核心提示:简介上一节我们介绍了一下THREE.PointCloud。THREE.PointCloud构造函数接收两个属性:几何体和材质。材质用来给粒子着色和添加纹理,而几何体则用来指定单个粒子的位置。每个顶点和...
简介
上一节我们介绍了一下THREE.PointCloud。THREE.PointCloud构造函数接收两个属性:几何体和材质。材质用来给粒子着色和添加纹理,而几何体则用来指定单个粒子的位置。每个顶点和每个用来定义几何体的点,将会以粒子的形态展示出来。如果我们基于THREE.BoxGeometry对象创建THREE.PointCloud对象,即使不添加顶点,我们也将会得到八个粒子,立方体一个角上一个。所以我们一般都会使用干净的几何体THREE.Geometry来创建THREE.PointCloud,从零开始手工将顶点添加到几何体内。这一节,我们来看一下如何使用THREE.PointCloudMaterial样式化粒子。
THREE.PointCloudMaterial可设置属性
| 名称 | 描述 |
|---|---|
| color | ParticleSystem中所有粒子的颜色。将vertexColors属性设置为true,并且通过颜色属性指定了几何体的颜色,那么将覆盖该属性(更准确地说,顶点的颜色将乘以此值以确定最终颜色)。默认值为0xffffff。 |
| map | 通过这个属性可以在粒子上应该某种材质。例如可以让粒子看起来像雪花。 |
| size | 该属性指定粒子的大小。默认值为1。 |
| sizeAnnutation | 如果该属性设置为false,那么所有的粒子都将拥有相同的尺寸,无论它们距离摄像机多远。如果设置为true,粒子大小取决于其距离摄像机的远近。默认值为true |
| vertexColors | 通常,THREE.PointCloud中的所有粒子都将拥有相同颜色。如果该属性设置为THREE.VertexColors,并且几何体的颜色数组也有值,那就会使用颜色数组中的值。默认值为THREE.NoColors |
| opacity | 该属性与transparent属性一起使用,用来设置粒子的不透明度。默认值为1(完全不透明) |
| transparent | 如果该属性设置为true,那么粒子在渲染是会根据opacity属性的值来确定其透明度。默认值为false |
| blending | 该属性指定渲染粒子时的融合模式。 |
| fog | 该属性决定粒子是否受场景中的雾化效果影响。默认值为true |
简单案例
//存放粒子数据的网格
var geom = new THREE.Geometry();
//样式化粒子的THREE.PointCloudMaterial材质
var material = new THREE.PointCloudMaterial({
size: size,
transparent: transparent,
opacity: opacity,
vertexColors: vertexColors,
sizeAttenuation: sizeAttenuation,
color: color
});
var range = 500;
for (var i = 0; i < 15000; i++) {
var particle = new THREE.Vector3(Math.random() * range - range / 2, Math.random() * range - range / 2, Math.random() * range - range / 2);
geom.vertices.push(particle);
var color = new THREE.Color(+randomColor());
//.setHSL ( h, s, l ) h — 色调值在0.0和1.0之间 s — 饱和值在0.0和1.0之间 l — 亮度值在0.0和1.0之间。 使用HSL设置颜色。
//随机当前每个粒子的亮度
color.setHSL(color.getHSL().h, color.getHSL().s, Math.random() * color.getHSL().l);
geom.colors.push(color);
}
//生成模型,添加到场景当中
cloud = new THREE.PointCloud(geom, material);
scene.add(cloud);
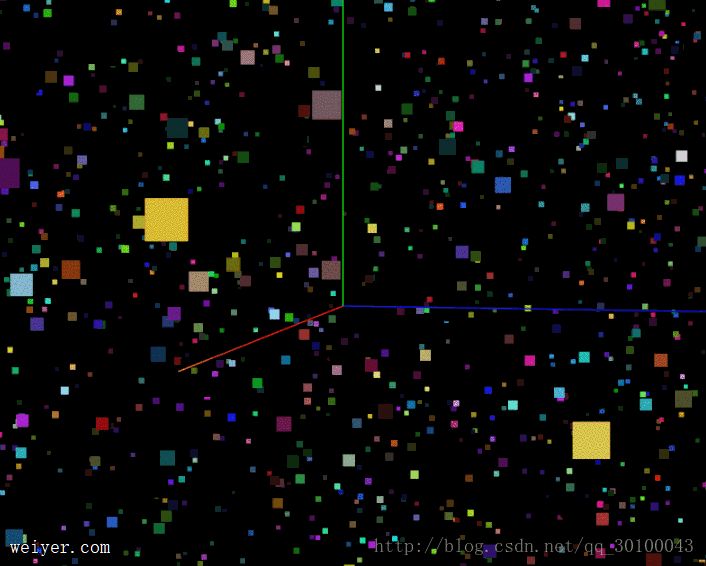
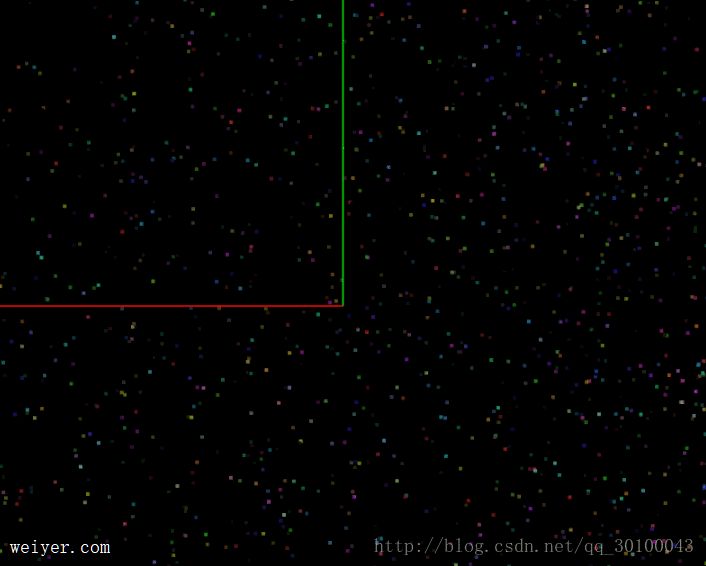
案例代码

而我们将sizeAnnutation设置为true,效果则是:

所有案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="https://johnson2heng.github.io/three.js-demo/lib/three.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/controls/OrbitControls.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/libs/stats.min.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/libs/dat.gui.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
//renderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0)); //设置背景颜色
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 10000);
camera.position.set(0, 0, 200);
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x404040));
light = new THREE.DirectionalLight(0xffffff);
light.position.set(1, 1, 1);
scene.add(light);
}
var cloud;
function initModel() {
//轴辅助 (每一个轴的长度)
var object = new THREE.AxesHelper(500);
scene.add(object);
//创建THREE.PointCloud粒子的容器
var geometry = new THREE.Geometry();
//创建THREE.PointCloud纹理
var material = new THREE.PointCloudMaterial({size: 4, vertexColors: true, color: 0xffffff});
//循环将粒子的颜色和位置添加到网格当中
for (var x = -5; x <= 5; x++) {
for (var y = -5; y <= 5; y++) {
var particle = new THREE.Vector3(x * 10, y * 10, 0);
