前言:之前写了一个菜市场订单配送的项目,刚开始用jquery写的,后来又用了vue重写相同的内容,发现和jquery比起来,以数据为驱动的vue写同样的东西真的要简单方便快捷很多。关于这个项目jquery踩的坑及转换为vue写较jquery比较或vue遇到的难点,我之后会把笔记补上(? ??_??)?
正文前言:虽然vue相较jQuery写同个项目代码量缩减了很多,但是也有个很糟心的点就是,代码复用性不高。关于菜市场订单的页面很多页都是换汤不换药的,然而我们每个页面却在写很多本来可以公用的东西
注意: 要想代码量急剧下降,不是简单地将一些方法提为共有的函数那么简单
由上总结: 将订单页面抽象为类的想法应运而生 Loading……
1.正文
1.1 抽取获取数据的方法 [get post ]
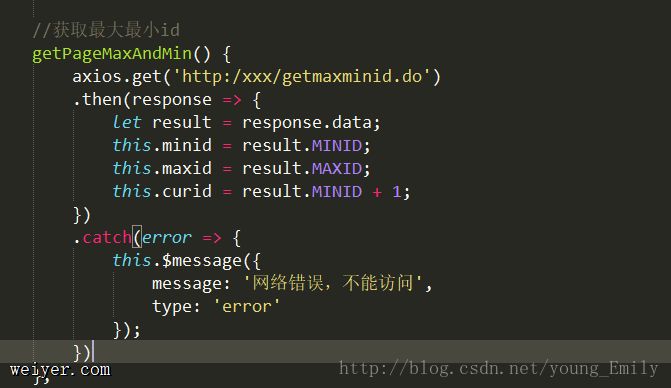
如下,页面有很多要包含获取数据的函数,每个函数都要使用这段代码。因此考虑提取为一个方法
代码:
axios.post('http:/xxx/verify.do', qs.stringify({ID: this.curid}))
.then(response => {
this.isVerify = 1;
this.$message({
message: '审核成功',
type: 'success'
});
})
文件目录结构:
—src
—-components
——-pages
————origin.vue
—-config
————fetch.js
————mutil.js
—-router
—-service
————getData.js
目录:config/fetch.js
代码:
import axios from 'axios'
/*
* 获取数据 或者post 数据
*/
let basicUrl = 'http:/xxx/';//根地址
export const fetchData = (url = '', data = {},method = 'GET') => {
method = method.toUpperCase();//将字符串转换为大写
url = basicUrl + url;
if(method == 'GET'){
//解析data = {} 里面的参数
let dataStr = '';
Object.keys(data).forEach(key => {
dataStr += key + '=' + data[key] + '&';
})
if (dataStr !== '') {
dataStr = dataStr.substr(0, dataStr.lastIndexOf('&'));
url = url + '?' + dataStr;
}
//尝试从远程获取数据
try {
//异步操作
return new Promise((resolve,reject)=>{
axios.get(url)
.then(response =>{
const responseData = response.data;
resolve(responseData);
})
})
} catch (error) {
throw new Error(error)
}
}
}
然后我们现在在getData.js里面统一写获取数据的函数,比如我要获取页面的订单最大号和最小号
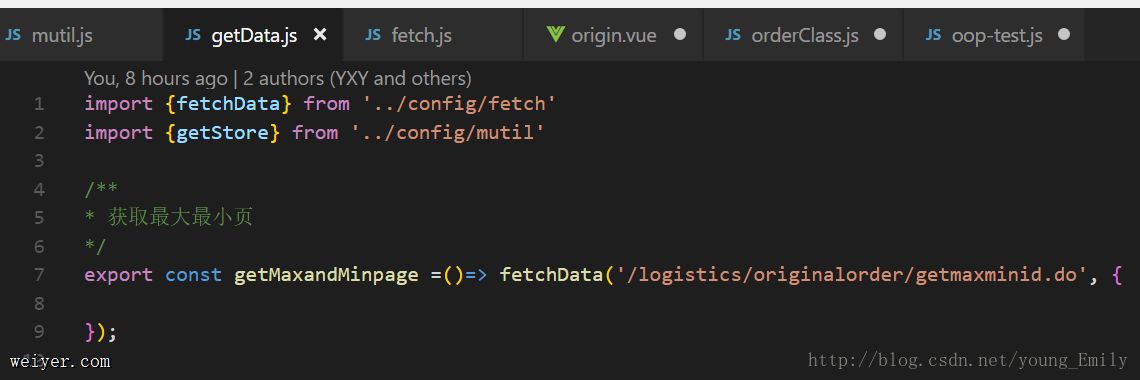
目录:service/getData.js
代码截图:[看起来好看一点]

截图里的代码:[便于复制]
export const getMaxandMinpage =()=> fetchData('/logistics/originalorder/getmaxminid.do', {
});
定义了这个方法之后我们在origin.vue里面调用这个方法
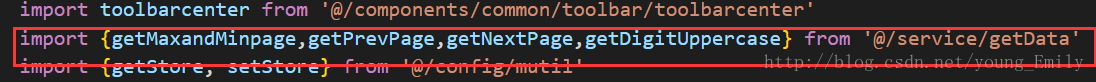
1.首先引入这个函数方法
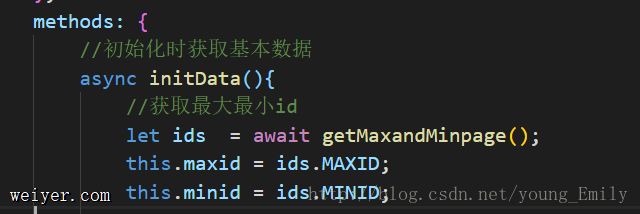
2. 方法里定义 这个方法[async 异步]
3. 挂载的时候使用this.initData()
代码截图:



代码:
import {getMaxandMinpage} from '@/service/getData'
mounted(){
this.initData()
}
methods(){
async initData(){
//获取最大最小id
let ids = await getMaxandMinpage();
this.maxid = ids.MAXID;
this.minid = ids.MINID;
}
}
2.总结
总结:这样的好处是什么呢。就是方法公用,比如我销售单需要获取最大最小id,我同样调用这个方法即可
省掉的代码: 获取数据的部分 + 具体函数的部分
不足: 获取到的数据我还是得每次都要改一下。例如:
this.maxid = ids.MAXID; this.minid = ids.MINID;
抛砖引玉:
那么怎么改进呢?
接下来我希望使用类的方法,比如调用p.getMaxandMinpage()
只需要写这一行,就可以实现maxid和minid的变化。
即使用一句话完全代替以下所有代码

别看这个只替代了这么一点点代码,看样子每个页面我麻烦点自己写忍忍不也就过去了嘛。
可是,盆友,如果有60+张页面都是这样的呢,你可能会说用vue组件嘛,但是。。如果页面的大致构造一样但是有一些布局之类不一样这种情况呢?
emm可能我举的栗子有点失败,反正就是有很多这种页面,大同小异,且不能一概而论之提为一个vue文件的那种,你该怎么办?
再回头看看,我每个页面只需要p.getMaxandMinpage() biu~一下就可以,岂不是很有诱惑?很有冲劲去研究?
嘿嘿那么请不用出门直接左转 看我的下个笔记!
































