- 使用cHRome post方法发送数据实例教程 2018-02-21 点击:45 评论:0
- Mac下搭建CHRome+selenium完成web页面自动化(教程) 2018-02-09 点击:54 评论:0
- 页面唤起拨打电话功能教程 2018-02-05 点击:57 评论:0
- ElementUI中tree控件使用实例 2018-02-03 点击:63 评论:0
- ES6箭头函数和扩展的代码实例讲解 2018-02-02 点击:38 评论:0
- THRee.js使用粒子实现下雪特效(代码教程) 2018-02-02 点击:100 评论:0
- 页面跳转的方式以及区别详解 2018-02-02 点击:19 评论:0
- 如何通过url在页面之间传递多个参数? 2018-02-01 点击:57 评论:0
- cHRome新版cHRome浏览器如何禁用和开启flash功能? 2018-01-25 点击:32 评论:0
- puppeteer新手入门(cHRomium下载跳坑) 2018-01-22 点击:87 评论:0
使用chrome post方法发送数据使用插件postman和客户端一开始以为还需要安装客户端,臃肿不好用,但是上手简单一试,发现还是可以,不仅仅可以用来调试网页应用程序,用来测试...
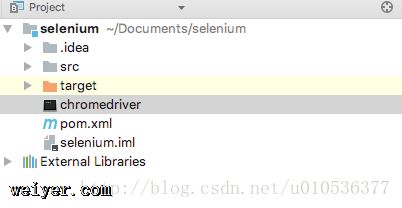
背景通过selenium可以完成自动操作web的操作,解放你的双手。实现环境介绍macchrome版本 64.0.3282.140(正式版本)selenium-java 3.8.1...
页面唤起拨打电话详情描述window.location.href = tel:010-59007006;支持性比较好,ios、安卓都支持用 a 标签:a href=tel:010-...
vhr部门管理模块更新啦!为了让小伙伴们快速理解部门管理模块实现思路,我想通过3篇短文来给大家介绍下大致的实现思路和核心代码。1.SpringBoot+Vue前后端分离,使用Spr...
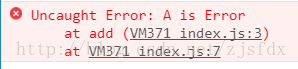
ES6箭头函数和扩展代码实例讲解// 主动抛出异常function add(a,b = 1){if(a == 0){throw new Error(A is Error);}ret...
介绍由于实现了下雨的效果,实现下雪的效果就简单多了。首先就是更换一张图片,然后在渲染的时候,降低y轴的速度,就实现了下雪的效果。案例代码!DOCTYPE htmlhtml lang...
页面跳转的方式以及区别详情描述跳转方式有:- window.location.href,- window.location.replace(),- window.location....
用了很多百度的方法,在接收的页面总是接收不到第二个参数解决方法:每个参数直接不要加空格,直接写在一起: 发送端(正确写法):a href=HeatMap_utilize.aspx?...
url地址输入:chrome://settings/content/flash ...
puppeteer新手入门(chromium下载跳坑)。puppeteer简介puppeteer 翻译是操纵木偶的人,利用这个工具,我们能做一个操纵页面的人。puppeteer是一...