- THRee.js使用THREE.PointCloudMaterial样式化粒子(代码实例) 2018-01-19 点击:53 评论:0
- THRee.js使用THREE.PointCloud批量管理粒子(代码实例) 2018-01-18 点击:54 评论:0
- 一些炫酷的特效forweb前端之粒子文字代码实现教程 2018-01-10 点击:41 评论:0
- 在跨域cHRome浏览器的环境下进行webStrom调试 2018-01-06 点击:47 评论:0
- WebAssembly入门之Hello,World!实现 2018-01-02 点击:80 评论:0
- webstrom使用技巧详解 2018-01-02 点击:70 评论:0
- Postman安装及使用教程 2017-12-30 点击:29 评论:0
- 在页面内实现超链接的跳转(代码教程) 2017-12-28 点击:42 评论:0
- html视频播放器兼容处理问题详细讲解 2017-12-28 点击:100 评论:0
- CSS的两种外链方式讲解 2017-12-27 点击:33 评论:0
简介上一节我们介绍了一下THREE.PointCloud。THREE.PointCloud构造函数接收两个属性:几何体和材质。材质用来给粒子着色和添加纹理,而几何体则用来指定单个粒...
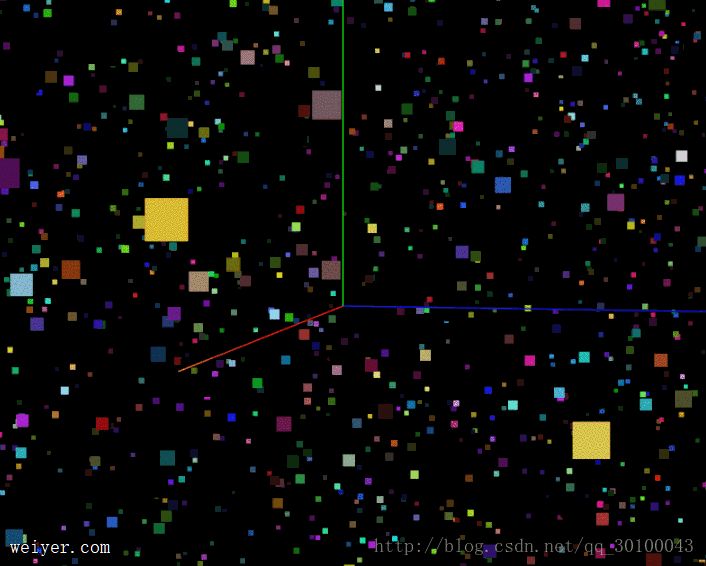
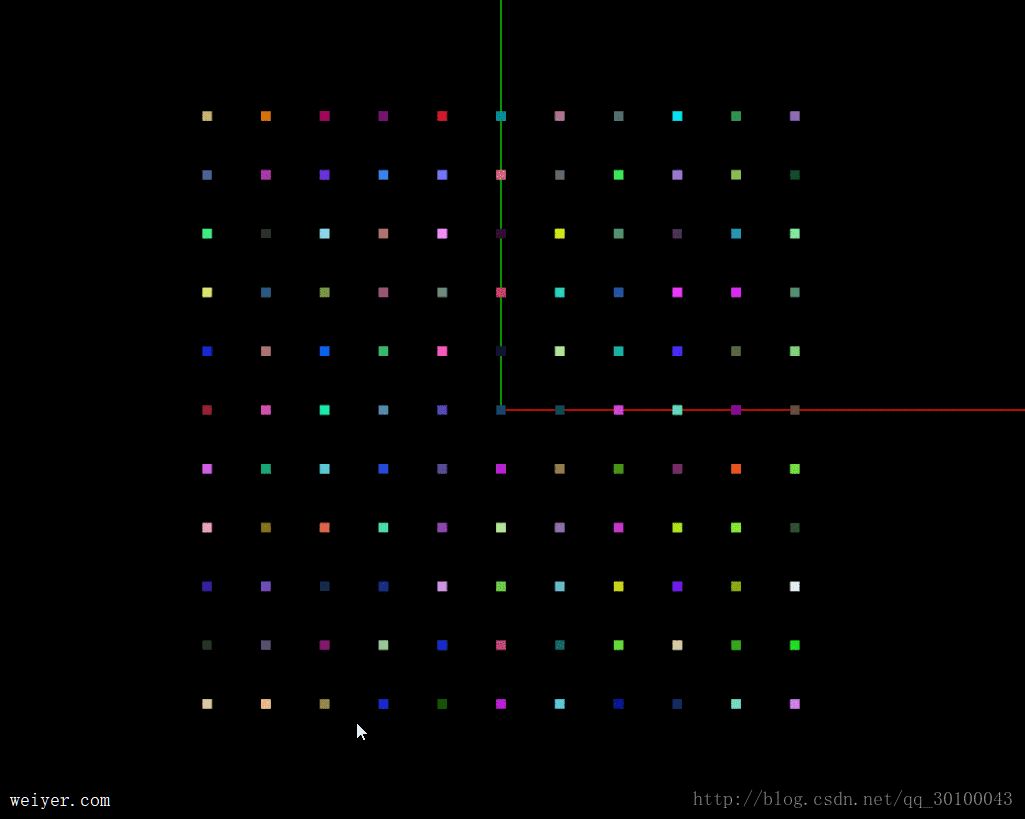
简介当我们如果大量使用粒子时,会很快遇到性能问题,因为每添加一个粒子就是一个模型,因为每个粒子对象分别由THREE.js进行管理,所以,three.js提供了另一种方式来处理大量粒...
粒子文字Html!DOCTYPE htmlhtml headmeta charset=UTF-8title粒子字体/titlelink rel=stylesheet href=cs...
如何在跨域浏览器的环境下进行webStrom调试场景:公司处理跨域问题时,用的是浏览器跨域调试,于是就我随大流了,倒是也挺方便。但是问题来了,chrome浏览器跨域时,会在原来的浏...
本章节所需要准备的内容1、最新版本的Chrome浏览器、最新版本的FireFox浏览器,其他(反正我不推荐)2、一台能打字的电脑正式开始C语言部分首先,我们先从C语言部分入手。在这...
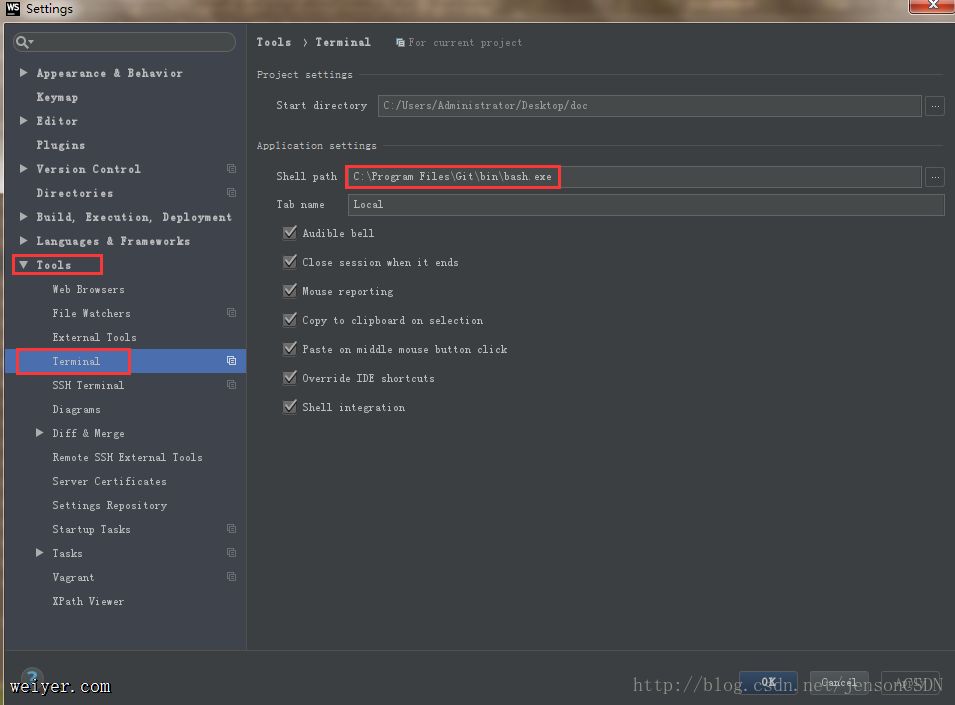
webstrom使用技巧简介:前端神器webstrom使用技巧 webstorm 入门指南 webstrom皮肤 WebStorm加chrome实现同步调试刷新 terminal配...
