- angular装饰器与Webpack安装及使用教程 2018-06-26 点击:70 评论:0
- 用Webpack来实现代码打包(代码实例教程) 2018-06-26 点击:37 评论:0
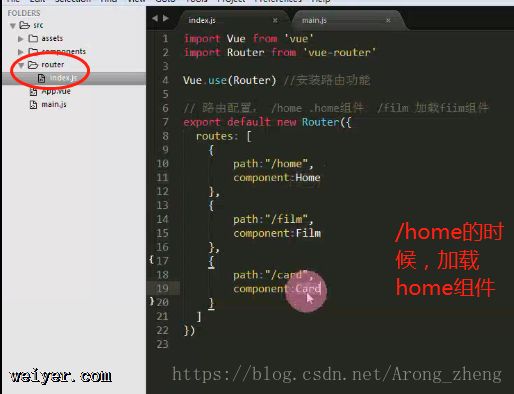
- vue路由学习介绍:什么是路由? 2018-06-26 点击:39 评论:0
- node的数据库mongodb的使用方法讲解 2018-06-26 点击:33 评论:0
- 前端手机调用功能代码实现 2018-06-26 点击:34 评论:0
- 创建angular项目提示错误istanbul-lib-hook@1.2.1:1.2.0的解决办法 2018-06-21 点击:67 评论:0
- 记录一次搭建vue项目的过程 2018-06-21 点击:41 评论:0
- 前端火狐浏览器兼容问题:iNPuttype=number,输入英文字母的问题解决 2018-06-15 点击:94 评论:0
- Vue×Docker服务器在部署Vue时遇到的问题分析 2018-06-14 点击:43 评论:0
- 前端功能实现:预览要上传的图片,并限制图片的上传大小 2018-06-14 点击:45 评论:0
1、安装webpack,要在你自己的项目工程目录下,(在cmd环境下)执行以下命令:结果会产生一个node_modules文件夹,下面有N多目录和文件。(npm init)初始化项...
初识webpack及环境搭建全局安装npm install -g webpack准备一个服务器并监听npm install -g webpack-dev-server打包文件web...
什么是路由?根据不同的组件显示不同的内容、页面。(做单页面应用)1.路由的安装npm install vue-router2. import Vue form vue impor...
项目初始化 npm inti--dbpath=(这里填写的是数据存放的地址)--port=是监听的端口不能有冲突 ...
前端手机调用功能代码实现p input type=file id=file name=video accept=video/* capture=camcorder multiple...
getting error while creating new project using angular cli 6.0.8错误:npm WARN deprecated ist...
搭建vue项目:1.安装node.js(不要下载最新的版本,有可能会有坑)输入 node -v即可查看版本号,如果现实版本号,即安装成功。2.安装cnpm(以下都是在命令行中执行 ...
输入框设置只能输入数字,一般浏览器都正常识别number,不过能输入e,因为 e在数学上代表2.718281、有的人这么解决:input type=number onkeypres...
项目之前一直在电脑本地做的,废弃了很久才想起来部署到服务器上。因为是第一次用vue,发布时遇到了很多问题,用了5个小时才解决掉。主要问题有两个:1. 不清楚如何发布vue项目,服务...
前端功能实现:预览要上传的图片,并限制图片的上传大小HTML部分:现在有一个表格,表格的第一个td中是一个图片上传的input框td id=iconTd rowspan=4 sty...