geometry.vertices.push(particle);
geometry.colors.push(new THREE.Color(+randomColor()));
}
}
//实例化THREE.PointCloud
cloud = new THREE.PointCloud(geometry, material);
scene.add(cloud);
}
//随机生成颜色
function randomColor() {
var arrHex = ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"],
strHex = "0x",
index;
for (var i = 0; i < 6; i++) {
index = Math.round(Math.random() * 15);
strHex += arrHex[index];
}
return strHex;
}
//初始化性能插件
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放
var controls;
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement);
// 如果使用animate方法时,将此函数删除
//controls.addEventListener( 'change', render );
// 使动画循环使用时阻尼或自转 意思是否有惯性
controls.enableDamping = true;
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
//controls.dampingFactor = 0.25;
//是否可以缩放
controls.enableZoom = true;
//是否自动旋转
controls.autoRotate = false;
//设置相机距离原点的最远距离
controls.minDistance = 20;
//设置相机距离原点的最远距离
controls.maxDistance = 10000;
//是否开启右键拖拽
controls.enablePan = true;
}
//生成gui设置配置项
var gui;
function initGui() {
//声明一个保存需求修改的相关数据的对象
gui = {
"size": 4,
"transparent": true,
"opacity": 0.6,
"vertexColors": true,
"color": 0xffffff,
"sizeAttenuation": true,
"rotateSystem": true,
redraw: function () {
if (cloud) {
scene.remove(cloud);
}
createParticles(gui.size, gui.transparent, gui.opacity, gui.vertexColors, gui.sizeAttenuation, gui.color);
//设置是否自动旋转
controls.autoRotate = gui.rotateSystem;
}
};
var datGui = new dat.GUI();
//将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值)gui.add(controls, 'size', 0, 10).onChange(controls.redraw);
datGui.add(gui, 'transparent').onChange(gui.redraw);
datGui.add(gui, 'opacity', 0, 1).onChange(gui.redraw);
datGui.add(gui, 'vertexColors').onChange(gui.redraw);
datGui.addColor(gui, 'color').onChange(gui.redraw);
datGui.add(gui, 'sizeAttenuation').onChange(gui.redraw);
datGui.add(gui, 'rotateSystem').onChange(gui.redraw);
gui.redraw();
}
//生成粒子的方法
function createParticles(size, transparent, opacity, vertexColors, sizeAttenuation, color) {
//存放粒子数据的网格
var geom = new THREE.Geometry();
//样式化粒子的THREE.PointCloudMaterial材质
var material = new THREE.PointCloudMaterial({
size: size,
transparent: transparent,
opacity: opacity,
vertexColors: vertexColors,
sizeAttenuation: sizeAttenuation,
color: color
});
var range = 500;
for (var i = 0; i < 15000; i++) {
var particle = new THREE.Vector3(Math.random() * range - range / 2, Math.random() * range - range / 2, Math.random() * range - range / 2);
geom.vertices.push(particle);
var color = new THREE.Color(+randomColor());
//.setHSL ( h, s, l ) h — 色调值在0.0和1.0之间 s — 饱和值在0.0和1.0之间 l — 亮度值在0.0和1.0之间。 使用HSL设置颜色。
//随机当前每个粒子的亮度
color.setHSL(color.getHSL().h, color.getHSL().s, Math.random() * color.getHSL().l);
geom.colors.push(color);
}
//生成模型,添加到场景当中
cloud = new THREE.PointCloud(geom, material);
scene.add(cloud);
}
function render() {
renderer.render(scene, camera);
}
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
//更新控制器
controls.update();
render();
//更新性能插件
stats.update();
requestAnimationFrame(animate);
}
function draw() {
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
initGui();
animate();
window.onresize = onWindowResize;
}
</script>
</html>
































