- !important、CSS样式、选择器优先级高低的深入理解 2018-06-02 点击:108 评论:0
- 在Vue中Less的几种使用方式介绍 2018-06-02 点击:103 评论:0
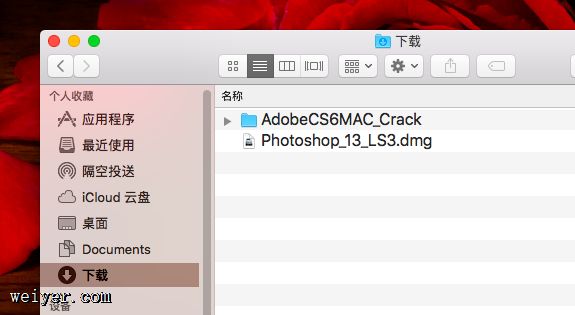
- Mac系统中安装PhotoshopCS6的步骤教程 2018-06-02 点击:65 评论:0
- 前端学习之js、CSs外部文件的相对路径问题实例讲解 2018-06-02 点击:58 评论:0
- bbs.CSs:分享一个CSs实例 2018-06-01 点击:41 评论:0
- HTML/CSS长度单位px和pt的区别对比介绍 2018-05-31 点击:79 评论:0
- 介绍几种好用的CSs样式重置表 2018-05-31 点击:59 评论:0
- CSs样式的特性介绍及CSs字体属性与文本属性代码实例讲解 2018-05-31 点击:49 评论:0
- 设置video适配所有的屏幕大小,滚动事件添加动画的实例讲解 2018-05-31 点击:107 评论:0
- html标签的block、inline分类总结分享 2018-05-31 点击:73 评论:0
1、!important 表示最高优先级。ie6浏览器不认识 !important 。举例:正常情况下,写在下面的样式优先级高于上面的样式demo1{color:red;color...
在Vue中使用Less1、安装依赖处理普通的.css 文件,需要安装css-loader,style-loader .less 文件, 需要安装 less-loader ...
1、下载Photoshop安装软件及破解程序:到Adobe官网下载photoshop cs6安装包2、断开网络:因为Photoshop安装过程中会要求登录AdobeID的,没有Ad...
如果js、css外部文件有使用到相对路径时,需要注意其相对路径的基准是不一样的。比如说,在index.html中引用到了外部的js和css文件,这两个文件都通过相对路径引用了某一张...
bbs.css:分享一个css实例*{margin: 0; padding: 0; font-family: Arial, 微软雅黑;} /* 所有:无内外边框*/ul,li{li...
CSS长度单位 px和pt的区别先说一下基本概念:px就是表示pixel,像素,是屏幕上显示数据的最基本的点;而pt就是point,是印刷行业常用单位,等于1/72英寸。可以知道,...
目的:重新设置我们页面的样式(去掉每个浏览自己默认的样式,将页面初始化为统一样式)有益于页面的布局,建议每个页面都重置样式我们在项目前期准备时都会准备好一个reset.css,因为...
一、css样式的特性:1.层叠性:对同一元素同一属性的设定,后设定的某个样式(属性),会覆盖之前设定的样式。2.继承性:对某个元素所设定的样式,不但影响该元素本身,还影响该元素的后...
一。视频video容器的大小,随着屏幕大小的变化,完美的显示效果。1.css .videoBox{ position: fixed; top: 0; right: 0; left:...
块元素(block element)m]◎ address - 地址◎ blockquote - 块引用◎ center - 举中对齐块◎ dir - 目录列表◎ p - 常用块级...