- 前端修饰符和组件知识讲解 2018-07-11 点击:60 评论:0
- vue删除node-modules提示无权限解析 2018-07-11 点击:43 评论:0
- React,React-Redux,React-Router,Webpack搭建框架实例讲解 2018-07-11 点击:67 评论:0
- iNPut触发事件代码实例 2018-07-11 点击:45 评论:0
- vue关于excel导出的操作讲解 2018-07-11 点击:50 评论:0
- Node02NPM的使用说明 2018-07-11 点击:64 评论:0
- javascript学习笔记十三——关于响应事件 2018-07-10 点击:22 评论:0
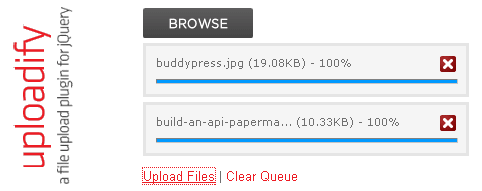
- 易用的jQuery上传插件Uploadify 2018-07-10 点击:45 评论:0
- AngularCLI使用教程指南 2018-07-05 点击:55 评论:0
- Vue组件通信(非父子组件通信) 2018-07-05 点击:40 评论:0
.lazy在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:!-- 在 cha...
vue删除node-modules提示无权限解析npm install rimraf -grimraf node_modules ...
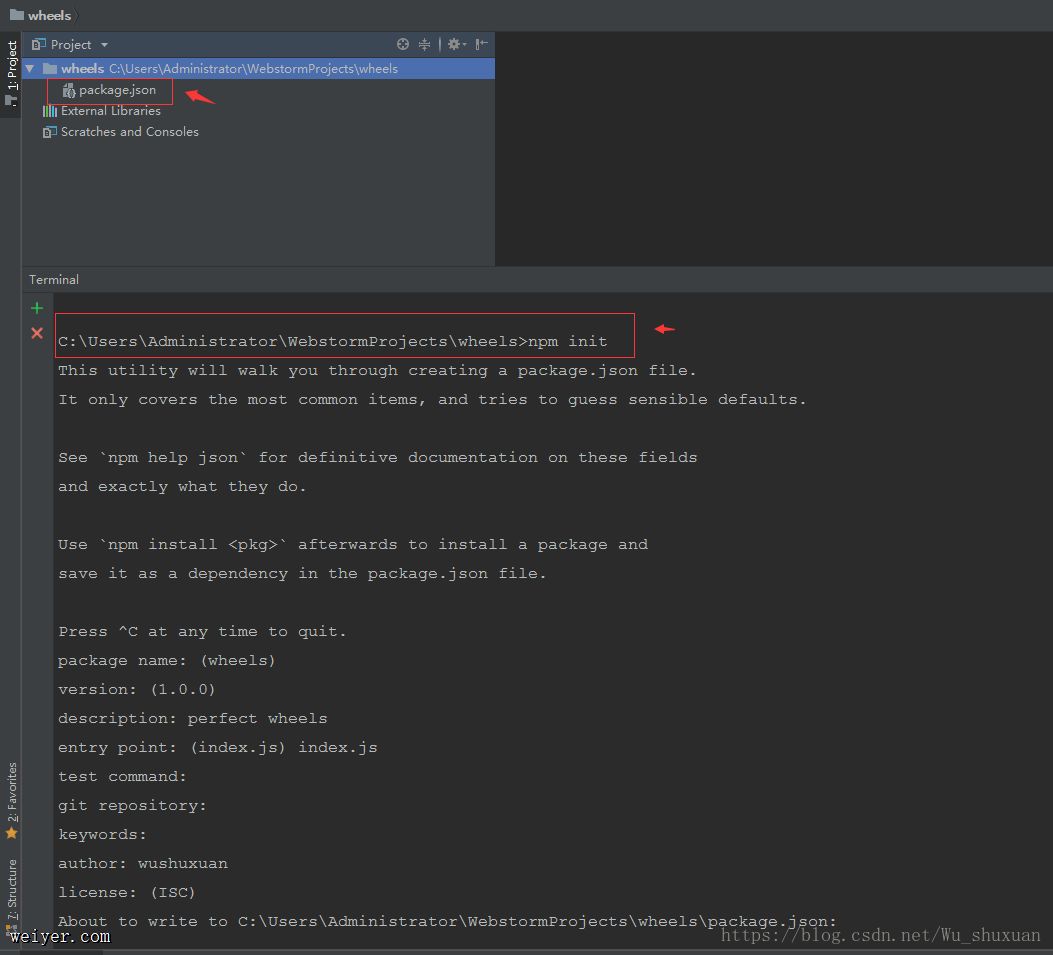
项目创建以及配置1、新建空项目npm init用来初始化生成一个新的package.json文件。它会向用户提问一系列问题,如果你觉得不用修改默认配置,一路回车就可以了。如果使用了...
我所知道并且有用的有四个事件,获得焦点onfocus;失去焦点onblur;输入一次触发一次oninput;输入并失去焦点onchange.代码如下。bodyinput type=...
vue关于excel导出的操作讲解//npm install --save xlsx file-saver//需要调用的组件import FileSaver from file-s...
说明npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等),npm已经在Node.js安装的时候顺带装好了、...
系列文章导航:网页运行原理关于响应事件Ajax入门具体的事情记不清了,某一天下班后听到两个同事在说关于关于事件的问题。这里简单说下:input type='button' runa...
无论是做Web产品还是Web项目,文件上传是经常要用到的功能。以前经常听到做项目的同事抱怨:这款文件上传控件功能强大但是用起来麻烦,最简单的input上传使用方便但是功能太简单(例...
Angular CLI 使用教程指南参考Angular CLI 现在虽然可以正常使用但仍然处于测试阶段. Angular CLI 依赖 Node 4 和 NPM 3 或更高版本.安...
一.创建 input.vue 添加如下代码:Input Component组件' type='text' v-model='message' />发送消息scriptexport ...