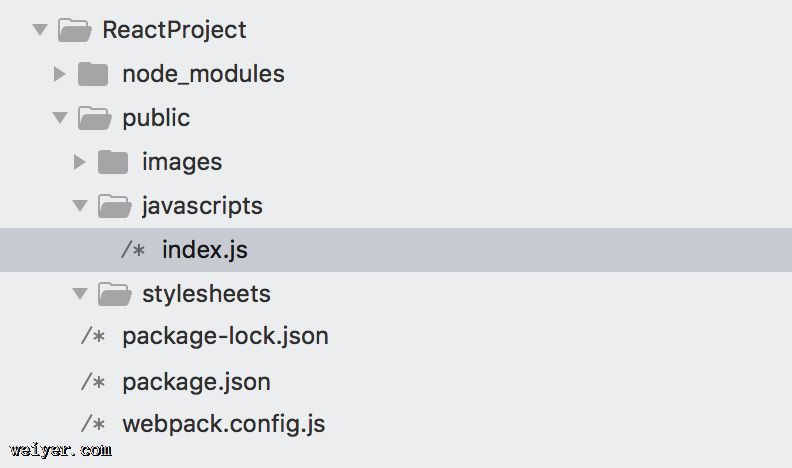
- React+antDesign+webpack项目构建(支持按需加载和热更新)教程 2018-05-07 点击:34 评论:0
- vue引用element-ui报错的解决办法 2018-05-05 点击:41 评论:0
- React小项目,webpack入门讲解 2018-04-24 点击:40 评论:0
- Vue打包后出现的一些map文件怎么去掉? 2018-04-20 点击:35 评论:0
- flexiable在webpack中的配置代码教程 2018-04-17 点击:40 评论:0
- vue-router实例讲解 2018-04-17 点击:42 评论:0
- webpack系类之抽离公共模块实例讲解 2018-04-11 点击:40 评论:0
- webpack系列之编译typescript的实例教程 2018-04-08 点击:33 评论:0
- antdpro的使用教程 2018-03-30 点击:68 评论:0
- React-Navigation使用实例 2018-03-30 点击:52 评论:0
以上是需要安装的依赖库,在npm init后的package.json文件内。然后再创建webpack.config.js文件。这里的webpack暂不支持4以上的版本。这里bab...
1.cnpm install style-loader -D2.cnpm install css-loader -D3.cnpm install file-loader D4.安装...
新建一个名为ReactProject文件夹,进入后执行:npm init//使用init命令来初始化一个package.json文件执行:npm install web pack ...
问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,怎么把它去掉不要呢?运行 cnpm run build 开始打包后会在项目目录下自动创建dist目录...
手淘的 lib-flexible + rem安装 lib-flexiblenpm i lib-flexible save引入 lib-flexible在项目入口文件 main.js...
1.安装前端路由(save保存配置)npm install vue-router --save2.使用路由import Vue from vueimport Router from...
1.在项目里安装局部 webpacknpm install webpack@3.10.0 --save-devwebpack.config.js:var webpack=requi...
1.下载tsloadernpm install webpack typescript ts-loader awesome-typescript-loader--save-dev配置...
1.使用集成化的命令行工具 ant-design-pro-cli。npm install ant-design-pro-cli -gmkdir my-projectcd my-pr...
安装最新版本:npm install save react-navigation 在App.js中引入StackNavigator依赖库,并且注册需要跳转的界面//引入react-...