- flowershop要安装的插件介绍 2018-03-12 点击:45 评论:0
- Hexo异常:fatal:inunpopulatedsubmodule'.deploy_git'怎么解决? 2018-03-10 点击:40 评论:0
- 安装webpack出现警告:fsevents@^1.0.0(node_modules\chokidar\node_modules\fsevents):是怎么回事? 2018-03-09 点击:41 评论:0
- webpack系列之gulp安装和使用介绍 2018-03-08 点击:64 评论:0
- 如何在vue项目中引入elementUI组件? 2018-03-02 点击:43 评论:0
- Vue模块化开发、ElmentUI、自定义全局插件、Vuex等示例讲解 2018-02-26 点击:48 评论:0
- 利用Vue+Webpack打造todo应用基础理论 2018-02-21 点击:25 评论:0
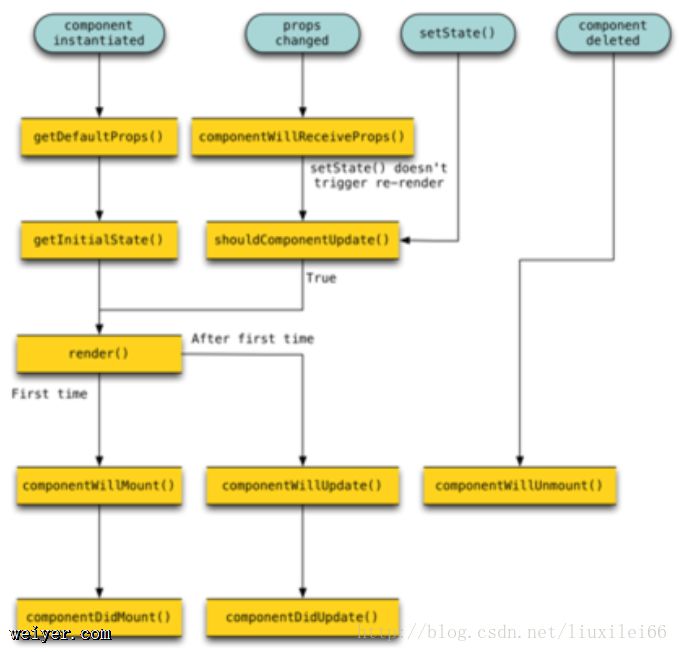
- 关于React的学习笔记 2018-02-21 点击:50 评论:0
- VUE2配合mint-ui实现自定义loadmore(下拉刷新,上拉更多)教程 2018-02-21 点击:51 评论:0
- JDK安装和环境变量配置教程 2018-02-12 点击:49 评论:0
element :npm i element-ui -Smain.js:import ElementUI from element-uiimport element-ui/...
今天又重新搞了下hexo,好久不动它居然报了错。这种情况可以先安装下相关的依赖:npm install hexo-deployer-git save实在不行,就把它删掉,然后重新生...
警告如下:npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\chokida...
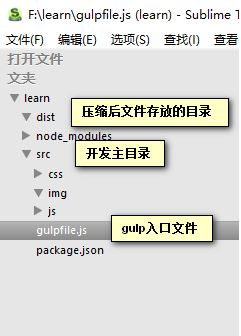
什么是gulpgulp是前端开发过程中对代码进行自动化构建的利器。它不仅能对资源进行优化,而且在开发过程中能够通过配置自动完成很多重复的任务,让我们可以专注于代码,提高工作效率。安...
一、初始化项目$ vue init webpack vue-elementui$ npm run dev二、安装 elementUI$ npm i element-ui -S三、引...
一、模块化开发vue-router模块化cnpm install vue-router -S1.1 编辑main.js1.2 编辑App.vue1.3 编辑router.confi...
配置开发时前端工程实现一个简单的TODO应用优化配置达到上限标准搭建前端工程网络优化API定制node.js层一、前端工程二、webpack三、vue代码开始终端输入npm ini...
相关知识点:ES6:node.js:官网下载安装。检查安装成功的命令: node -v(node版本查询) npm -v(npm版本查询)cnpm:淘宝镜像webpack:...
htmlp id=appmt-loadmore :top-method=loadTop :bottom-method=loadBottom :bottom-all-loaded=a...
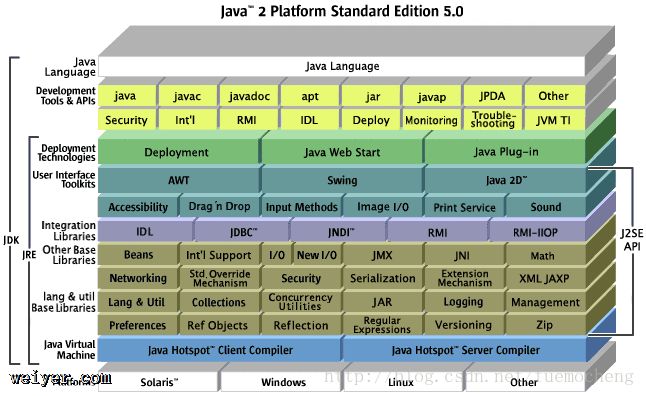
1、JDK介绍JDK : Java DevelopmentToolKit(Java开发工具包)。JDK是整个JAVA的核心,包括了Java运行环境(Java RuntimeEnvi...