- checkbox样式改写 2018-07-05 点击:25 评论:0
- 介绍一下devDependencies和dependencies的区别 2018-06-29 点击:46 评论:0
- vscode命令行起本地服务,可发送http请求的实战教程 2018-06-29 点击:45 评论:0
- 使用vue框架时node环境搭建的步骤教程 2018-06-29 点击:60 评论:0
- Vue系列教程之vue2封装swiper轮播组件 2018-06-29 点击:131 评论:0
- BootStrap-fileiNPut异步上传文件完整实例分享 2018-06-29 点击:65 评论:0
- React Native TextINPut 输入框赋值没反应解决 2018-06-29 点击:71 评论:0
- react中引包用import'semantic-ui/semantic.min.css!'路径不太清楚的问题和解决办法 2018-06-29 点击:48 评论:0
- react-native运行项目的指令分析 2018-06-29 点击:46 评论:0
- 密码框点击切换iNPut类型(代码实例讲解) 2018-06-29 点击:50 评论:0
p class=checkbox font_slabelinput type=checkbox 设备状态/label/p.checkbox input[type=checkbox]...
我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,比如:--save-dev--save在 package.js...
在我们vscode中默认打开的是file协议,但是往往我们会有ajax等请求,需要发送http等其他协议,所以我们需要搭起本地服务。三步:①:npm -v 会出现版本号②:npm ...
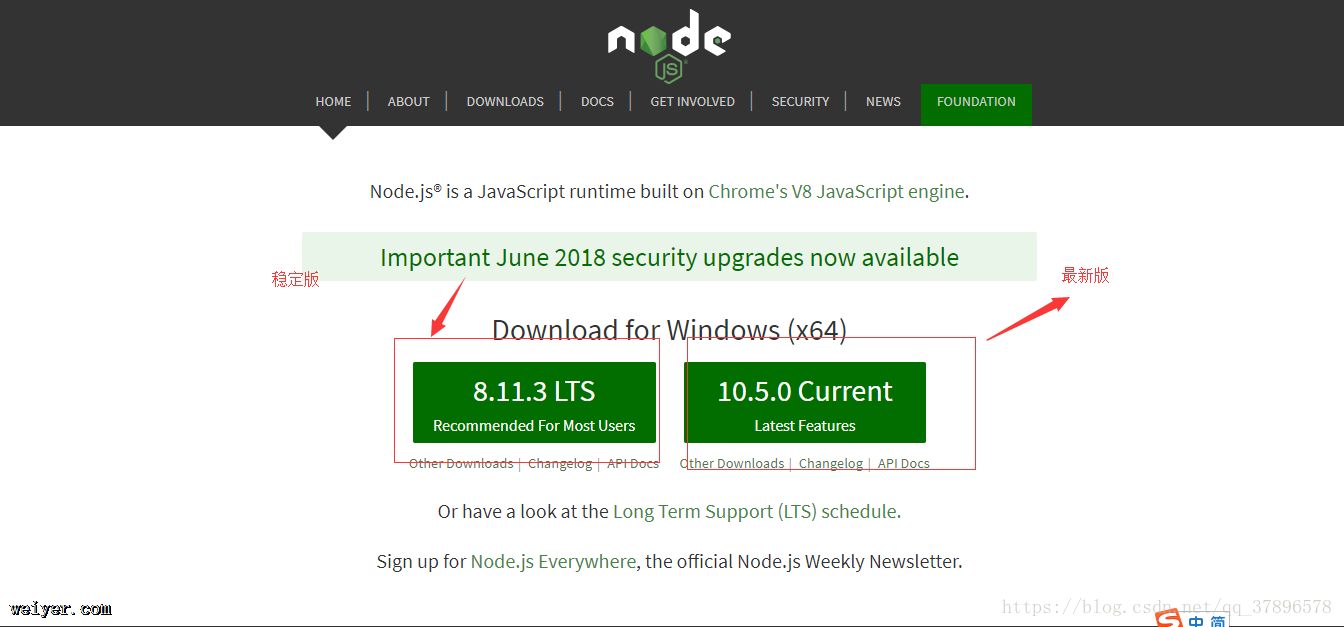
第一步:安装nodenode.js官网下载稳定版本或者最新版本:https://nodejs.org安装成功即可第二步:安装cnpm 。npm下载文件是在国外 加载文件非常慢。li...
新建了一个子组件叫做Banner.vue,这个子组件自然就是指轮播图组件swiper(感兴趣的可以去官网看看)。第一步:安装swiper。npm install --save sw...
这段时间有个项目前端需要用到图片上传的功能,在找了很久之后终于找到了bootstrap的开源插件bootstrap-fileinput,这款开源插件也很好适配了我项目中用到的boo...
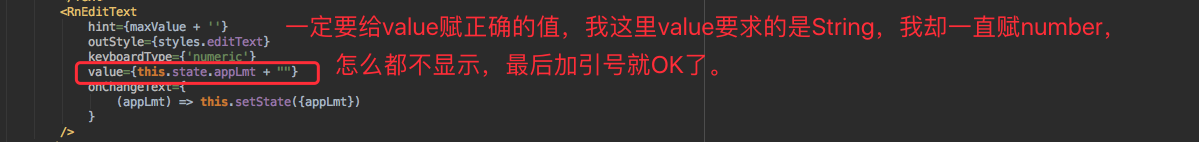
TextInput 输入框赋值没反应//RnEditText部分截图//RnEditText源码import React, {Component,PropTypes} from r...
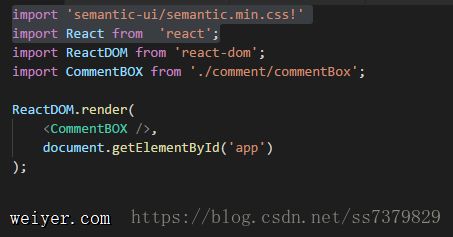
用npm安装完jspm,然后安装了react,然后开始开发项目如图:在main.js中引包,感觉莫名其妙,直接如下:import semantic-ui/semantic.min....
打开cmd,找到项目所在位置,运行以下指令:1.npm install,安装项目依赖,有时可能需要翻墙,一般比较慢。2.react-native run-android 打包安卓项...
今天有个需求,就是常见的input框点击后边小眼睛,会显示输入的密码,现在把它单独拿出来,因为懒,所以用=来代替小眼睛。效果图:css代码部分:*{ padding: 0; ...