核心提示:本文引言:定一个订单类,订单类里有个方法就是获取最大最小id,然后我们把他封装好之后在具体的vue文件里取实例化它,再调用相应函数即可获取并更新最大最小id正文:1. 定义CommonList类我们在...
本文引言:
定一个订单类,订单类里有个方法就是获取最大最小id,然后我们把他封装好之后在具体的vue文件里取实例化它,再调用相应函数即可获取并更新最大最小id
正文:
1. 定义CommonList类
我们在service目录下新建orderClass.js文件,里面写我们的订单类
首先我们可以打个腹稿想下类里面有哪些属性和方法

同样的引入工具类方法
import {fetchData} from '../config/fetch'
class CommonList{
MINID = 0;
MAXID = 0;
CURID = 0;
ISVERIRY = 0;//0 默认未审核
ADDFLAG = true;//true 默认是新增 上张下张时修改为false
IMGSRC = '';
initData(){
this.getMaxandMinpage()
}
async getMaxandMinpage(){
let backIds = await fetchData('/getmaxminid.do', {});
this.MINID = backIds.MINID;
this.MAXID = backIds.MAXID;
this.CURID = backIds.MINID + 1;
}
}
export{
CommonList
}
唉。本来千言万语要说的,但是涉及到代码怎么。。又一股脑的直接把代码贴上来了。
实际上我是走了很多弯路试了较多方法我才决定用如上所示结构定义一个类的,es6/还是直接原生写,或者关于公共属性的写法
公共属性之前用过:
// 一
class XX(X,Y,Z){
this.x =x
this.y =y
}
或者
// 二
class CommonList {
constructor(props){
this.MINID = 0;//0
this.MAXID = 0;//0
this.CURID = 0;//0
this.ISVERIRY = 0;//0 默认未审核
this.ADDFLAG = true;//true 默认是新增 上张下张时修改为false
this.IMGSRC = '';//'' 审核结果的图片标识 默认未通过
Object.assign(this, props);
////Object.assign方法用于对象的合并
return this;
}
initData(){
XXX
}
}
要么就是下面的函数调用数据的时候this指向有问题要么就是实例化时输入的东西不够直观 比如类似这种 匹配于“一” 的实例过程
let a = new CommonList(0,0,0,0,true,'')
后来尝试觉得“二”挺不错还巧妙,
//实例化过程
let a = new CommonList({
MINID:0,//0
MAXID:0,//0
CURID:0,//0
ISVERIRY:0,//0 默认未审核
ADDFLAG: true,//true 默认是新增 上张下张时修改为false
IMGSRC: ''
})
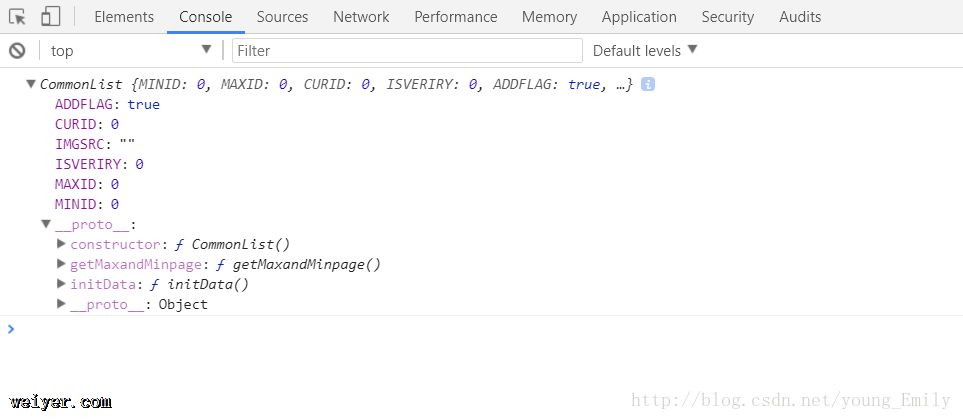
console.log(a)
控制台打印结果:

二属性定义和我最早贴出的代码类似,看个人喜好。
2. 实例化调用
我们在origin.vue文件里实例化这个基类
let a = new CommonList({
MINID:0,//0
MAXID:0,//0
CURID:0,//0
ISVERIRY:0,//0 默认未审核
ADDFLAG: true,//true 默认是新增 上张下张时修改为false
IMGSRC: ''
})
console.log(a.initData())
console.log(a)

于是就修改了相应的数值,然后在vue里面将实例化后的数据绑定即可
然后此文结束。
啥??这样就结束了??你在逗我。。
emmm其实并没有
留个小思考:
实例化的时候你们有么有觉得
let a = new CommonList({
MINID:0,//0
MAXID:0,//0
CURID:0,//0
ISVERIRY:0,//0 默认未审核
ADDFLAG: true,//true 默认是新增 上张下张时修改为false
IMGSRC: ''
})
new CommonList( )括号里面的东西太多了?
有没有办法不要这么多?
提示:在类的js文件里做相应处理,或许可以将export的东西改改样
思考中………………
考…………
中……
……
…..
….
…
..
.
|(··) |··) |_·) |·) | )
































