核心提示:【名称】pager 翻页组件【技术】使用 VUE.JS 制作【效果】实现页码跳转,根据组件 props 参数获取 pager 的页码总数和当前页码。当页码过多时,显示首尾页码以及当前页码及当前页码左右...
【名称】pager 翻页组件
【技术】使用 VUE.JS 制作
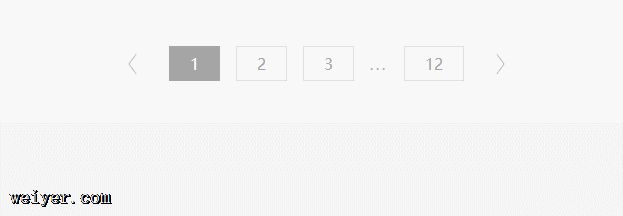
【效果】
实现页码跳转,根据组件 props 参数获取 pager 的页码总数和当前页码。
当页码过多时,显示首尾页码以及当前页码及当前页码左右页码。
首尾可点击进入上一页或下一页
【代码】
<template>
<p>
<p class="pager-wrapper" v-if="pageNum < 6">
<img src="../../assets/images/Path 3 Copy.png" alt="prev" class="img-prev img" @click="prev">
<p v-for="(item, index) in pages" class="item" :class='{active : active === (index + 1)}' @click="changePage(item)">{{item}}</p>
<img src="../../assets/images/Path 3 Copy.png" alt="next" class="img-next img" @click="next">
</p>
<p v-else>
<p class="pager-wrapper" v-if="active < 4">
<img src="../../assets/images/Path 3 Copy.png" alt="prev" class="img-prev img" @click="prev">
<p v-for="(item, index) in pages" class="item" :class='{active : active === (index + 1)}' @click="changePage(item)">{{item}}</p>
<p class="point">...</p>
<p class="item" @click="end">{{pageNum}}</p>
<img src="../../assets/images/Path 3 Copy.png" alt="next" class="img-next img" @click="next">
</p>
<p class="pager-wrapper" v-else-if="active < (pageNum - 2)">
<img src="../../assets/images/Path 3 Copy.png" alt="prev" class="img-prev img" @click="prev">
<p class="item" @click="start">1</p>
<p class="point">...</p>
<p v-for="(item, index) in pages" class="item" :class='{active : active === item}' @click="changePage(item)">{{item}}</p>
<p class="point">...</p>
<p class="item" @click="end">{{pageNum}}</p>
<img src="../../assets/images/Path 3 Copy.png" alt="next" class="img-next img" @click="next">
</p>
<p class="pager-wrapper" v-else>
<img src="../../assets/images/Path 3 Copy.png" alt="prev" class="img-prev img" @click="prev">
<p class="item" @click="start">1</p>
<p class="point">...</p>
<p v-for="(item, index) in pages" class="item" :class='{active : active === item}' @click="changePage(item)">{{item}}</p>
<img src="../../assets/images/Path 3 Copy.png" alt="next" class="img-next img" @click="next">
</p>
</p>
</p>
</template>
<script>
export default {
props: {
pageNum: {
type: Number,
default: 1
},
activeIndex: {
type: Number,
default: 1
}
},
data () {
return {
pages: [],
active: 1
}
},
watch: {
active (val) {
this.init()
}
},
created () {
this.active = this.activeIndex
this.init()
},
methods: {
init () {
if (this.pageNum < 6) {
let pages = []
for (let i = 1; i < (this.pageNum + 1); i++) {
pages.push(i)
}
this.pages = pages
} else {
if (this.active < 4) {
let pages = [1, 2, 3]
this.pages = pages
console.log(this.pages)
} else if (this.active < (this.pageNum - 2)) {
let pages = [this.active - 1, this.active, this.active + 1]
this.pages = pages
} else {
let pages = [this.pageNum - 2, this.pageNum - 1, this.pageNum]
this.pages = pages
}
}
},
changePage (item) {
this.active = item
this.$emit('changePage', item)
},
start () {
this.active = 1
this.$emit('changePage', this.active)
},
end () {
this.active = this.pageNum
this.$emit('changePage', this.active)
},
prev () {
if (this.active === 1) return
this.active--
this.$emit('changePage', this.active)
},
next () {
if (this.active === this.pageNum) return
this.active++
this.$emit('changePage', this.active)
}
}
}
</script>
<style scoped>
.pager-wrapper{
display: -webkit-flex;
display: flex;
align-items: center;
justify-content: center;
}
.img{
width: 9px;
height: 20px;
cursor: pointer;
}
.img-next{
transform: rotate(180deg);
margin-left: 32px;
}
.img-prev{
margin-right: 16px;
}
.item{
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
font-size: 16px;
padding: 4px 20px;
border: 1px solid #d7d7d7;
margin-left: 16px;
cursor: pointer;
color: #a5a5a5;
}
.active{
background: #a5a5a5;
color: #fff;
border: 1px solid #a5a5a5;
}
.point{
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
margin-left: 16px;
letter-spacing: 3px;
color: #a5a5a5;
}
</style>
【效果】