- 日期时间控件layDate的使用教程 2018-06-29 点击:93 评论:0
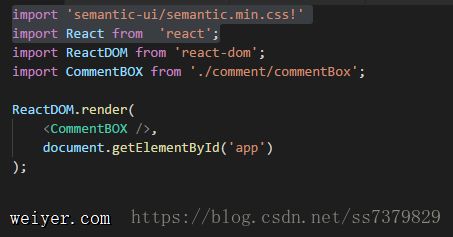
- react中引包用import'semantic-ui/semantic.min.CSs!'路径不太清楚的问题和解决办法 2018-06-29 点击:48 评论:0
- 分享几道前端面试题 2018-06-29 点击:39 评论:0
- CSs文字溢出使用省略号的实例 2018-06-29 点击:59 评论:0
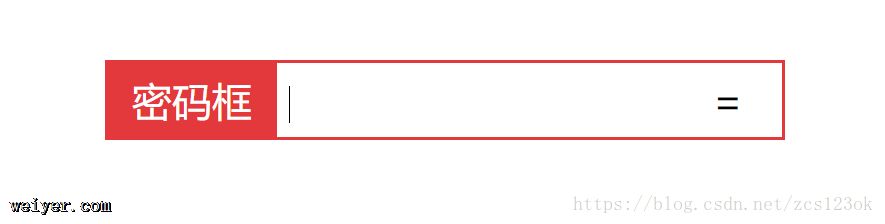
- 密码框点击切换input类型(代码实例讲解) 2018-06-29 点击:50 评论:0
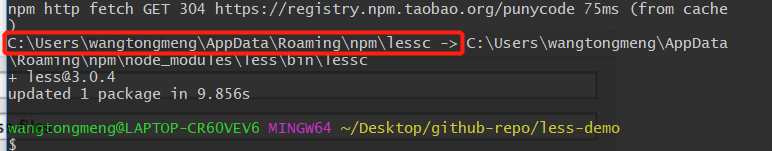
- less在webstorm中的配置教程 2018-06-26 点击:81 评论:0
- Bootstrap4Flex(弹性)布局的实例讲解 2018-06-26 点击:79 评论:0
- 分享一下CSs图像拼合技术 2018-06-26 点击:57 评论:0
- 教你如何用CSS实现与父元素的高度宽度比成比例的效果 2018-06-26 点击:96 评论:0
- 在thinkphp模板中使用除法,并保留两位小数的操作讲解 2018-06-26 点击:59 评论:0
layDate是一个日期时间控件可以在layui中使用layDate,也可直接使用layDate独立版在layui模块中使用下载layui后,引入layui.css和layui.j...
用npm安装完jspm,然后安装了react,然后开始开发项目如图:在main.js中引包,感觉莫名其妙,直接如下:import semantic-ui/semantic.min....
一.谈谈对优化性能优化的认识?怎么优先加载?1、减少http请求,合理设置 HTTP缓存2、使用浏览器缓存3、启用压缩4、CSS Sprites合并 CSS图片,减少请求数的又一个...
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
今天有个需求,就是常见的input框点击后边小眼睛,会显示输入的密码,现在把它单独拿出来,因为懒,所以用=来代替小眼睛。效果图:css代码部分:*{ padding: 0; ...
css预处理技术已经发展的比较成熟了,通过css预处理技术可以很好的提升css的编程性,提高css代码的开发效率和可维护性,目前比较热门的相关技术有Sass、Less CSS、St...
弹性盒子(flexbox)Bootstrap 3 与 Bootstrap 4 最大的区别就是 Bootstrap 4 使用弹性盒子来布局,而不是使用浮动来布局。弹性盒子是 CSS3...
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
教你如何用CSS实现与父元素的高度宽度比成比例的效果item 元素的 CSS 定义如下:.item {float: left;margin: 10px 2%;width: 21%;...
在thinkphp模板中使用除法,并保留两位小数的操作讲解if condition=$vo[jjcs] neq 0{$vo[zhs]/$vo[jjcs]|round=###,2}/...