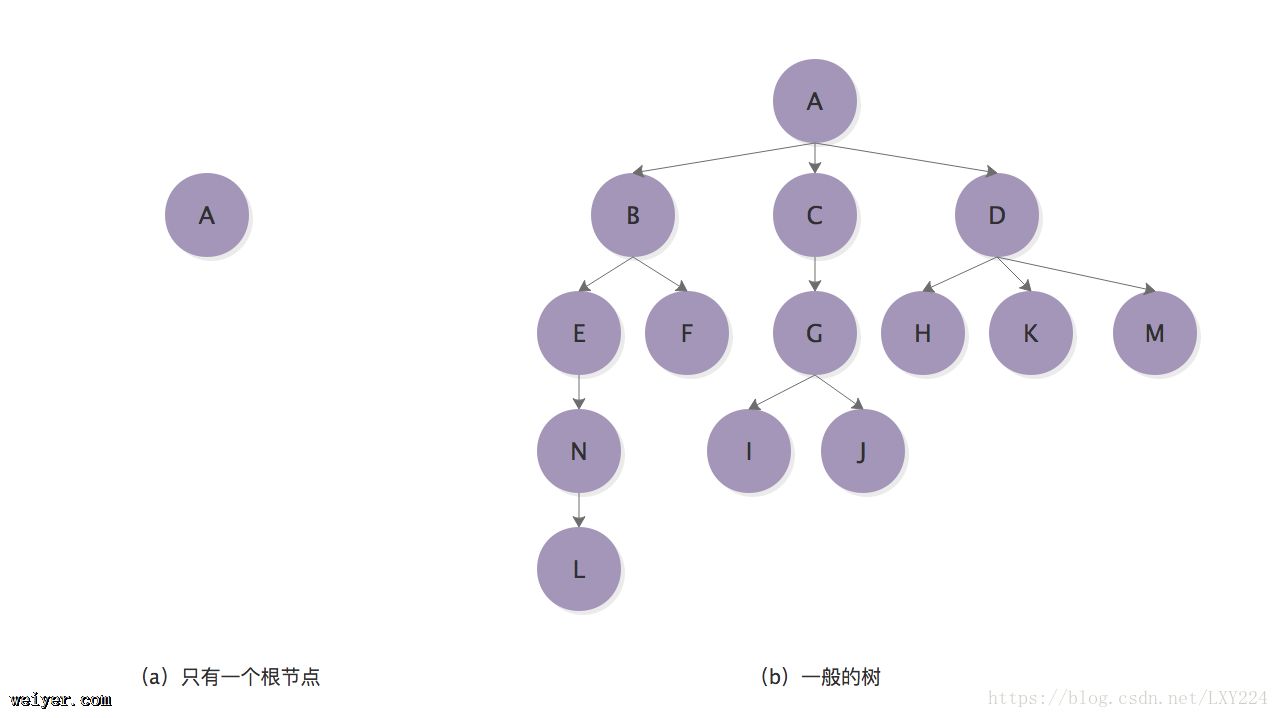
- 树和二叉树,以及基本操作详解 2018-04-09 点击:58 评论:0
- CSS引入的方式,link和@improt的相同和不同之处对比介绍 2018-04-08 点击:35 评论:0
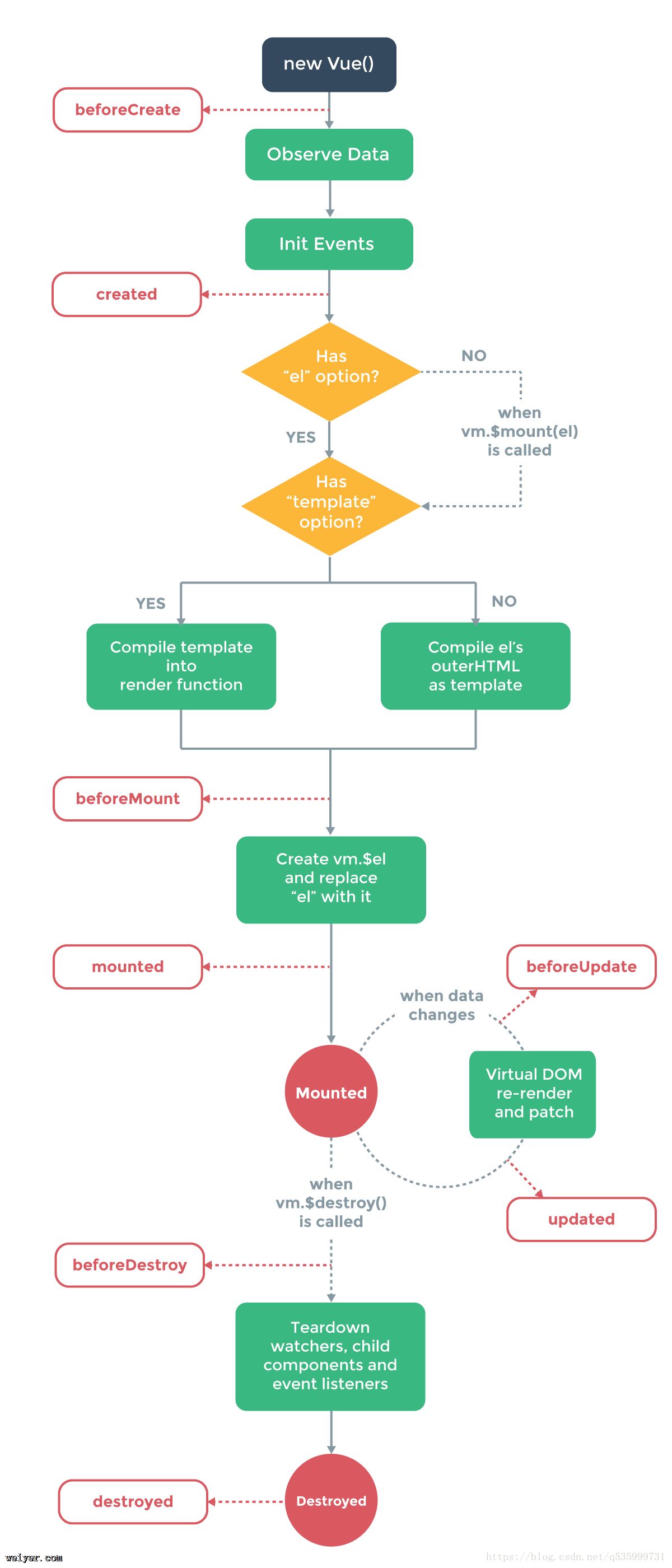
- Vue2.0生命周期说明 2018-04-04 点击:63 评论:0
- ThrEE.js使用PointerLockControls控制相机实现射击游戏视角(代码教程) 2018-04-03 点击:60 评论:0
- WordPress提示“在裁剪您的图像时发生了错误”的问题解决方法 2018-03-31 点击:136 评论:0
- ThrEE.js使用第一视角控制器FirstPersonControls控制相机(代码教程) 2018-03-30 点击:109 评论:0
- ThrEE.js透明物体不能正常显示/渲染顺序的控制问题讲解 2018-03-29 点击:94 评论:0
- 用angualr做项目时报错ERRORTypEError:_co.aisnotafunction(…)解决方案 2018-03-29 点击:25 评论:0
- 消除点透事件stopPropagation的用法介绍 2018-03-28 点击:39 评论:0
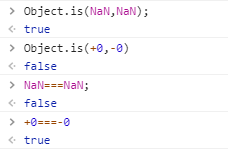
- ES6中一些新特性的底层实现教程 2018-03-24 点击:47 评论:0
树,一种重要的非线性结构。树的一些概念1. 树是n个节点的有限集合。在任意一颗非空树中: //链式存储结构var arr = [];//存储遍历结果function BinaryT...
