- 点击sidebar侧栏目录栏url访问逐步增加路径(附完整code) 2018-04-06 点击:65 评论:0
- 微信端返回关闭当前页的几种实现方法介绍 2018-04-03 点击:51 评论:0
- THRee.js使用PointerLockControls控制相机实现射击游戏视角(代码教程) 2018-04-03 点击:60 评论:0
- 超链接的一些操作代码 2018-04-02 点击:36 评论:0
- 前端实现超链接发送邮件的代码 2018-04-02 点击:28 评论:0
- 前后端实现通信的方式介绍 2018-03-31 点击:51 评论:0
- readyState的5种状态含义介绍 2018-03-30 点击:55 评论:0
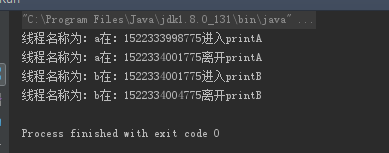
- syncHRonized对象监视器为Class时的使用讲解 2018-03-30 点击:47 评论:0
- THRee.js使用第一视角控制器FirstPersonControls控制相机(代码教程) 2018-03-30 点击:111 评论:0
- THRee.js透明物体不能正常显示/渲染顺序的控制问题讲解 2018-03-29 点击:95 评论:0
错误的sidebara href=a/lista href=b/list先点击A栏目请求路径显示:localhost:8080/a/list再点击B栏目请求路径显示:localho...
1.(亲测好用,并且解决了,会先返回上一级页面的bug) let url = window.location.href; pushHistory(url); window.addE...
简历指针锁定API允许您在游戏界面中锁定鼠标或其他指针设备,以便您不用绝对定位光标就可以获得坐标变化值,从而准确地判断用户正在做什么,并且还可以防止用户意外地进入另一块屏幕或别的什...
取消超链接默认效果[html] view plain copya href= onclick=myfunction()超链接名字/a 回退上一个页面是-1,以此类推,2就是前进两个...
前端实现超链接发送邮件代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title邮件/title/headbodya href=m...
前后端实现通信的方式,即实现数据交互,靠的是HTTP(或者其他衍生类型,例如SSE、WS)前端能发起HTTP请求的方式:1、ajax(Asynchronous JavaScript...
在使用原生的AJAX代码的时候,我们会写出下面的回调:xhr.onreadystatechange = () = {if(xhr.readyState === 4xhr.statu...
synchronized加到静态方法上或者synchronized(class)代码块是给Class类上锁。Class锁对类的所有对象都其作用。例如:1、创建一个Service类p...
简介顾名思义,通过第一视角控制器你可以像第一视角射击游戏那样控制摄像机。鼠标用于控制视角,键盘用于控制移动角色。本人感觉最类似的效果就是cs游戏死亡后,能够随意漂浮的感觉。案例实现...
本篇文章主要讨论Three.js中的渲染机制,以及在部分场景中透明的物体渲染不正确,渲染顺序错误等问题。国内好像很少有人有讨论这方面的问题,stackoverflow以及githu...