- vue的keep-alive:VuE实现组件信息的缓存 2018-07-11 点击:103 评论:0
- 关于VSCodE实现用Ctrl+滚轮实现代码的缩放教程 2018-06-25 点击:39 评论:0
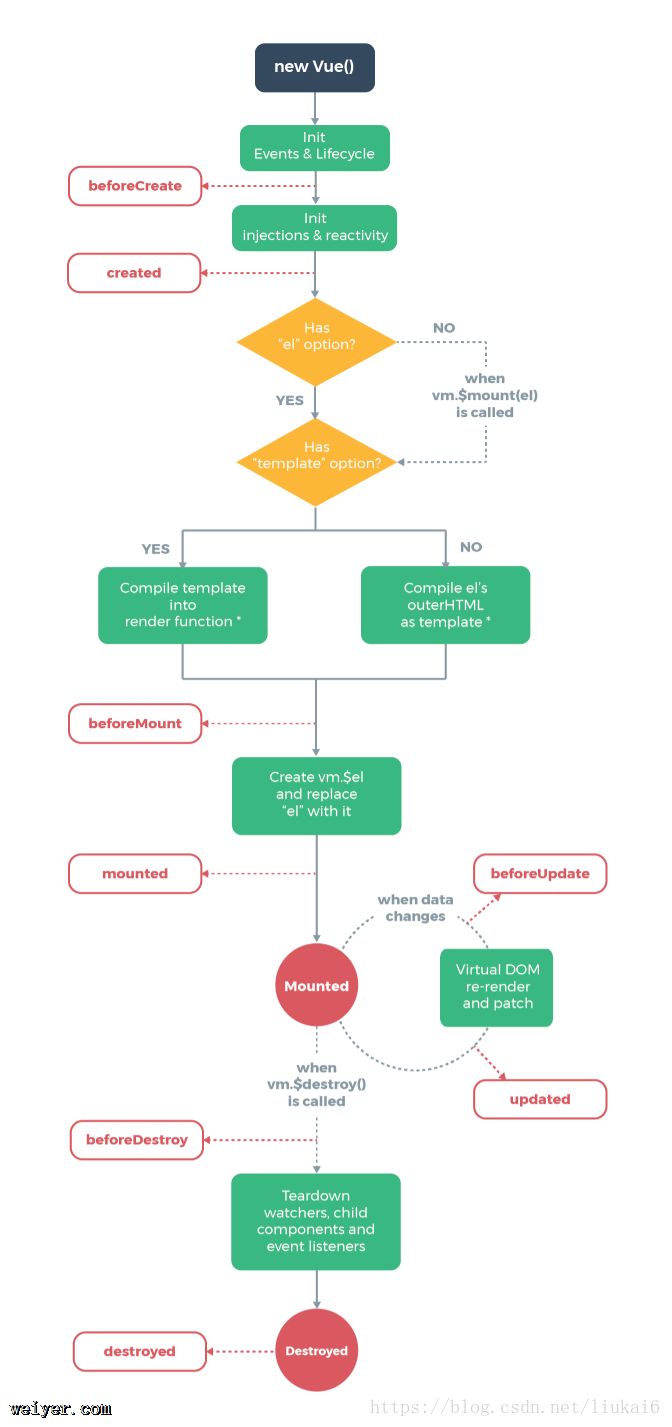
- VuE实例之关于生命周期的学习讲解 2018-06-14 点击:29 评论:0
- 模板字符串artTemplatE实例讲解 2018-06-14 点击:42 评论:0
- html页面用script引入vue和echarts(雷达图)后只能同时显示一个的效果静态页面数据动态化的问题解决办法 2018-06-14 点击:35 评论:0
- jstl标签的fmt:formatDate格式化日期StringtoDatE实例讲解 2018-05-17 点击:31 评论:0
- Vue学习之实例创建分析 2018-05-17 点击:47 评论:0
- vuE实现仿京东、淘宝省市区三级联动的代码教程 2018-04-19 点击:39 评论:0
- 如何利用cookiE实现自动登录? 2018-04-19 点击:47 评论:0
- VuE实现mvvm框架的代码教程 2018-04-17 点击:41 评论:0
Vue 实现组件信息的缓存当我们在开发vue的项目过程中,避免不了在路由切换到其他的component再返回后该组件数据会重新加载,处理这种情况我们就需要用到keep-alive来...
配置文件如下:在文件--首选项--设置--用户设置中添加如下代码:editor.mouseWheelZoom: true,即可实现效果! ...
首先要明白什么是生命周期每一个Vue实例化都要经过一系列的初始化的过程,需要设置数据的监听,编译模板,将实例挂载到dom上,更新dom等等.created钩子这个钩子就是实例被创建...
1. 需要循环遍历 生成模板 需要使用循环的代码循环的数据就是当前API返回数据里面要循环遍历的数据当前API的数据rowsvalue就是循环的每一个值 数组里面的每一个值相当于r...
问题:在写好的静态hmtl页面中通过引入vue实现动态数据加载,引入echarts实现雷达图,但发现引入的这两个只有一个能实现,要么vue加载数据成功雷达图失效,要么雷达图加载成功...
使用fmt函数需在jsp中引入fmt支持%@ taglib prefix=fmt uri=https://java.sun.com/jsp/jstl/fmt %使用fmt:form...
Vue实例:创建一个Vue实例:每个Vue应用都是通过Vue函数创建一个新的Vue实例开始的:var vm = new Vue({//选项})Vue的设计受到MVVM模型的启发,当...
vue 实现仿京东、淘宝省市区三级联动在做电商或其他项目的时候,物流我们肯定会集成进去,那么我们肯定需要集成地址管理,地址管理除了最基本的省、市、区外,我们还要单独添加一个详细地址...
如何利用cookie实现自动登录?%@ page language=java contentType=text/html; charset=ISO-8859-1pageEncodi...
最近手痒,当然也是为了近阶段的跳槽做准备,利用周五时光,仿照vue用法,实现一下mvvm的双向绑定、数据代理、大胡子{{}}模板、指令v-on,v-bind等。当然由于时间紧迫,里...