工作当中引入CSS是不可避免的工作,那最常用的link和import区别又是什么呢?1.link的使用方式如下:link href=index.css rel=stylesheet...
Vue2.0生命周期说明组件激活时调用。 deactivated keep-alive 组件停用时调用。 beforeDestroy 实例销毁之前调用。在这一步,实例仍然完...
简历指针锁定API允许您在游戏界面中锁定鼠标或其他指针设备,以便您不用绝对定位光标就可以获得坐标变化值,从而准确地判断用户正在做什么,并且还可以防止用户意外地进入另一块屏幕或别的什...
问题:在WordPress中使用裁剪图片功能时,出现:在裁剪您的图像时发生了错误。或者There has been an error cropping your image.原因:...
简介顾名思义,通过第一视角控制器你可以像第一视角射击游戏那样控制摄像机。鼠标用于控制视角,键盘用于控制移动角色。本人感觉最类似的效果就是cs游戏死亡后,能够随意漂浮的感觉。案例实现...
本篇文章主要讨论Three.js中的渲染机制,以及在部分场景中透明的物体渲染不正确,渲染顺序错误等问题。国内好像很少有人有讨论这方面的问题,stackoverflow以及githu...
基于angualr的项目 做了事件绑定 ,绑定了一个函数, 但是点击后报错ERROR TypeError: _co.a is not a function()如何解决,以及这个错误...
消除点透事件的具体代码如下:function stopEvent(){ var e=arguments.callee.caller.arguments[0]||event; if ...
1.Object.freeze():冻结对象首先,为什么要冻结对象呢?在ES6中有一种变量声明方法为const,当我们使用这个命令来声明一个变量的时候,其实本意是想声明一个只读的常...