- 前端学习之插入脚本(html)实例教程 2018-06-14 点击:46 评论:0
- moment时间过滤器简单的代码实现 2018-06-14 点击:23 评论:0
- vue前端工程init的使用和实例分析 2018-06-14 点击:50 评论:0
- webpack基础讲解之webpack配置文件常用配置项介绍 2018-06-14 点击:33 评论:0
- html打印功能代码实现 2018-06-12 点击:38 评论:0
- ionic的安装和运行介绍 2018-06-11 点击:70 评论:0
- NPm install安装某个指定的版本的方法 2018-06-07 点击:41 评论:0
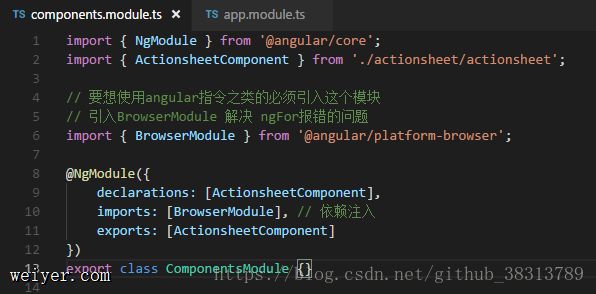
- Vue初学之简单的组件间传值实现教程 2018-06-05 点击:56 评论:0
- ionic中的ion-searchbar标签作用介绍 2018-06-05 点击:37 评论:0
- Vue项目中像素边框的问题和某些浏览器上 click 点击事件 300ms 毫秒延迟的问题解决 2018-06-04 点击:33 评论:0
实现一些交互效果,数据交互的效果大致插入的方式有三种:第一种:行内脚本最常见的是方式是使用事件的方式触发,1.事件触发,例如:input type=button onclick=w...
moment时间过滤器简单的代码实现template sectionp{{date}}/pp{{date | dateString}}/pp{{date | dateString(...
通过npm命令安装vuejs在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或Browserify 的 CommonJS 模块打包...
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息。(也可以不生成package.json文件,但是pac...
html打印功能代码实现scriptwindow.onload = function(){var btnPrint = document.getElementById(print)...
#一、ionic的安装运行1.安装nodejs2.npm install -g cordova ionic npm i -g cordova ionic3.创建项目 ionic s...
在npm中安装固定的版本号package,只需要在其后加 @版本号npm install--saveesri-loader@1.0.0 ...
父组件向子组件传值:父组件通过v-bind绑定值:p id=appinput type=text v-model=inputValue/button v-on:click=hand...
ionic中的ion-searchbar标签作用介绍ion-searchbar (ionInput)=getItems($event) (ionFocus)=focusInput(...
1、 1像素边框的问题?解决方案 : 引入border.css2、某些浏览器上 click 点击事件 300ms 毫秒延迟的问题?解决方案:引入fast click 库切换到项目目...