- CSS使用总结 2018-07-10 点击:29 评论:0
- x-editable 教程 2018-07-06 点击:41 评论:0
- 使用CSDN-markdown编辑器 教程 2018-07-06 点击:81 评论:0
- CSDN-markdown编辑器教程 2018-07-06 点击:97 评论:0
- Flex布局教程(完整篇) 2018-07-06 点击:47 评论:0
- CSS3的使用及基本注意说明 2018-07-05 点击:40 评论:0
- 影子(Shadow)DOM简介 2018-07-05 点击:59 评论:0
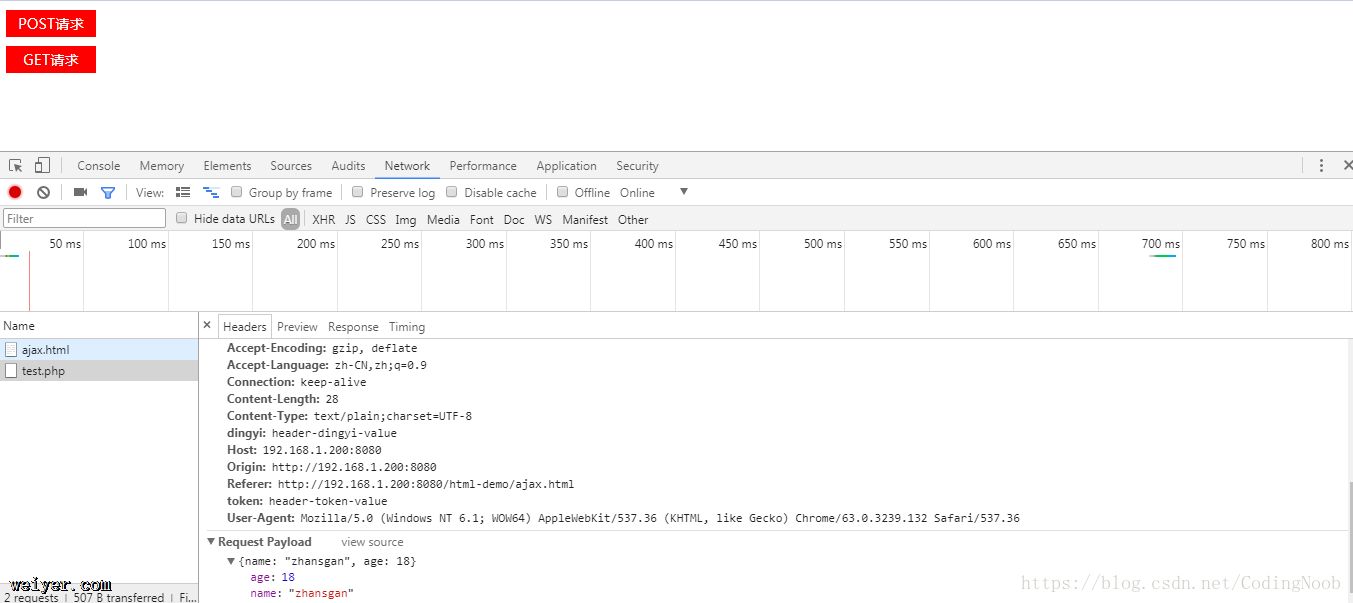
- 原生js实现ajax请求(带请求头header)和数据传参过程代码 2018-07-05 点击:74 评论:0
- CSS3的@keyframes 规则展示 2018-07-03 点击:41 评论:0
- CSS浮动副作用问题分析和解决办法 2018-06-29 点击:107 评论:0
在分配ID和类名时,尽可能保持与表现形式无关,例如contleft有可能以后希望出现在右边。尽量少使用类,因为可以层叠识别,如: .News h3而不必...
!DOCTYPE htmlhtmlheadlink rel=stylesheet href=bootstrap_table/css/bootstrap.min.csslink re...
extjs4 store加载一次后台数据,然后前台分页storestore中主要涉及内容:Ext.define(com.cxq.base.studentManage.student...
一. 先来认识一下这些按钮先来看这张图最上头的一行是一个功能菜单,每一个菜单都有它相应的功能和使用方法,依次从左往右来看1.箭头按钮:用于在页面选择一个元素来审查和查看它的相关信息...
Flex 布局教程:语法篇网页布局(layout)是 CSS 的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + floa...
1.css3圆角边框样式 border-radius◆border-radius表示盒子四个角(左上角、右上角、右下角、左下角)的弧度,border-radius:60px 60p...
什么是 Shadow DOM ?引用 MDN 上的原文是这样说的: Shadow DOM 为 Web 组件中的 DOM 和 CSS 提供了封装。Shadow DOM 使得这些东西与...
一、Ajax 概述Ajax 是 Asynchronous Javascript And XML 的简写Ajax是一门技术,并不是一门语言使用XHTML+CSS来标准化呈现使用XML...
使一个p元素逐渐移动200像素:@keyframes mymove{from {top:0px;}to {top:200px;}}@-webkit-keyframes mymove...
浮动产生的副作用块状元素,会钻进浮动元素的下面,被浮动元素所覆盖行内元素,例如文字, 则会环绕在浮动元素的周围,为浮动元素留出空间浮动元素的父元素坍缩解决方法手动给父元素添加高度通...