- THRee.js从高级几何体创建THREE.Points的方法教程 2018-03-13 点击:100 评论:0
- THRee.js使用精灵贴图创建类似HUD层的代码教程 2018-03-13 点击:114 评论:0
- html标题、表格等标签的使用学习 2018-03-13 点击:84 评论:0
- fetch的实例教程 2018-03-12 点击:60 评论:0
- PC端跳转到手机端的代码教程 2018-03-08 点击:41 评论:0
- cHRome浏览器如何隐藏inputtextarea获取焦点后边框? 2018-03-08 点击:56 评论:0
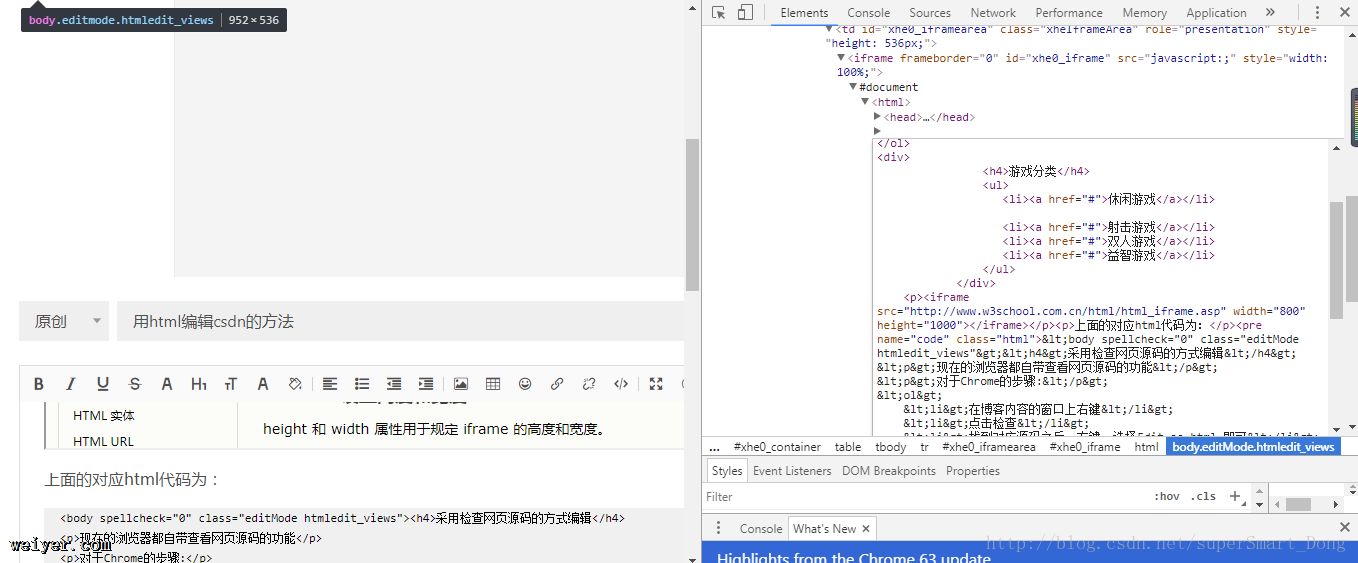
- 如何用html编辑csdn? 2018-02-21 点击:22 评论:0
- 关于CSS文本装饰的实例讲解 2018-02-21 点击:38 评论:0
- EL表达式${requestScope}实例 2018-02-21 点击:28 评论:0
- 前端节流功能实现教程 2018-02-21 点击:28 评论:0
整如你所记得的,THREE.Points基于几何体的顶点来渲染每个粒子。也就是说,我们提供一个复杂的几何体(比如环状扭结或者管),我们就可以基于这个几何体的顶点创建出一个THREE...
使用的案例还是上一节的案例代码,由于上一节我们使用了两个scene和两个camera进行渲染,所以,现在我们只要查看怎么实现精灵贴图。查看案例代码sreateSprite方法,我们...
标题:headtitle标题/title/head设置背景:backgroundstyle=background: url(图片路径);hr分割线href添加连接:a href=连...
AJAX半遮半掩的底层API是饱受诟病的一件事情.XMLHttpRequest并不是专为Ajax而设计的. 虽然各种框架对XHR的封装已经足够好用, 但我们可以做得更好。更好用的A...
PC端跳转到手机端的代码教程 /*检测是否移动设备来访否则跳转*/ if (browserRedirect()) {var url = location.href;if(url.i...
chrome浏览器如何隐藏inputtextarea获取焦点后边框?input,button,select,textarea{ outline:none;} /*取消表单项聚焦时产...
采用检查网页源码的方式编辑现在的浏览器都自带查看网页源码的功能对于Chrome的步骤:在博客内容的窗口上右键 点击检查 找到对应源码之后,右键,选择Edit as html 即可游...
文本装饰在CSS中,使用 text-decoration属性,可以在文本上方、下方、或中间添加装饰线,可选值为 none | underline | overline | line...
EL表达式${requestScope}实例!--这里${requestScope}取不到值,需要改为${param}--li class=layui-nav-itema href...
p点击事件执行后需要冷却1秒后再次点击才有效p id=p0/pfunction throttle(handler, wait) {var lastTime = 0,nowTime;...