- CSS选择样式之CSS3选择器分类讲解 2018-06-07 点击:47 评论:0
- CSS中,px em rem的使用说明 2018-06-05 点击:44 评论:0
- CSS概述、引入方式、选择器、图片的浮动、盒子模型、定位及伪类等知识实例讲解 2018-06-05 点击:41 评论:0
- 代码实现:拖拽事件 2018-06-05 点击:37 评论:0
- CSS网页布局之左侧栏固定,右侧栏自适应的代码实现教程 2018-06-05 点击:45 评论:0
- Vue项目中像素边框的问题和某些浏览器上 click 点击事件 300ms 毫秒延迟的问题解决 2018-06-04 点击:32 评论:0
- HTML(CSs+div)登录界面的建设(代码实例) 2018-06-04 点击:44 评论:0
- CSS响应式布局实例 2018-06-02 点击:27 评论:0
- CSs3弹性布局的主要属性设置介绍 2018-06-02 点击:41 评论:0
- CSs3多栏布局实例讲解 2018-06-02 点击:49 评论:0
分类:在head标签内,加入.special{color:biue;}在行列,比如ul/li/p标签内加入 class=special该行列段,将会变成蓝色 。加入新样式时,同样在...
简单记录,会有更新@_@px:屏幕像素点;问题,1px在屏幕的大小是固定的物理尺寸吗?em: 相对元素当前的字体大小,由于字体大小样式的继承性,若设置了em则会相对该元素字体大小而...
1、CSS概述CSS指层叠样式表(Cascading Style Sheets)2、CSS的引入方式a.行内样式:h1 style=color: red;font-size: 50...
代码实现:拖拽事件!DOCTYPE htmlhtml head meta charset=UTF-8 title/title style type=text/css #b...
左侧栏固定右侧栏自适应的布局在开发过程中真的可谓是屡见不鲜,今天我们就来聊聊这个司空见惯的布局方式。。。啦啦啦。。。首先把html的基本骨架写出来,代码如下:p class=con...
1、 1像素边框的问题?解决方案 : 引入border.css2、某些浏览器上 click 点击事件 300ms 毫秒延迟的问题?解决方案:引入fast click 库切换到项目目...
HTML(css+p)登录界面的建设(代码实例)!doctype htmlhtmlheadmeta charset=utf-8titlelogin/titlestyle type=...
使用CSS3的 Media Query 查询1.外链方式只有当屏幕宽度 = 480px 时,才会加载这个CSS文件。2.内嵌方式@media screen and (min-wid...
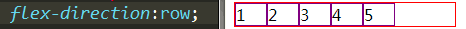
弹性布局的主要属性设置包括如下几个:1、display: flex;说明:设置盒子的显示模式为弹性盒模型,即该盒子成为了弹性盒模式的容器盒子。2、flex-direction:说明...
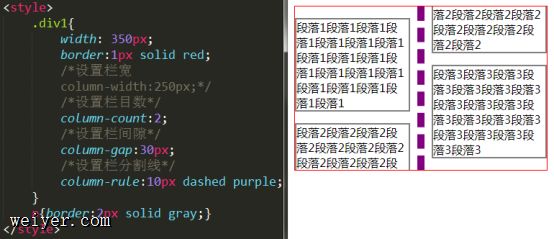
主要属性:1、栏宽度属性column-width设定分栏布局中一个栏的宽度值;实际宽度会根据外层盒子的宽度有所调整(可能变大)。2、栏数量属性column-count设定分栏布局中...