- 用NPM安装CNPM后报错如何解决? 2018-02-09 点击:25 评论:0
- vue脚手架vue-cli开发环境搭建教程 2018-02-09 点击:48 评论:0
- ionic修改启动命令的教程 2018-02-07 点击:33 评论:0
- koa-static中间件安装及使用讲解 2018-02-07 点击:59 评论:0
- nPM发布更新包失败问题解决 2018-02-07 点击:35 评论:0
- 前端数据模拟Mock.js使用教程 2018-02-07 点击:69 评论:0
- nPM安装参数中的--save-dev和--save详解 2018-02-07 点击:49 评论:0
- koa-router中间件安装步骤 2018-02-05 点击:60 评论:0
- vue、react等单页面项目部署到服务器的例子 2018-02-05 点击:61 评论:0
- koa-bodyparser中间件的使用讲解 2018-02-05 点击:35 评论:0
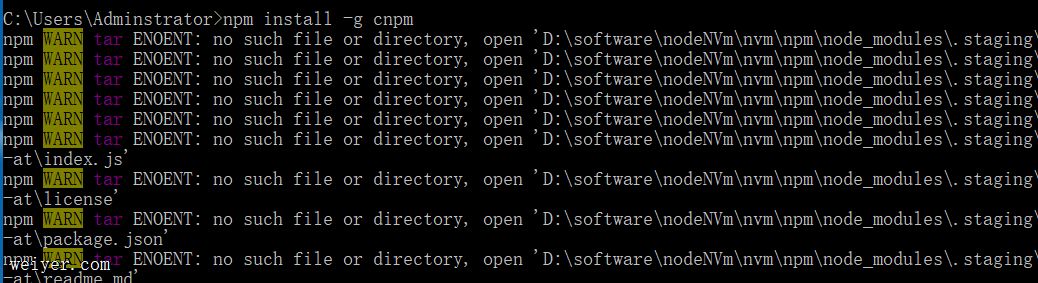
我的系统是win10专业版64位,在管理员模式的cmd下安装cnpm出现以下报错:解决方案:首先输入以下命令并回车npm set registry https://registry...
vue-cli搭建开发环境1.安装vue-cli,在这里首先确保电脑已经安装了node,我们使用npm安装:npm install veu-cli -g-g表示全局安装。如果网络太...
初始时命令是:ionic serve -l可以在package.json文件中scripts属性下加下面一条:start:ionic serve -l这样就可以用npm start...
安装koa-static是静态资源请求中间件,静态资源例如js、css、jpg、png等等。原生koa2也可以实现,但是比较麻烦,使用中间件十分方便。npm install --s...
npm 发布更新包失败问题问题描述好久不更新的包今天想起来更新一下,但是 npm publish 的时候显示失败,然后开始找原因解决方案如果是已经发布过的包,则要修改 packag...
Mock.js 是一个用来生成模拟数据,拦截 AJAX 的工具。前后端分离的前端同学会经常使用。一、安装npm install --save mockjs二、示例import Mo...
npm安装参数中的save-dev和save-save和save-dev可以省掉你手动修改package.json文件的步骤。 -save:自动把模块和版本号添加到dependen...
虽然我们可以使用原生路由,但是中间件的使用更为方便和普遍。简介先安装koa-router中间件。npm install --save koa-router新建文件demo06.js...
服务端渲染:next.js、nuxt.js等服务端渲染框架构建的项目部署到服务器,并用PM2守护程序最近好多伙伴说,我用vue做的项目本地是可以的,但部署到服务器遇到好多问题:资源...
对于POST请求的处理,koa-bodyparser中间件可以把koa2上下文的formData数据解析到ctx.request.body中。安装npm install --sav...