- nodejs API代码解析 2018-06-26 点击:45 评论:0
- CSSdispaly属性的值和描述讲解 2018-06-26 点击:45 评论:0
- svn的使用方法以及使用教程实例分析 2018-06-26 点击:55 评论:0
- 用HTML5+CSS+Js实现一个简单的移动端左右滑动翻页+点击下标翻页 2018-06-21 点击:39 评论:0
- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
- CSS ::before 和 ::after 伪元素的用法讲解 2018-06-21 点击:54 评论:0
- 服务端的微信支付+微信异步通知功能实现教程 2018-06-21 点击:100 评论:0
- HTML的常用标签和基本CSS的应用实例讲解 2018-06-21 点击:69 评论:0
- webpack4.X的初学:安装、服务、热更新和处理CSs文件讲解 2018-06-15 点击:38 评论:0
- CSS中{padding:8px06px}的含义解释 2018-06-15 点击:20 评论:0
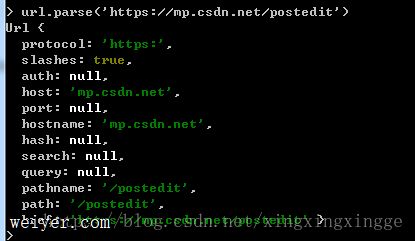
url网址解析url.parse(https://mp.csdn.net/postedit)querystring.stringfy(对象,分隔符,键值对中间的符号) 参数序列化成...
CSSdispaly属性的值和描述讲解 值 描述 none 此元素不会被显示。 block 此元素将显示为块级元素,此元素前后会带有换行符。(独占一行) in...
一、什么是svnSVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS、CVS,它采用了分支管理系统,它的设计目标就是取代CVS。二、svn的下载安装安装...
用HTML5+CSS+Js实现一个简单的移动端左右滑动翻页+点击下标翻页//【如何做一个简单的手机端页面的翻页】//第一步:创建移动端页面内HTML + CSS【注】可用弹性布局 ...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
你所不知的 CSS ::before 和 ::after 伪元素用法CSS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是它们...
首先 这个微信支付 官网的demo 是有bug的 研究了好几天 吸取了一些大神的指点才成功,还有csdn一些人发的代码都不全太坑,资源还少,今天我就整合一下,把我的一些心得分享给大...
HTML - 超文本标记语言由 标签 - 层叠样式表(css) - Javascript 组成1.常用的标签文本h1 - h6 / p / hr / br / sup / sub ...
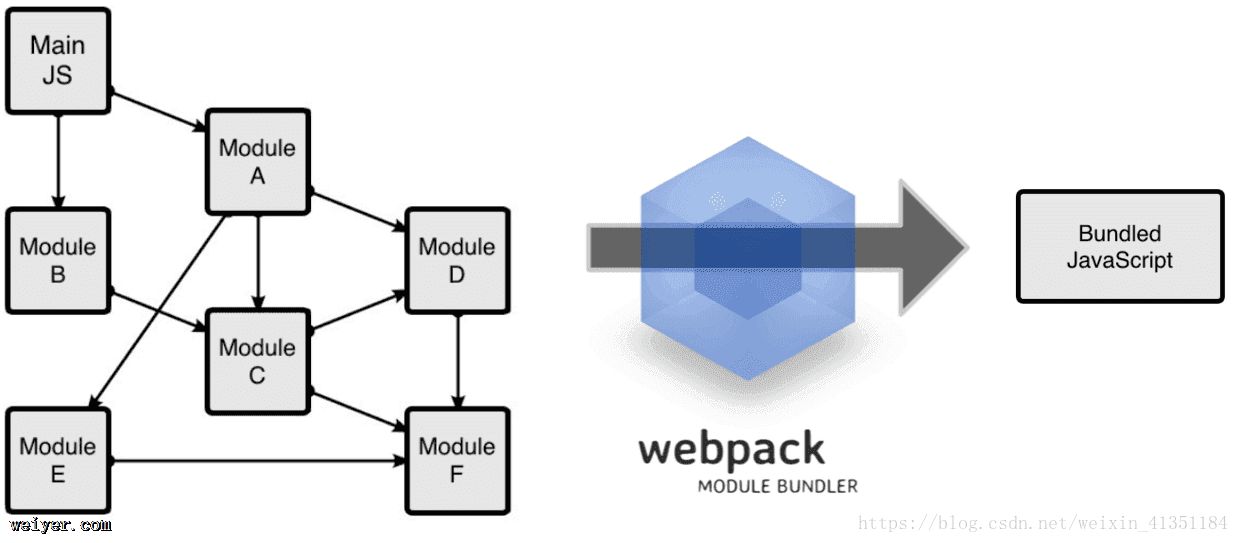
webpack4.X的初学:安装、服务、热更新和处理css文件讲解什么是webpackWebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模...
padding是留白距离padding:0px 8px;等价于 padding:0px 8px 0px 8px;padding:8px; 这样单个属性值表示上下左右各留白8pxpa...