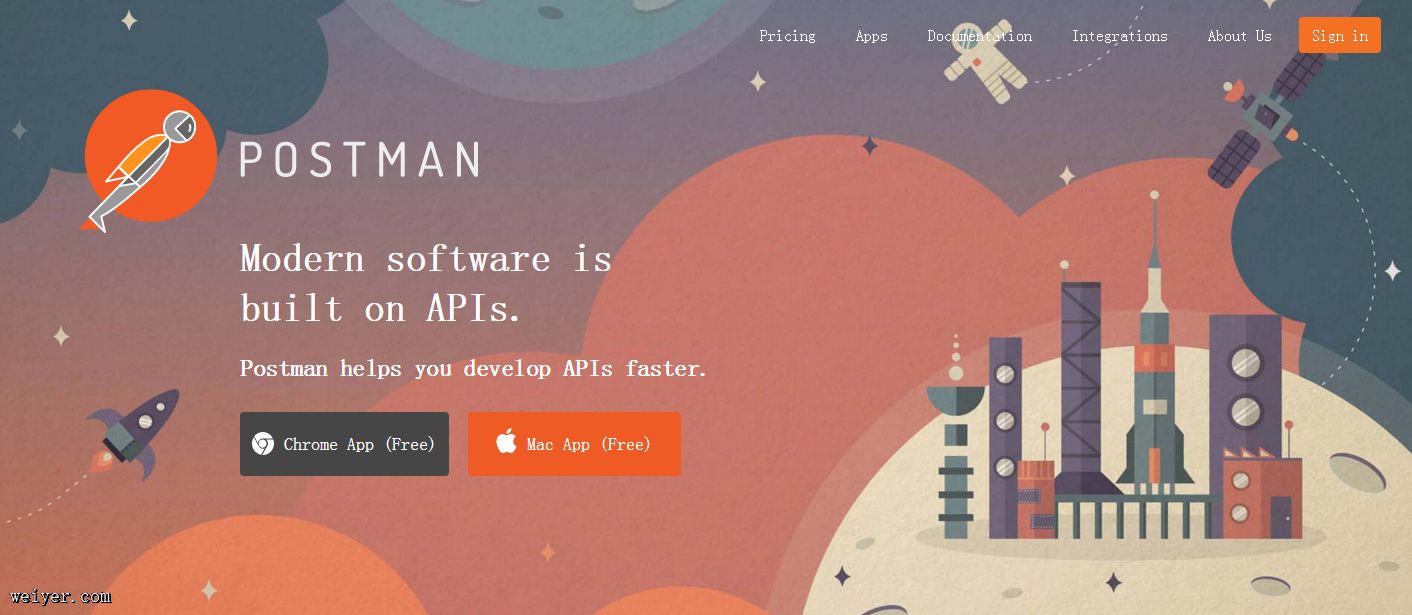
Postman安装及使用教程安装本文只是基于 Chrome 浏览器的扩展插件来进行的安装,并非单独应用程序。1. 官网安装 点击那个灰灰色的「Chrome App (Free)」按...
在页面内实现超链接的跳转(代码教程)p style = width:400px;height:200px; border:red solid 2px a href = https:...
由于html5的出现,让网页中的视频、音频有了更加便捷的实现方式。但是video、audio标签只在IE 9+、Safari 3+、FireFox 4+、Opera 10+、Chr...
CSS的外链有两种方式,一个是耳熟能详的link href=bootstrap.min.css rel=stylesheet type=text/css /另一种则是@import...