- 鼠标点击获取3维坐标thrEE(代码) 2018-03-20 点击:37 评论:0
- ThrEE.js导入blender生成的JSON文件(实例教程) 2018-03-19 点击:98 评论:0
- 使用@mediascrEEn实现网页来适应不同的分辨率(代码) 2018-03-16 点击:28 评论:0
- Easyui之TrEE节点右键菜单操作讲解 2018-03-15 点击:40 评论:0
- window.scrEEnX,window.scrEEnLeft使用详情 2018-03-14 点击:38 评论:0
- ThrEE.js从高级几何体创建THREE.Points的方法教程 2018-03-13 点击:99 评论:0
- ThrEE.js使用精灵贴图创建类似HUD层的代码教程 2018-03-13 点击:113 评论:0
- Wijmo5Flexgrid基础教程【三】之InlinEEdit,格式化单元格 2018-03-12 点击:58 评论:0
- 前端开发值得了解的浏览器内核历史:主流浏览器内核介绍 2018-02-28 点击:81 评论:0
- HTML基础背景设置、外边距、外边距坑及内边距讲解 2018-02-28 点击:44 评论:0
鼠标点击的屏幕坐标转换到视点坐标系var me = this, view = this.getView(), viewModel = this.getViewModel(); va...
简介有很多三维软件可以用来创建复杂的网格。我们今天将的是Blender(www.blender.org)。Three.js库有一个Blender(以及Maya和3D Studio ...
写在样式文件中,通过@media screen判断屏幕宽高适应不同分辨率。在不同的宽高下写不同的样式类属性/*适应宽度*/@media screen and (max-width:...
情况描述有时候我们希望在右键Tree节点的时候在右键的位置弹出右键菜单进行一些额外的操作,如下图所示,右键DEPT表弹出菜单实现定义右键菜单项,注意这里定义的右键菜单要加上 eas...
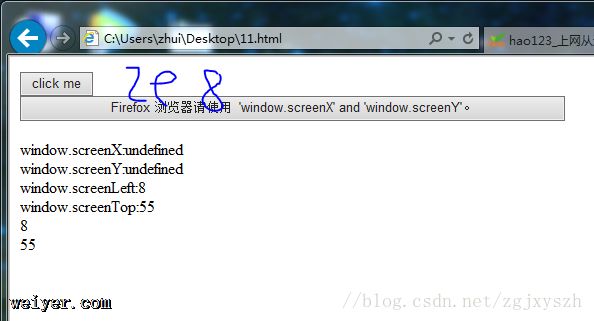
window.screenX,window.screenLeft使用详情!DOCTYPE htmlhtmlheadmeta charset=utf-8titledemo/title...
整如你所记得的,THREE.Points基于几何体的顶点来渲染每个粒子。也就是说,我们提供一个复杂的几何体(比如环状扭结或者管),我们就可以基于这个几何体的顶点创建出一个THREE...
使用的案例还是上一节的案例代码,由于上一节我们使用了两个scene和两个camera进行渲染,所以,现在我们只要查看怎么实现精灵贴图。查看案例代码sreateSprite方法,我们...
对于flexgrid,可以直接在单元格内进行编辑。但另外还有一种编辑方式,即在一行添加按钮,统一的编辑和提交数据。本文主要介绍给flexgrid添加编辑按钮列,并通过编辑按钮设置编...
内核首先得搞懂浏览器内核究竟指的是什么。浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。它负责取得网页...
一、背景设置!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title背景设置/titlelink rel=stylesheet ty...